
ホームページを自作したいと思っている方にとって、どのツールを使えばよいかは大きな悩みの一つです。本記事では、WordPressでのホームページ作成を考えている初心者の方に向けて、使いやすくて効果的なツールを紹介します。実際にホームページを作成していく詳しい記事は後日更新予定です。
目次
WordPressの導入には欠かせない「ローカル環境構築ツール」
ホームページ作成でまず必要なことが、「自分のPCでテスト環境を作成すること」になります。WordPressを使う際には「ローカル環境構築ツール」が便利です。これがあれば、インターネットに公開する前に自分のパソコン上でホームページを自由に作成・編集できます。
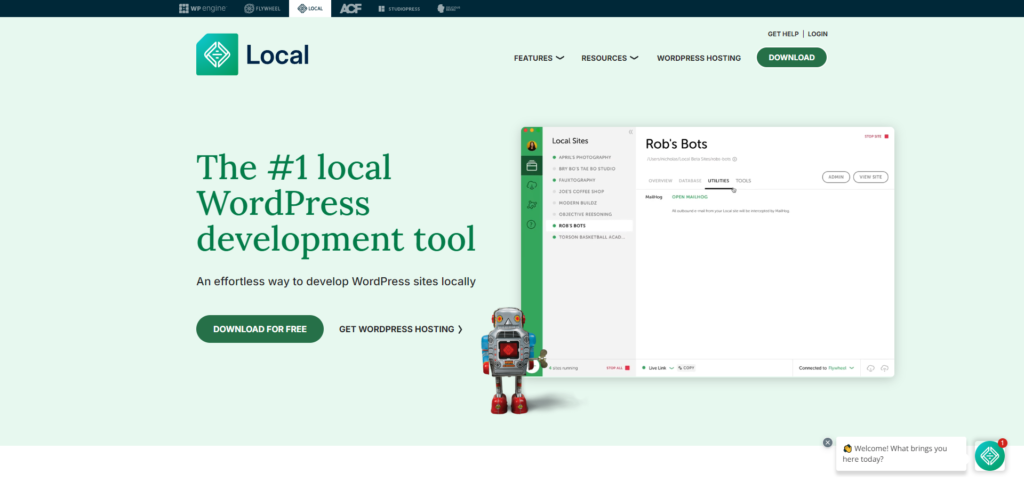
Local by Flywheel

Local by Flywheelでは、UIで視覚的に操作をするだけで自分のPCにWordPressの環境を立ち上げることが出来ます。サーバーの起動・停止も1ボタンで簡単に行うことが出来て、立ち上げたホームページへのアクセスも1クリックで出来るので非常におすすめのツールです。
開発にかかせない「テキストエディターツール」
Local by FlywheelでWordPressを立ち上げたら、そのWordPressを編集するためのツールが必要になります。そこで役立つのが、VSCode(Visual Studio Code)です。
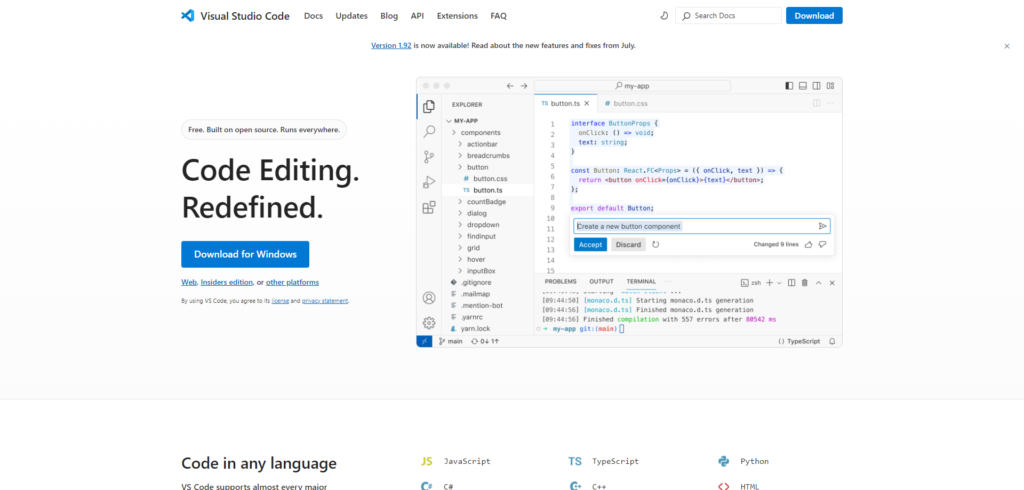
VSCode(Visual Studio Code)

VSCodeは多くのエンジニアが愛用しているテキストエディターツールの一つです。作成したWordPressのファイルを直接編集する際は必須になります。
ホームページ作成の参考になる「ギャラリーサイト」
ホームページを作成する際は「どのような見た目にするか」「どんなページが必要になるか」という項目はとても重要になります。そんな時に参考とするサイトを見つけることでイメージをかなり固めることが出来ます。
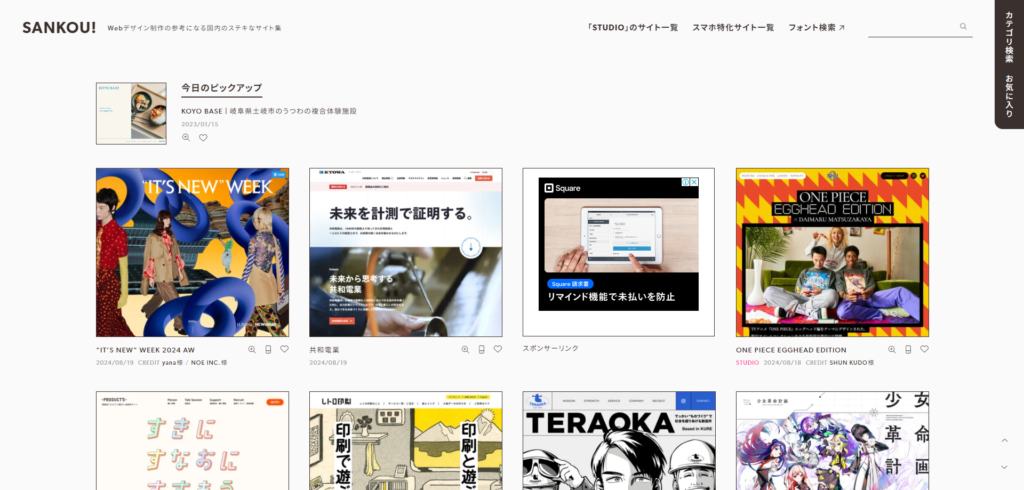
SANKOU!

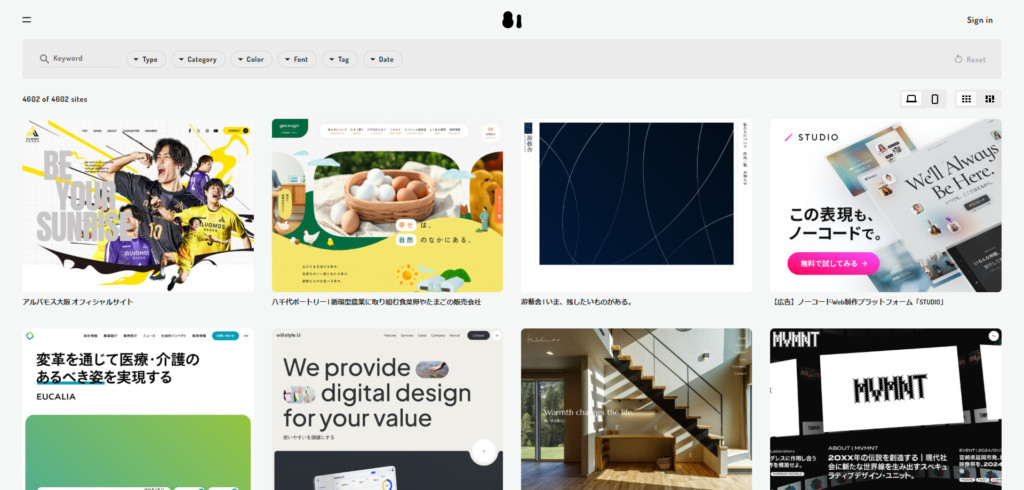
81-web

ギャラリーサイトは「業種」「フォント」「色」などの様々なカテゴリーで検索することが出来て、自分が作りたいサイトと近いものを見つけるのに非常に役立ちます。これらのギャラリーサイトを利用して参考になるサイトを見つけていきましょう。
わからないところはAIにお任せ!「チャットAI」
ホームページを自作していくと必ず「わからないこと」が発生します。WordPressをカスタマイズする時や管理画面の使い方、オリジナルテーマを作成していく作業などで手詰まりを感じた時はチャットAIに相談しましょう。
ChatGPT

ChatGPTは言わずもがな優れたツールですが、開発に関する知識やコード生成はAIが特に本領を発揮しやすい分野です。WordPressの学習材料は非常に充実しているので、WordPressでわからないことがあったらChatGPTに相談すると大体のことは解決してくれます。オリジナルテーマを作成する手順や必要なファイルについてや、既存のテーマのカスタマイズに関する質問も答えてくれるので積極的に使用していきましょう。
作業前の状態に戻したい時に「バージョン管理ツール」
バージョン管理ツールを使えば、コードの変更履歴を追跡したり、誤って変更してしまった部分を簡単に元に戻したりできます。また、GitHubやBitbucketなどのリポジトリサービスと連携することで、プロジェクトを複数人で共有することも可能です。
GitHub

GitHubなどのバージョン管理ツールは初めて使用する際は複雑に感じることもあるかもしれませんが、バージョン管理を行っておくと「プラグインを入れる前後」であったり「ファイルの編集前後」での動きが確認しやすくなります。また、初めてホームページを作成する際は意図せず動かなくなることもあるので、そういう時に作業前のバージョンに戻すことで復旧しやすくなります。
まとめ
今回はWordPressでホームページを自分で作成する際に必要となるツールについて紹介しました。今回紹介したものは開発を行う上で必要となる「前提ツール」のようなものになりますので、開発を勧めていくうえでそれぞれのツールの使い方を深めていく必要があります。今後それらの情報もまとめた記事を用意する予定です。







