
今回は弊社のモック掲載ページでも使用している、マウスホバーに合わせてゆらゆら動くアニメーションの作成方法を紹介します。ギャラリーページ等の一覧画面で使用すると高級感が有り、洗練されたイメージを与えることが出来るのでオススメです。基本的にコピペでOKの仕様にしていますので、是非ご活用ください!
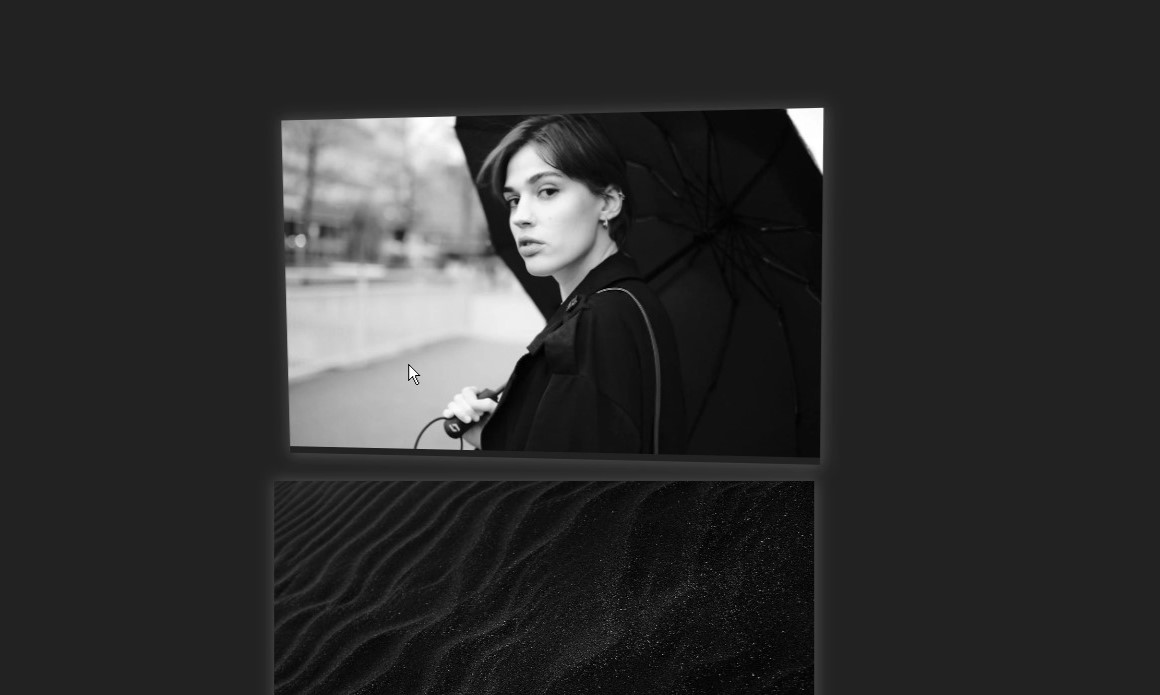
今回つくるもの(イメージ)

一覧表示している画像やコンテンツにマウスカーソルを合わせると、それに合わせてゆらゆら動いていくアニメーションを作成していきます。
作成するファイル
- index.html
- index.js
- style.css
index.html
まずはhtmlファイルを作成していきましょう。
index.htmlには下記のコードを記載していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style.css">
<title>ゆらゆらアニメーションサンプル</title>
</head>
<body>
<main>
<div class="container">
<div class="project">
<div class="image-wrapper">
<img src="https://images.pexels.com/photos/28186197/pexels-photo-28186197.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" alt="">
</div>
</div>
<div class="project">
<div class="image-wrapper">
<img src="https://images.pexels.com/photos/2387793/pexels-photo-2387793.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" alt="">
</div>
</div>
</div>
</main>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.2.6/gsap.min.js"></script>
<script src="./index.js"></script>
</body>
</html>今回はアニメーションを作成する際にGSAPを使用しますので、スクリプト読み込み時にGSAPのCDNを使用しています。
index.js
続いてアニメーションを実装していきます。
index.jsには下記のコードを記載していきましょう。
document.addEventListener("DOMContentLoaded", function () {
var projectElements = document.querySelectorAll('.project');
projectElements.forEach(function (element) {
TweenMax.set(element, { rotationY: 0, rotationX: 0, rotationZ: 0, transformPerspective: 1000 });
var mousemoveHandler = function (e) {
var rect = element.getBoundingClientRect();
var offsetX = e.clientX - rect.left; // マウスポインターの要素内の相対的なX座標
var offsetY = e.clientY - rect.top; // マウスポインターの要素内の相対的なY座標
var px = offsetX / element.offsetWidth;
var py = offsetY / element.offsetHeight;
var xx = -10 + (20 * px);
var yy = 10 - (20 * py);
TweenMax.to(element, 0.5, { rotationY: xx, rotationX: yy, rotationZ: 0, transformPerspective: 1000, ease: Quad.easeOut });
};
var mouseoutHandler = function () {
TweenMax.to(element, 0.5, { rotationY: 0, rotationX: 0, rotationZ: 0, transformPerspective: 1000, ease: Quad.easeOut });
};
element.addEventListener('mouseover', function () {
element.addEventListener('mousemove', mousemoveHandler);
});
element.addEventListener('mouseout', function () {
element.removeEventListener('mousemove', mousemoveHandler);
mouseoutHandler();
});
});
});
[ project ]というclass名を付与している要素に対してアニメーションを実行するように定義しています。
基本的な処理は以下の通りです。
mousemoveHandler : マウスポインターの座標を取得しproject要素をゆらゆらさせる処理を記述したコアな部分
mouseoutHandler : マウスポインターが離れた時に要素の傾きを正常に戻す処理
これらの処理をaddEbentListenerでmouseout,mousemove,mouseout時に実行するように定義しています。
style.css
最後にstyle.cssを作成していい感じの見た目にしていきます。
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.container {
width: 95%;
max-width: 1200px;
margin: auto;
padding: 5vw 0;
}
main {
min-height: 100vh;
background-color: #222;
}
main .container .project {
width: 45%;
-webkit-box-shadow: 1px 1px 15px 2px #eaeaea36;
box-shadow: 1px 1px 15px 2px #eaeaea36;
margin: 20px;
}
main .container .project .image-wrapper {
width: 100%;
}
main .container .project .image-wrapper img {
width: 100%;
aspect-ratio: 16/10;
-o-object-fit: cover;
object-fit: cover;
}
/*# sourceMappingURL=style.css.map */動作確認
それぞれのファイルを作成したら実際にブラウザを開いて確認してみましょう。

画像のような状態になっていたら完了です!
まとめ
今回はマウスホバーに合わせてゆらゆら動くアニメーションの作成方法を紹介しました。コピペで実装出来て汎用性は高いと思うので是非ご活用ください。画像をflexで横並びにした場合でも対応は出来るので、いろいろなレイアウトで活用出来ると思います。
ZeroStartでは初期費用0円でお客様に合わせたオリジナルテーマを使用したホームページ作成を行っています!ホームページ作成についてご相談がございましたらお気軽にご連絡ください!







