
今回はホームページやWebサイトで動画素材を背景にしたページの作成方法について解説していきます。動画背景を使用すると個性ある世界観を表現することが可能になりますが、レスポンシブ化する時に扱いが難しい場面もあります。今回はCSSだけで簡単にレスポンシブ対応が出来る動画背景の扱い方を紹介していきます。
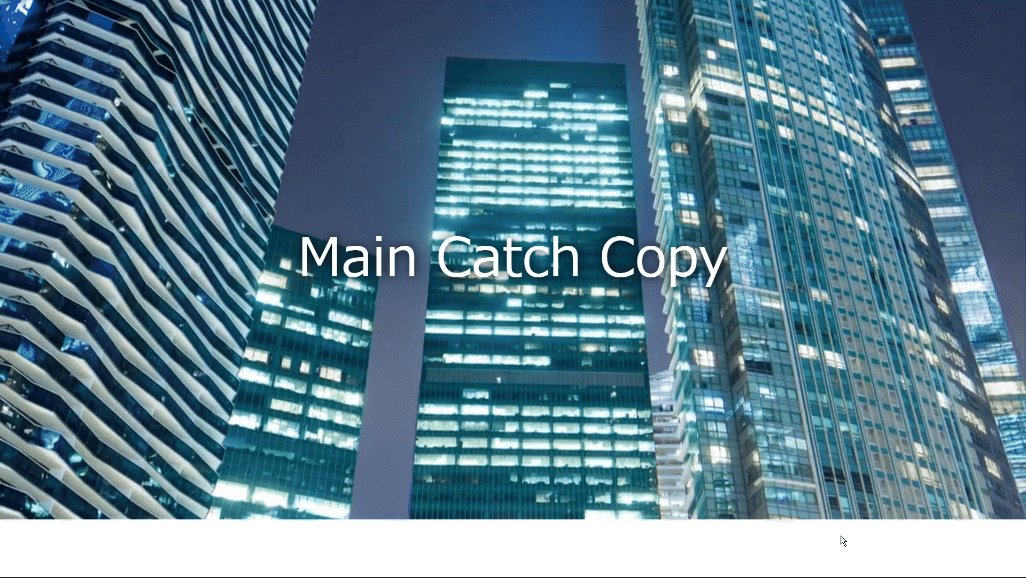
今回つくるもの

index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style.css">
<title>動画背景サンプル</title>
</head>
<body>
<main>
<div class="video-wrapper">
<video autoplay loop muted playsinline>
<source src="https://videos.pexels.com/video-files/854325/854325-hd_1280_720_25fps.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
<p class="catch-copy">
Main Catch Copy
</p>
</div>
</main>
</body>
</html>div.video-wrapperの中にvideoタグを埋め込んで行きます。
この.video-wrapperを1つ設けることで柔軟にレイアウトが変更出来るようになるので、動画を埋め込みたい時は必ず親要素に1つdivを定義するようにしましょう。
videoタグでは自動再生・繰り返し・ミュートを指定することによって、背景素材として自動的にずっと表示されるようになります。
style.css
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
main .video-wrapper {
position: relative;
height: 90vh;
width: 100%;
}
main .video-wrapper video {
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
-o-object-position: center;
object-position: center;
}
main .video-wrapper p.catch-copy {
position: absolute;
top: 0;
bottom: 0;
left: 0;
width: 100%;
height: -webkit-max-content;
height: -moz-max-content;
height: max-content;
text-align: center;
font-size: calc(22px + 4vw);
text-shadow: 1px 1px 20px #000;
color: #fff;
margin: auto;
}.video-wrapperで動画背景を表示する領域を定義します。widthを100%もしくは100vwに設定することで、画面幅に合わせて領域が可変になってくれます。
.video-wrapperの中のvideoタグは横幅と高さを100%に指定するだけで、親要素のサイズを完全に引き継ぐようになってくれます。これにより動画背景がレスポンシブになります。
動作確認
実際にブラウザを開いて開発者モードを起動して動きを確認していきましょう。

画面幅を狭めても横スクロールバーが表示されずに動画が表示されている事が確認出来ると思います。
まとめ
今回はレスポンシブ対応可能な動画背景素材の実装方法について紹介しました。必要となるHTMLタグもCSSプロパティも多くはないので、やり方さえ把握すれば簡単に実装出来ると思います。自社サービスのブランド商品や社内風景等の動画背景を使用すると、ホームページの質がグッと上がり、閲覧者に対してイメージが伝わりやすくなるのでぜひ活用してみてください。
ZeroStartでは初期費用0円でお客様に合わせたオリジナルテーマを使用したホームページ作成を行っています!ホームページ作成についてご相談がございましたらお気軽にご連絡ください!







