
今回はclip-pathで切り抜いた要素に対して枠線を付与する方法について紹介します。通常はcssのborderプロパティを設定して枠線を付与しますが、clip-pathで切り取ると枠線まで切り取られてしまいます。そこで今回はborder以外の方法で枠線を付与する方法を紹介します。
今回つくるもの

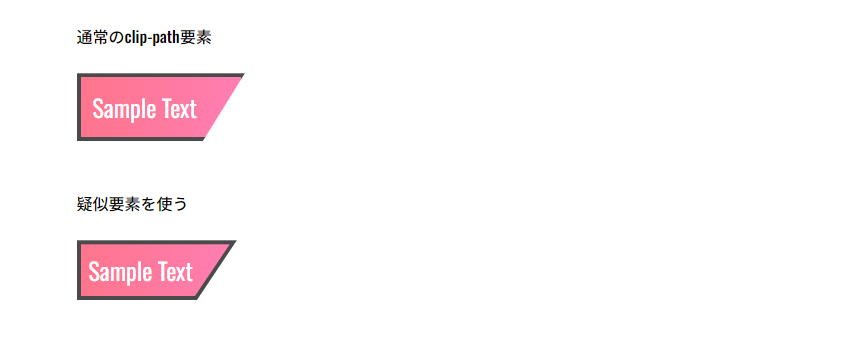
clip-pathで切り抜いた要素に対して全体を覆う枠線をつけていきます。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&family=Oswald:wght@200..700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./style.css">
<title>clip-pathとborder</title>
</head>
<body>
<main>
<div class="item">
<p>通常のclip-path要素</p>
<div class="clip">
<h2>Sample Text</h2>
</div>
</div>
<div class="item">
<p>疑似要素を使う</p>
<div class="clip border">
<h2>Sample Text</h2>
</div>
</div>
</main>
</body>
</html>わかりやすいように比較用として通常のclip-path要素と、線ありのclip-path用の2つを定義してます。
style.css
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
font-family: 'Oswald','Noto Sans JP';
}
main {
width: 100%;
max-width: 1200px;
margin: auto;
padding: 10vw 0;
}
main .item {
margin-bottom: 50px;
}
main .item p {
font-weight: 500;
margin-bottom: 25px;
}
main .item .clip {
background-image: -webkit-gradient(linear, left top, right top, from(#ff758c), to(#ff7eb3));
background-image: linear-gradient(to right, #ff758c 0%, #ff7eb3 100%);
border: 4px solid #4a4a4a;
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
height: -webkit-max-content;
height: -moz-max-content;
height: max-content;
padding-right: 2em;
-webkit-clip-path: polygon(0 0, 100% 0%, 75% 100%, 0% 100%);
clip-path: polygon(0 0, 100% 0%, 75% 100%, 0% 100%);
}
main .item .clip h2 {
color: #fff;
padding: .5em;
font-weight: 400;
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
}
main .item .clip.border {
position: relative;
border: unset;
z-index: 1;
background-image: unset;
background-color: #4a4a4a;
}
main .item .clip.border::after {
content: '';
position: absolute;
display: block;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
height: calc(100% - 8px);
width: calc(100% - 8px);
background-image: -webkit-gradient(linear, left top, right top, from(#ff758c), to(#ff7eb3));
background-image: linear-gradient(to right, #ff758c 0%, #ff7eb3 100%);
-webkit-clip-path: polygon(0 0, 98% 0%, 75% 100%, 0% 100%);
clip-path: polygon(0 0, 98% 0%, 75% 100%, 0% 100%);
z-index: -1;
}
コードの解説
main .item .clip:こちらは通常のclip-path要素です。背景色の設定と、clip-pathで切り取る領域分の余白を設定しています。今回は4pxの太さの線を設定して動きを確認しています。
実際に動かしてみるとわかりますが、clip-pathは要素全体を切り取るプロパティなので、border部分も見事に切り取られてしまいますね。
ではどうやって枠線を実現していくのか説明していきます。
main .item .clip.border:こちらが枠線を付与するようのclip-path要素です。それぞれのプロパティについて順番に説明していきます。
- position:疑似要素を使用して枠線アリのclip-path要素を作成するため、relativeの設定が必須。
- border :borderによる枠線の付与は意味をなさないので、unsetにしています。
- background-image:疑似要素の方に背景を設定するため、unsetにしています。
- background-color:これが枠線の色になります。
続いて疑似要素を定義していきます。それぞれのプロパティは以下の通りです。
- content:疑似要素を定義する上ではほぼ必須となるプロパティですが、値は”の空白で大丈夫です。
- position:absoluteを指定して、親要素であるdiv.clip.borderから独立させます。
- display:margin設定を行うためにblock要素にしておきます。
- top,bottom,left,right:それぞれ0にして中央寄せの準備を行います。
- margin:上下左右中央寄せするためにautoに設定します。
- height:(親要素のサイズ – 枠線の太さ)で計算します。今回は枠線を4pxにするため、上下の線の太さが合計8px分を引いています。
- width:(親要素のサイズ – 枠線の太さ)で計算します。今回は枠線を4pxにするため、左右の線の太さが合計8px分を引いています。
- background-image:従来のclip-pathで設定していた背景色をこちらに設定します。
- z-index:親要素のh2タグを覆い隠さないように-1を指定しましょう。
- clip-path:親要素と同じ形の切り抜きを定義しつつ値を微調整します。(ここでは100%だったところを一部98%にしています)
100pxの正方形の図形に対して98pxの正方形を上から中心に重ねると1pxの枠線がある正方形になりますが、今回はそのような形で枠線を実現しています。
まとめ
今回はclip-pathで切り抜いた要素に対して枠線を付与する方法について紹介しました。通常clip-pathで切り抜いた要素には枠線をつける事は出来ないのですが、ちょっとした工夫で枠線アリのものが作れるようになります。このようなちょっとした工夫を施すと技術者目線では「凝ってるな」となりますね。通常できない表現を実現することはWebサイトやホームページのオリジナリティ向上にも繋がりますので、ぜひご活用ください。
ZeroStartでは初期費用0円でお客様に合わせたオリジナルテーマを使用したホームページ作成を行っています!ホームページ作成についてご相談がございましたらお気軽にご連絡ください!







