
今回はWordPressでオリジナルテーマを作成の際にほぼ必須のファイルとなる「記事画面(single.php)」の作成方法について解説していきます。初めてWordPressのオリジナルテーマを作成する方も安心できるように、基本的にコピペで進めていけるようにしています。
目次
今回つくるもの

環境・前提条件
作業環境のOS
WindowsOSを使用します
作業ツール・前提条件
- VSCodeのインストール
- Local by FlywheelにてWordPress作成済み
- オリジナルテーマの作成済み
- 記事一覧画面の作成済み
環境が整っていない方はこちらの記事も併せてご確認ください!
記事画面を作る時のポイント
記事画面はオリジナルテーマ開発の中でもかなり時間がかかる部類です。
見出しの装飾やサイズ、WordPressの記事機能をどこまで活用するか、サイドバーの有無などで開発時間が大きく変わります。
オリジナルテーマを作成する際はそのあたりを最初に詰めていき開発していくことがオススメです。
今回の仕様
今回は画面モックが企業ページをイメージしているということもあり、作成する記事画面は最低限の機能で開発するので以下のような仕様でいきます。
- サイドバーはなし
- 見出し(h1~h4)まで調整
- 前後記事のリンク
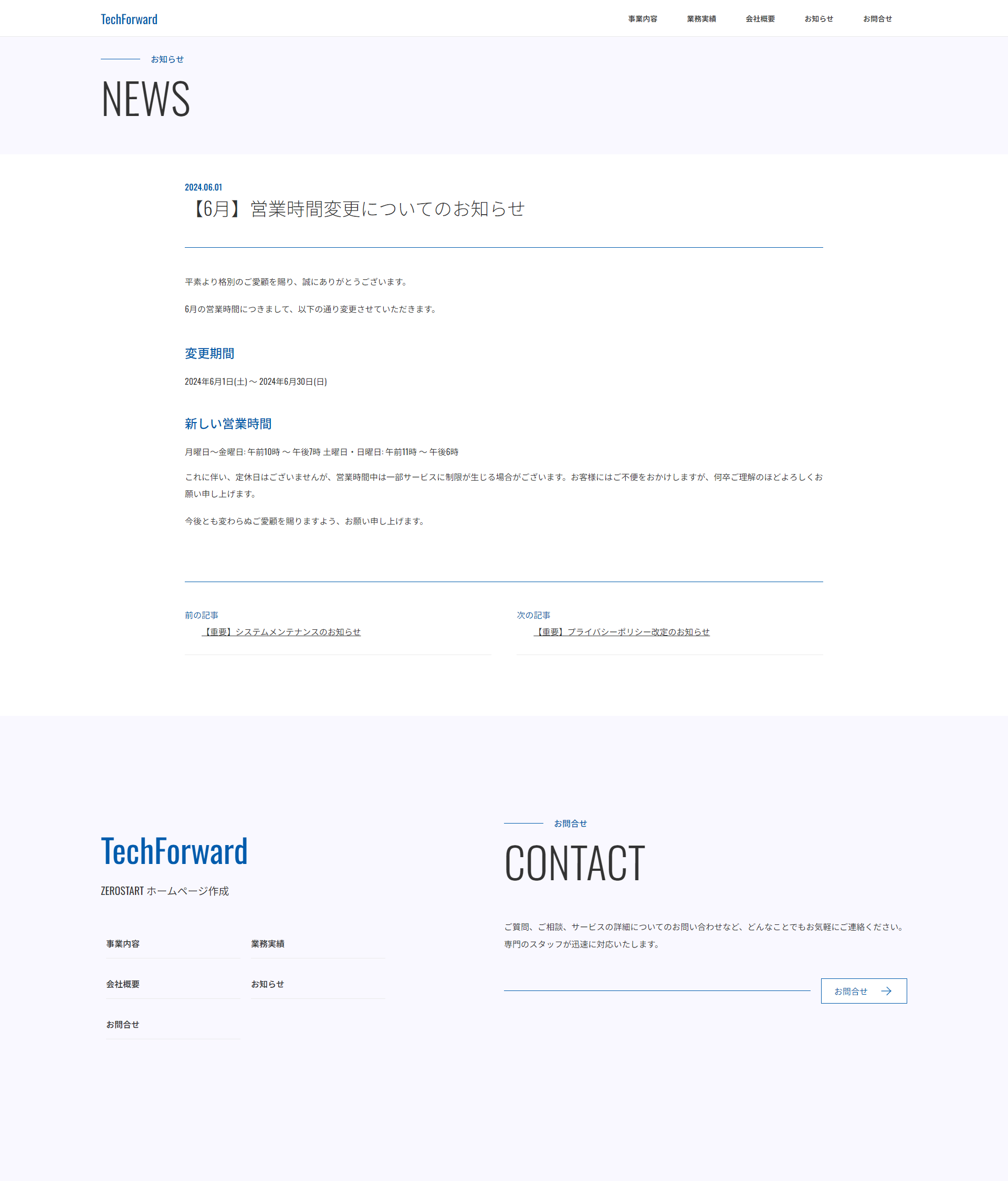
画面モックを作成しよう
まずはテーマファイルを作成する前に記事画面の画面モックを作成していきましょう。
VSCodeでbusiness_sampleフォルダを開き、single.htmlを作成します。

single.html
single.htmlのコードは下記の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&family=Oswald:wght@200..700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="./style.css">
<title>ZeroStart サンプルサイト</title>
</head>
<body>
<header>
<div class="container">
<nav>
<div class="logo">
TechForward
</div>
<ul>
<a href="">
事業内容
</a>
<a href="">
業務実績
</a>
<a href="">
会社概要
</a>
<a href="">
お知らせ
</a>
<a href="">
お問合せ
</a>
</ul>
</nav>
</div>
</header>
<!--single.php化するコンテンツ-->
<main class="single">
<div class="page-header">
<div class="container">
<span class="sub-title">お知らせ</span>
<span class="page-title">NEWS</span>
</div>
</div>
<section class="post">
<div class="container">
<!--記事タイトルを設定-->
<div class="post-info">
<h1 class="post-title">
<span class="post-date">2024.06.01</span>
【6月】営業時間変更についてのお知らせ
</h1>
</div>
<!--ここから記事情報を入力-->
<div class="content">
<p>平素より格別のご愛顧を賜り、誠にありがとうございます。</p>
<p>6月の営業時間につきまして、以下の通り変更させていただきます。</p>
<h2>変更期間</h2>
2024年6月1日(土) ~ 2024年6月30日(日)
<h2>新しい営業時間</h2>
月曜日~金曜日: 午前10時 ~ 午後7時
土曜日・日曜日: 午前11時 ~ 午後6時
<p>これに伴い、定休日はございませんが、営業時間中は一部サービスに制限が生じる場合がございます。お客様にはご不便をおかけしますが、何卒ご理解のほどよろしくお願い申し上げます。</p>
<p>今後とも変わらぬご愛顧を賜りますよう、お願い申し上げます。</p>
</div>
<!--前後の記事情報-->
<div class="post-nav">
<div class="prev">
<span>前の記事</span>
<a href="#">【重要】システムメンテナンスのお知らせ</a>
</div>
<div class="next">
<span>次の記事</span>
<a href="#">【重要】プライバシーポリシー改定のお知らせ</a>
</div>
</div>
</div>
</section>
</main>
<footer class="contact">
<div class="container flex">
<div class="left">
<p class="company-name">TechForward</p>
<a class="service-name" href="">ZEROSTART ホームページ作成</a>
<ul>
<a href="">
事業内容
</a>
<a href="">
業務実績
</a>
<a href="">
会社概要
</a>
<a href="">
お知らせ
</a>
<a href="">
お問合せ
</a>
</ul>
</div>
<div class="right">
<span class="sub-title">お問合せ</span>
<h2>CONTACT</h2>
<p>
ご質問、ご相談、サービスの詳細についてのお問い合わせなど、どんなことでもお気軽にご連絡ください。専門のスタッフが迅速に対応いたします。
</p>
<div class="wrapper">
<div class="view-more">
<a href="#">お問合せ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff"
fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
</div>
</footer>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script>
<script src="https://unpkg.com/scrollreveal"></script>
<script src="./index.js"></script>
</body>
</html>headerとfooterは共通パーツなので、single.php化する際はmainタグ部分だけを使用します。後々テーマファイル化しやすいように、「記事タイトルをどこに設置するか」「どこから記事情報の出力をするか」というのをコメントアウトで残すようにしています。
style.css
続いてはstyle.cssです。こちらを既存のstyle.cssの末尾から追記していきましょう。
/*single-settings */
main.single {
min-height: 100vh;
}
main.single .page-header {
padding-top: 100px;
background-color: #f9f8ff;
padding-bottom: 1px;
}
main.single .container h1,
main.single .container .page-title {
display: block;
font-size: calc(24px + 3vw);
font-weight: 300;
margin-bottom: 2.5vw;
}
main.single .container span.sub-title {
position: relative;
color: #005bac;
font-weight: 500;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
main.single .container span.sub-title::before {
content: '';
display: block;
height: 1px;
width: 75px;
margin-right: 20px;
background-color: #005bac;
}
main.single section.post {
padding: 5vw 0;
padding-top: 50px;
}
main.single section.post .container {
max-width: 1600px;
padding: 0 10vw;
margin: auto;
}
main.single section.post .container .post-info span.post-date {
position: absolute;
color: #005bac;
font-weight: 500;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
top: 0;
left: 0;
}
main.single section.post .container .post-info h1 {
position: relative;
font-size: calc(16px + 1vw);
font-weight: 300;
padding-top: 25px;
padding-bottom: 50px;
border-bottom: 1px solid #005bac;
}
@media (max-width: 500px) {
main.single section.post .container .post-info h1 {
padding-bottom: 25px;
}
}
main.single section.post .container .content {
margin-bottom: 50px;
padding-bottom: 100px;
border-bottom: 1px solid #005bac;
}
@media (max-width: 500px) {
main.single section.post .container .content {
padding-bottom: 50px;
}
}
main.single section.post .container .content h2,
main.single section.post .container .content h3,
main.single section.post .container .content h4 {
font-size: calc(16px + 0.4vw);
font-weight: 500;
margin-top: 50px;
margin-bottom: 25px;
color: #005bac;
}
main.single section.post .container .content h3 {
font-size: calc(15px + 0.3vw);
}
main.single section.post .container .content h4 {
font-size: calc(14px + 0.2vw);
}
main.single section.post .container .content p {
line-height: 2;
margin-top: 20px;
}
main.single section.post .container .post-nav {
width: 100%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
main.single section.post .container .post-nav .prev,
main.single section.post .container .post-nav .next {
position: relative;
width: 48%;
min-width: 300px;
border-bottom: 1px solid #eaeaea;
padding: 2em;
margin-bottom: 20px;
}
main.single section.post .container .post-nav .prev span,
main.single section.post .container .post-nav .next span {
position: absolute;
top: 0;
left: 0;
color: #005bac;
}簡単なレスポンシブ対応もしているのでそのままコピペでスマホでも閲覧出来るようになります。
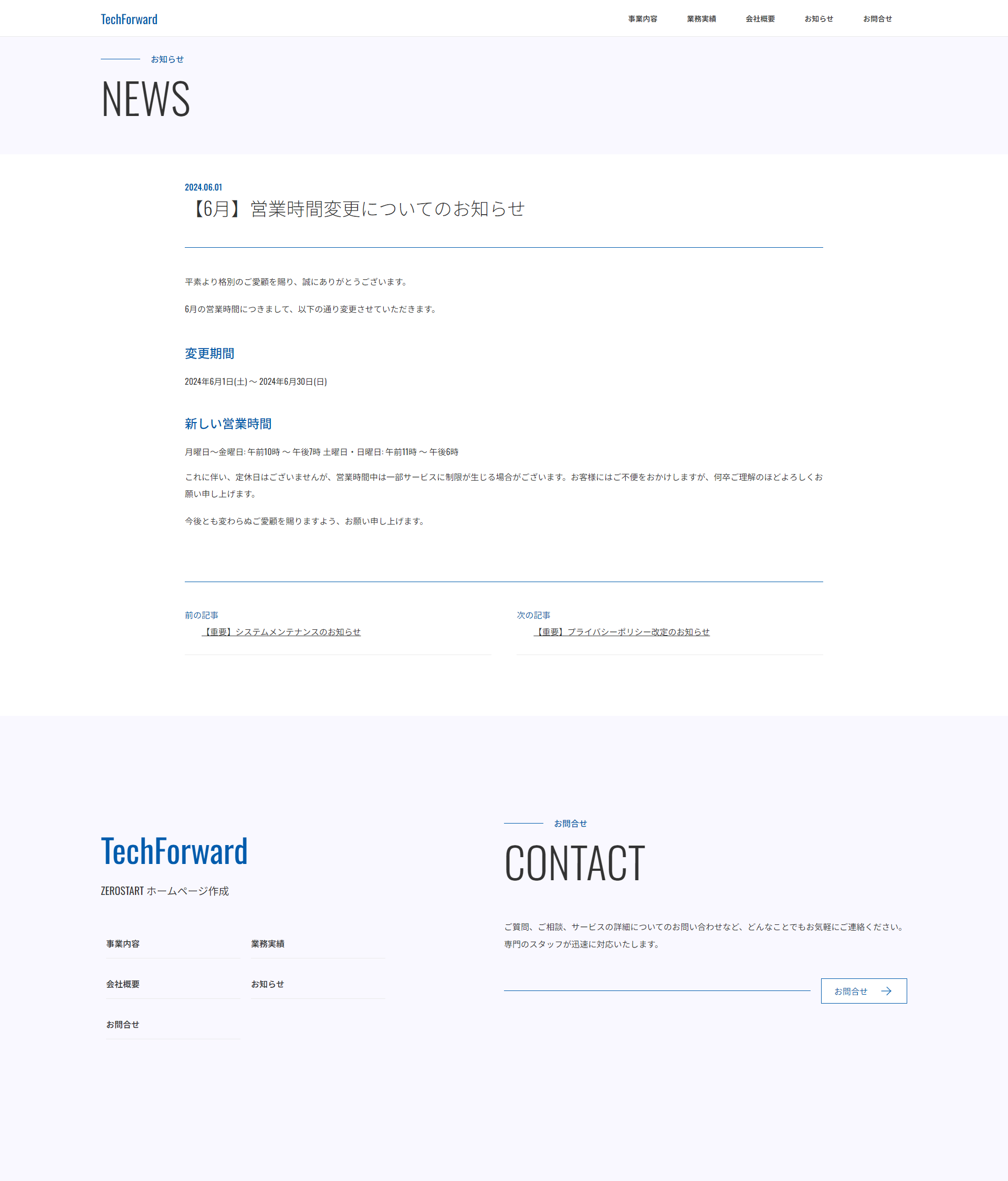
画面モックの確認
single.htmlの作成とstyle.cssの追記が完了したら、一旦画面を開いてイメージ通りか確認しましょう。

こちらの通りになっていればOKです!
画面モックをテーマ化しよう
画面モックを作成したらそれをテーマ化していきましょう。
まずはWordPress内のtheme_sampleフォルダをVSCodeで開き、single.phpを作成しましょう。

single.phpの中身は空っぽのままでOK
ChatGPTに丸投げする
それではChatGPTにsingle.phpを作成してもらいましょう。
以下の内容でChatGPTに注文をします。
<!--single.php化するコンテンツ-->
<main class="single">
<div class="page-header">
<div class="container">
<span class="sub-title">お知らせ</span>
<span class="page-title">NEWS</span>
</div>
</div>
<section class="post">
<div class="container">
<!--記事タイトルを設定-->
<div class="post-info">
<h1 class="post-title">
<span class="post-date">2024.06.01</span>
【6月】営業時間変更についてのお知らせ
</h1>
</div>
<!--ここから記事情報を入力-->
<div class="content">
<p>平素より格別のご愛顧を賜り、誠にありがとうございます。</p>
<p>6月の営業時間につきまして、以下の通り変更させていただきます。</p>
<h2>変更期間</h2>
2024年6月1日(土) ~ 2024年6月30日(日)
<h2>新しい営業時間</h2>
月曜日~金曜日: 午前10時 ~ 午後7時
土曜日・日曜日: 午前11時 ~ 午後6時
<p>これに伴い、定休日はございませんが、営業時間中は一部サービスに制限が生じる場合がございます。お客様にはご不便をおかけしますが、何卒ご理解のほどよろしくお願い申し上げます。</p>
<p>今後とも変わらぬご愛顧を賜りますよう、お願い申し上げます。</p>
</div>
<!--前後の記事情報-->
<div class="post-nav">
<div class="prev">
<span>前の記事</span>
<a href="#">【重要】システムメンテナンスのお知らせ</a>
</div>
<div class="next">
<span>次の記事</span>
<a href="#">【重要】プライバシーポリシー改定のお知らせ</a>
</div>
</div>
</div>
</section>
</main>上記のコードをWordPressのsingle.php化してくれますか?.post-infoでは記事タイトルと日付の設定、.content部分は記事本文を読み込みしていただいて、.post-navで前後の記事情報を張り出してほしいです!DOM構成は変更せずこのままでお願いします!
この注文を受けてChatGPTが作成してくれたsingle.phpはこちらになります。
<?php
get_header();
?>
<main class="single">
<div class="page-header">
<div class="container">
<span class="sub-title">お知らせ</span>
<span class="page-title">NEWS</span>
</div>
</div>
<section class="post">
<div class="container">
<!--記事タイトルを設定-->
<div class="post-info">
<h1 class="post-title">
<span class="post-date"><?php echo get_the_date('Y.m.d'); ?></span>
<?php the_title(); ?>
</h1>
</div>
<!--ここから記事情報を入力-->
<div class="content">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; endif; ?>
</div>
<!--前後の記事情報-->
<div class="post-nav">
<?php
$prev_post = get_previous_post();
if (!empty($prev_post)): ?>
<div class="prev">
<span>前の記事</span>
<a href="<?php echo get_permalink($prev_post->ID); ?>">
<?php echo get_the_title($prev_post->ID); ?>
</a>
</div>
<?php endif; ?>
<?php
$next_post = get_next_post();
if (!empty($next_post)): ?>
<div class="next">
<span>次の記事</span>
<a href="<?php echo get_permalink($next_post->ID); ?>">
<?php echo get_the_title($next_post->ID); ?>
</a>
</div>
<?php endif; ?>
</div>
</div>
</section>
</main>
<?php
get_footer();
?>
しっかり注文通りのコードを生成してくれますね。本当に優秀です。
早速生成されたコードをsingle.phpに貼り付けていきましょう。

style.cssに追記する
single.phpの作成が完了したら、今度はsample_theme内のstyle.cssに先ほどの画面モックで追記したcssをこちらにも記述していきます。
こちらのコードをstyle.cssの末尾に追加してください。
/*single-settings */
main.single {
min-height: 100vh;
}
main.single .page-header {
padding-top: 100px;
background-color: #f9f8ff;
padding-bottom: 1px;
}
main.single .container h1,
main.single .container .page-title {
display: block;
font-size: calc(24px + 3vw);
font-weight: 300;
margin-bottom: 2.5vw;
}
main.single .container span.sub-title {
position: relative;
color: #005bac;
font-weight: 500;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
main.single .container span.sub-title::before {
content: '';
display: block;
height: 1px;
width: 75px;
margin-right: 20px;
background-color: #005bac;
}
main.single section.post {
padding: 5vw 0;
padding-top: 50px;
}
main.single section.post .container {
max-width: 1600px;
padding: 0 10vw;
margin: auto;
}
main.single section.post .container .post-info span.post-date {
position: absolute;
color: #005bac;
font-weight: 500;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
top: 0;
left: 0;
}
main.single section.post .container .post-info h1 {
position: relative;
font-size: calc(16px + 1vw);
font-weight: 300;
padding-top: 25px;
padding-bottom: 50px;
border-bottom: 1px solid #005bac;
}
@media (max-width: 500px) {
main.single section.post .container .post-info h1 {
padding-bottom: 25px;
}
}
main.single section.post .container .content {
margin-bottom: 50px;
padding-bottom: 100px;
border-bottom: 1px solid #005bac;
}
@media (max-width: 500px) {
main.single section.post .container .content {
padding-bottom: 50px;
}
}
main.single section.post .container .content h2,
main.single section.post .container .content h3,
main.single section.post .container .content h4 {
font-size: calc(16px + 0.4vw);
font-weight: 500;
margin-top: 50px;
margin-bottom: 25px;
color: #005bac;
}
main.single section.post .container .content h3 {
font-size: calc(15px + 0.3vw);
}
main.single section.post .container .content h4 {
font-size: calc(14px + 0.2vw);
}
main.single section.post .container .content p {
line-height: 2;
margin-top: 20px;
}
main.single section.post .container .post-nav {
width: 100%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
main.single section.post .container .post-nav .prev,
main.single section.post .container .post-nav .next {
position: relative;
width: 48%;
min-width: 300px;
border-bottom: 1px solid #eaeaea;
padding: 2em;
margin-bottom: 20px;
}
main.single section.post .container .post-nav .prev span,
main.single section.post .container .post-nav .next span {
position: absolute;
top: 0;
left: 0;
color: #005bac;
}動作確認
single.phpの作成とstyle.cssへの追記が完了したら動作確認を行ってみましょう。
WordPressを立ち上げて記事画面を確認します。
管理画面で記事を作成する
管理画面メニュー>投稿 から「新規投稿を追加」ボタンで新しい記事を作成していきましょう。

ChatGPTに丸投げしたら雑学の記事が出てきたので、この記事をそのまま使う場合は以下のテキストを貼り付けて使ってください。
マークダウン形式なので貼り付けるだけでいい感じになります。
# 【雑学】コーヒーが実は「果物」だったって知っていましたか?
## コーヒーの起源と「コーヒーチェリー」
コーヒーの歴史は古く、9世紀頃にはエチオピアでその存在が確認されていました。しかし、意外と知られていないのが、コーヒーが「果物」からできているという事実です。コーヒー豆の正体は、コーヒーの木から採れる「コーヒーチェリー」という果実の種なのです。このチェリーは、赤や黄色の色をしており、その中にコーヒー豆が2つ入っています。
## コーヒー豆の生成過程
コーヒーチェリーが収穫されると、その果肉部分を取り除き、種子(コーヒー豆)を取り出します。この種子を乾燥させて焙煎することで、私たちが知っているコーヒー豆が完成します。コーヒーの風味は、この焙煎過程で決まるため、焙煎技術は非常に重要です。また、焙煎の度合いによって、酸味や苦味のバランスが変わります。
## カスカラ:果肉のもう一つの楽しみ方
コーヒーチェリーの果肉部分は、実は捨てられることが多いのですが、最近では「カスカラ」として注目を集めています。カスカラは、果肉を乾燥させてお茶のようにして楽しむ飲み物です。甘くてフルーティーな味わいが特徴で、コーヒーとは全く異なる風味を楽しむことができます。カフェインも含まれているため、カフェイン摂取量を調整したい方には新しい選択肢となるでしょう。
---
コーヒーにまつわるこうした雑学を知ると、毎日のコーヒータイムがちょっと特別なものに感じられるかもしれませんね。
記事を作成したら、カテゴリーを設定して「公開」ボタンから記事を公開しましょう!
作成した記事を確認する
記事を公開したら「投稿を表示」ボタンから記事画面に移動して確認します。

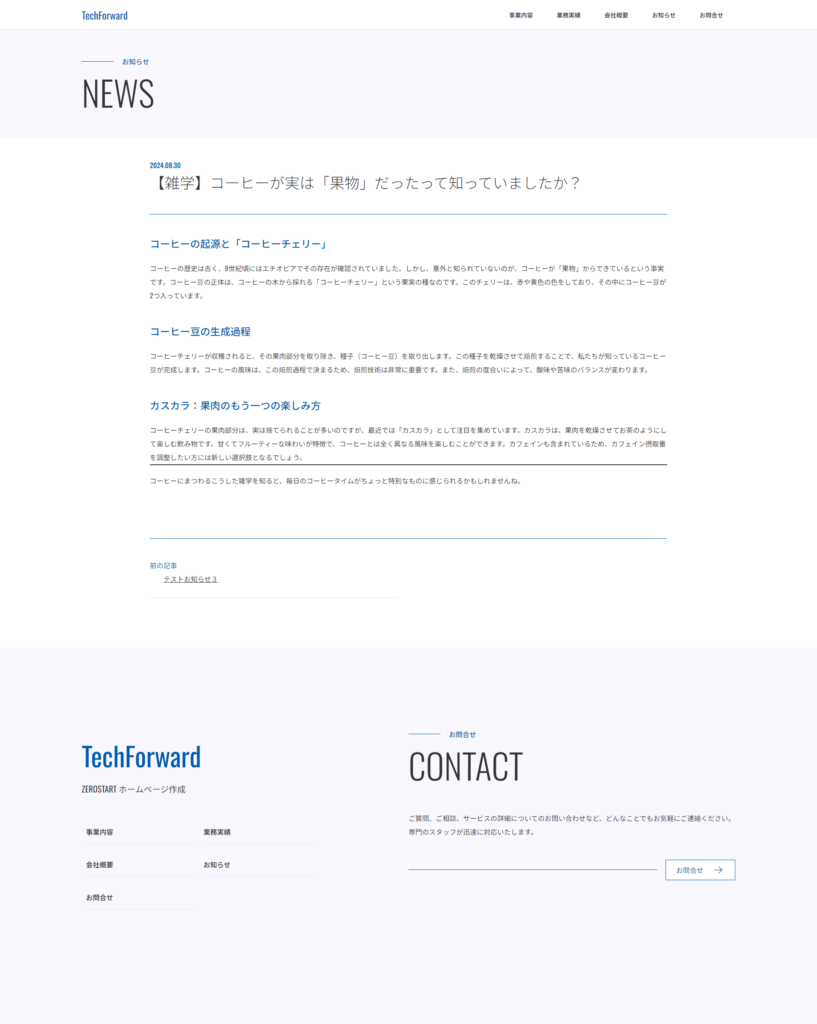
こんな感じで画面が表示されていたら完成です

シンプルで行間や余白のバランスがいい感じで読みやすいですね。
今回は記事本文では見出しの調整ぐらいしか行っていないので、記事画面で埋め込んだ線の部分はあまりいい見た目ではありません。開発する際は使用状況にあわせてこれらのパーツをカスタマイズしていきましょう!
トップページから遷移出来るか確認する
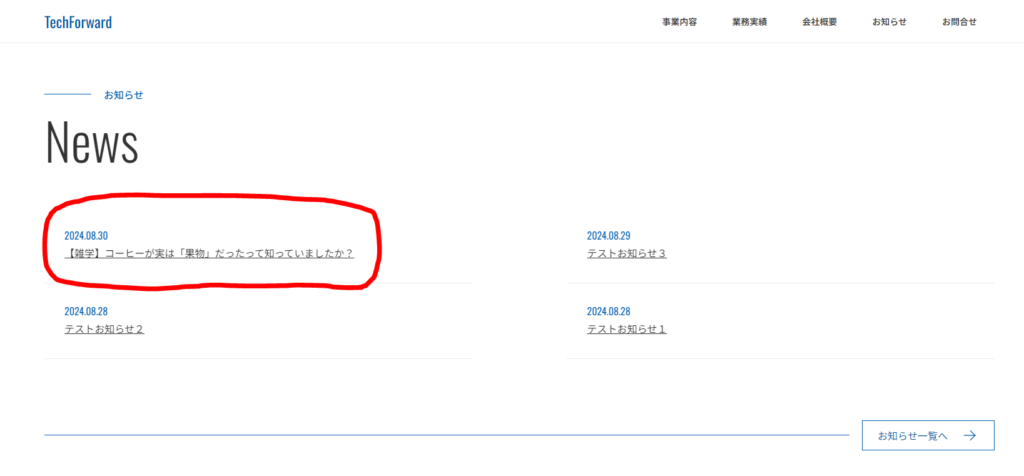
トップページにもお知らせ部分があるので、そちらから記事画面へ遷移出来るか動作確認を行います。

ここの記事タイトルをクリックして記事画面へ遷移したら確認完了です
記事一覧から遷移出来るか確認する

記事一覧の記事をクリックして記事画面へ遷移したら確認完了です
まとめ
今回は記事画面(single.php)の作成方法について紹介しました。WordPressといえば記事作成などの投稿によるデータ管理が強みですので、ここが完成すると一気にテーマとしてのクオリティがあがりますね。専門知識が必要にはなりますが、状況によってカスタマイズしていくと自分だけのオリジナルのホームページが作成出来ます。
ZeroStartでは初期費用0円からWordPressのオリジナルテーマを使用したホームページ作成を行っています!ホームページ作成についてお悩み・ご相談がございましたらお気軽にご連絡ください!







