
今回はWordPressのオリジナルテーマでカスタム投稿タイプ(CPT UI)で作成した記事専用の記事画面を作成する方法を紹介します。基本的にコピペでOKの記事にしているので、初心者でも安心して読み進めていけると思います。
目次
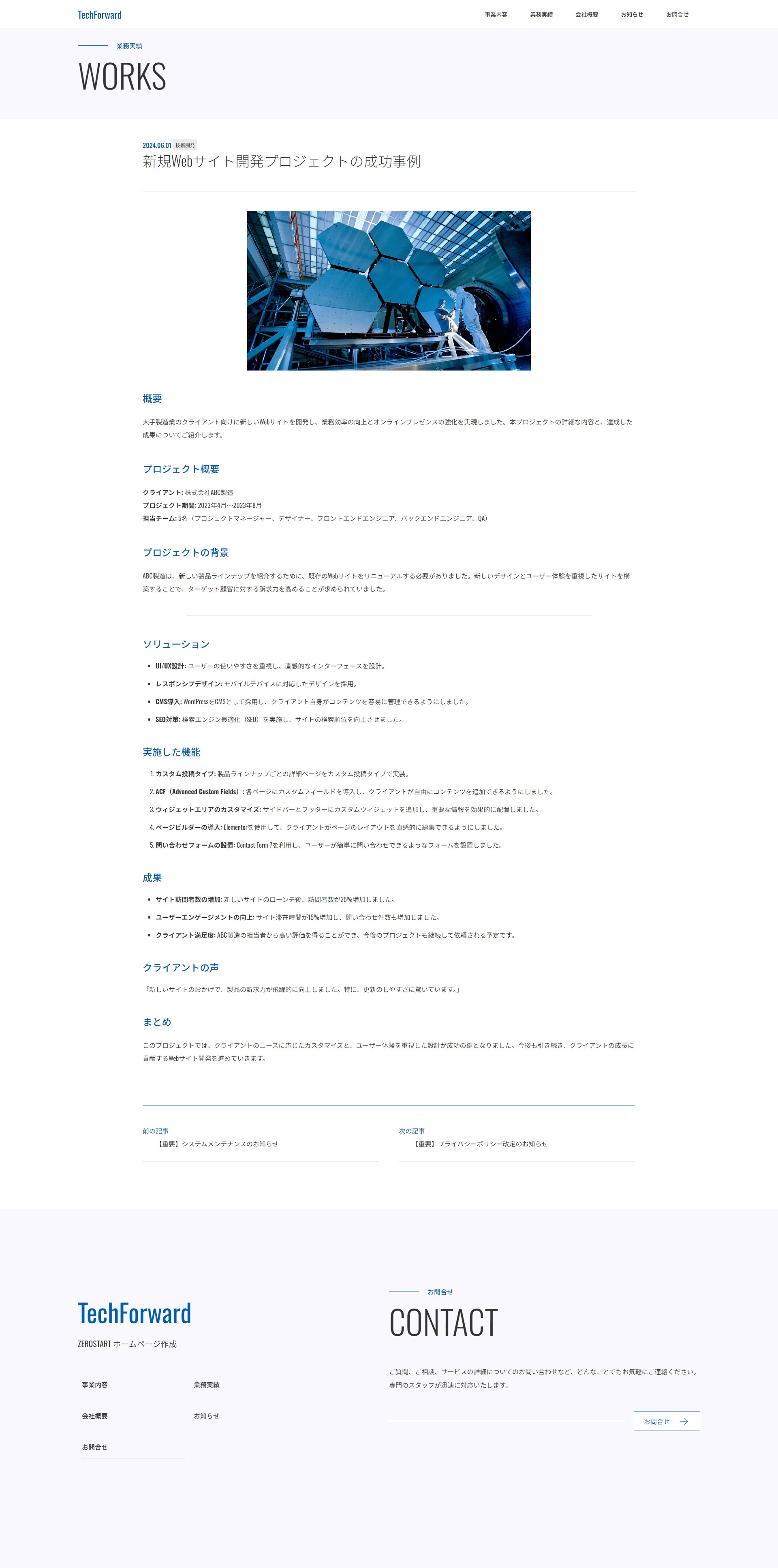
今回つくるもの

環境・前提条件
作業環境のOS
WindowsOSを使用します
作業ツール・前提条件
- VSCodeのインストール
- Local by FlywheelにてWordPress作成済み
- オリジナルテーマの作成済み
- 記事画面の作成済み
- カスタム投稿タイプ(CPT UI)の導入済み
環境が整っていない方はこちらの記事も併せてご確認ください!
記事画面を作る時のポイント
記事画面はオリジナルテーマ開発の中でもかなり時間がかかる部類です。
見出しの装飾やサイズ、WordPressの記事機能をどこまで活用するか、サイドバーの有無などで開発時間が大きく変わります。
オリジナルテーマを作成する際はそのあたりを最初に詰めていき開発していくことがオススメです。
今回の業務実績の記事画面は、前回作成したsingle.phpの仕様を活かしつつ業務実績用の仕様を足して行きます。
今回の仕様
- サイドバーはなし
- 見出し(h1~h4)まで調整
- 前後記事のリンク
- ul olタグの調整
- アイキャッチ画像の設定
- hrタグ(線)の調整
必要ファイルを作成しよう
テーマフォルダ[ sample_theme ]をVSCodeで開いて必要なファイルを作成していきます。
single-works.php
VSCodeでsample_theme内にsingle-works.phpを作成して以下のコードを記述していきます。
<?php get_header(); ?>
<main class="single works">
<div class="page-header">
<div class="container">
<span class="sub-title">業務実績</span>
<span class="page-title">WORKS</span>
</div>
</div>
<section class="post">
<div class="container">
<!-- 記事タイトルを設定 -->
<div class="post-info">
<h1 class="post-title">
<div class="info">
<span class="post-date"><?php echo get_the_date('Y.m.d'); ?></span>
<?php
// タクソノミーに属するカテゴリーを表示
$terms = get_the_terms(get_the_ID(), 'works_category');
if ($terms && !is_wp_error($terms)) {
foreach ($terms as $term) {
echo '<span class="category">' . esc_html($term->name) . '</span>';
}
}
?>
</div>
<?php the_title(); ?>
</h1>
</div>
<div class="eye-catch">
<!-- 記事に設定されているアイキャッチを表示。アイキャッチがない場合はこの固定値を使用 -->
<?php if (has_post_thumbnail()) : ?>
<?php the_post_thumbnail('full'); ?>
<?php else : ?>
<img src="https://images.pexels.com/photos/256381/pexels-photo-256381.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" alt="">
<?php endif; ?>
</div>
<!-- ここから記事情報を入力 -->
<div class="content">
<?php the_content(); ?>
</div>
<!--前後の記事情報-->
<div class="post-nav">
<?php
$prev_post = get_previous_post();
if (!empty($prev_post)): ?>
<div class="prev">
<span>前の記事</span>
<a href="<?php echo get_permalink($prev_post->ID); ?>">
<?php echo get_the_title($prev_post->ID); ?>
</a>
</div>
<?php endif; ?>
<?php
$next_post = get_next_post();
if (!empty($next_post)): ?>
<div class="next">
<span>次の記事</span>
<a href="<?php echo get_permalink($next_post->ID); ?>">
<?php echo get_the_title($next_post->ID); ?>
</a>
</div>
<?php endif; ?>
</div>
</div>
</section>
</main>
<?php
get_footer();
?>single-works.phpというファイル名の「works」部分はカスタム投稿タイプのスラッグ名と一致していることが必須です。worksというスラッグ名じゃない場合は、スラッグ名にあわせてsingle-スラッグ名.phpを作成してください。
style.css
既存のsample_theme/style.cssの末尾に以下のコードを追記していきましょう。
/* single-works settings */
main.single.works section .container .post-info .post-title .info {
position: absolute;
top: 0;
left: 0;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
main.single.works section .container .post-info .post-title .info span.post-date {
position: relative;
}
main.single.works section .container .post-info .post-title .info span.category {
display: block;
font-size: 12px;
font-weight: 500;
background-color: #eaeaea;
padding: 5px;
margin: 0px 5px;
}
main.single.works section .container .eye-catch {
width: 100%;
}
main.single.works section .container .eye-catch img {
display: block;
width: 100%;
max-width: 700px;
aspect-ratio: 16/9;
margin: auto;
-o-object-fit: cover;
object-fit: cover;
}
main.single.works section .container .content ul,
main.single.works section .container .content ol {
padding-left: 2em;
}
main.single.works section .container .content ul li,
main.single.works section .container .content ol li {
margin-top: 20px;
}
main.single.works section .container .content hr {
display: block;
margin: 50px auto;
width: 90%;
max-width: 1000px;
border: unset;
border-top: 2px solid #eaeaea;
}動作確認
ファイルを作成したらさっそく動作確認をしていきましょう。
テスト記事データを作成
今回の記事で作成しているテストデータと同じデータで動作確認を行う場合は、以下のマークダウンを貼り付けて記事作成して一緒に確認していきましょう
# 新規Webサイト開発プロジェクトの成功事例
## 概要
大手製造業のクライアント向けに新しいWebサイトを開発し、業務効率の向上とオンラインプレゼンスの強化を実現しました。本プロジェクトの詳細な内容と、達成した成果についてご紹介します。
## プロジェクト概要
**クライアント**: 株式会社ABC製造
**プロジェクト期間**: 2023年4月〜2023年8月
**担当チーム**: 5名(プロジェクトマネージャー、デザイナー、フロントエンドエンジニア、バックエンドエンジニア、QA)
## プロジェクトの背景
ABC製造は、新しい製品ラインナップを紹介するために、既存のWebサイトをリニューアルする必要がありました。新しいデザインとユーザー体験を重視したサイトを構築することで、ターゲット顧客に対する訴求力を高めることが求められていました。
## ソリューション
- **UI/UX設計**: ユーザーの使いやすさを重視し、直感的なインターフェースを設計。
- **レスポンシブデザイン**: モバイルデバイスに対応したデザインを採用。
- **CMS導入**: WordPressをCMSとして採用し、クライアント自身がコンテンツを容易に管理できるようにしました。
- **SEO対策**: 検索エンジン最適化(SEO)を実施し、サイトの検索順位を向上させました。
## 実施した機能
1. **カスタム投稿タイプ**: 製品ラインナップごとの詳細ページをカスタム投稿タイプで実装。
2. **ACF(Advanced Custom Fields)**: 各ページにカスタムフィールドを導入し、クライアントが自由にコンテンツを追加できるようにしました。
3. **ウィジェットエリアのカスタマイズ**: サイドバーとフッターにカスタムウィジェットを追加し、重要な情報を効果的に配置しました。
4. **ページビルダーの導入**: Elementorを使用して、クライアントがページのレイアウトを直感的に編集できるようにしました。
5. **問い合わせフォームの設置**: Contact Form 7を利用し、ユーザーが簡単に問い合わせできるようなフォームを設置しました。
## 成果
- **サイト訪問者数の増加**: 新しいサイトのローンチ後、訪問者数が25%増加しました。
- **ユーザーエンゲージメントの向上**: サイト滞在時間が15%増加し、問い合わせ件数も増加しました。
- **クライアント満足度**: ABC製造の担当者から高い評価を得ることができ、今後のプロジェクトも継続して依頼される予定です。
## クライアントの声
「新しいサイトのおかげで、製品の訴求力が飛躍的に向上しました。特に、更新のしやすさに驚いています。」
## まとめ
このプロジェクトでは、クライアントのニーズに応じたカスタマイズと、ユーザー体験を重視した設計が成功の鍵となりました。今後も引き続き、クライアントの成長に貢献するWebサイト開発を進めていきます。
記事画面を確認する
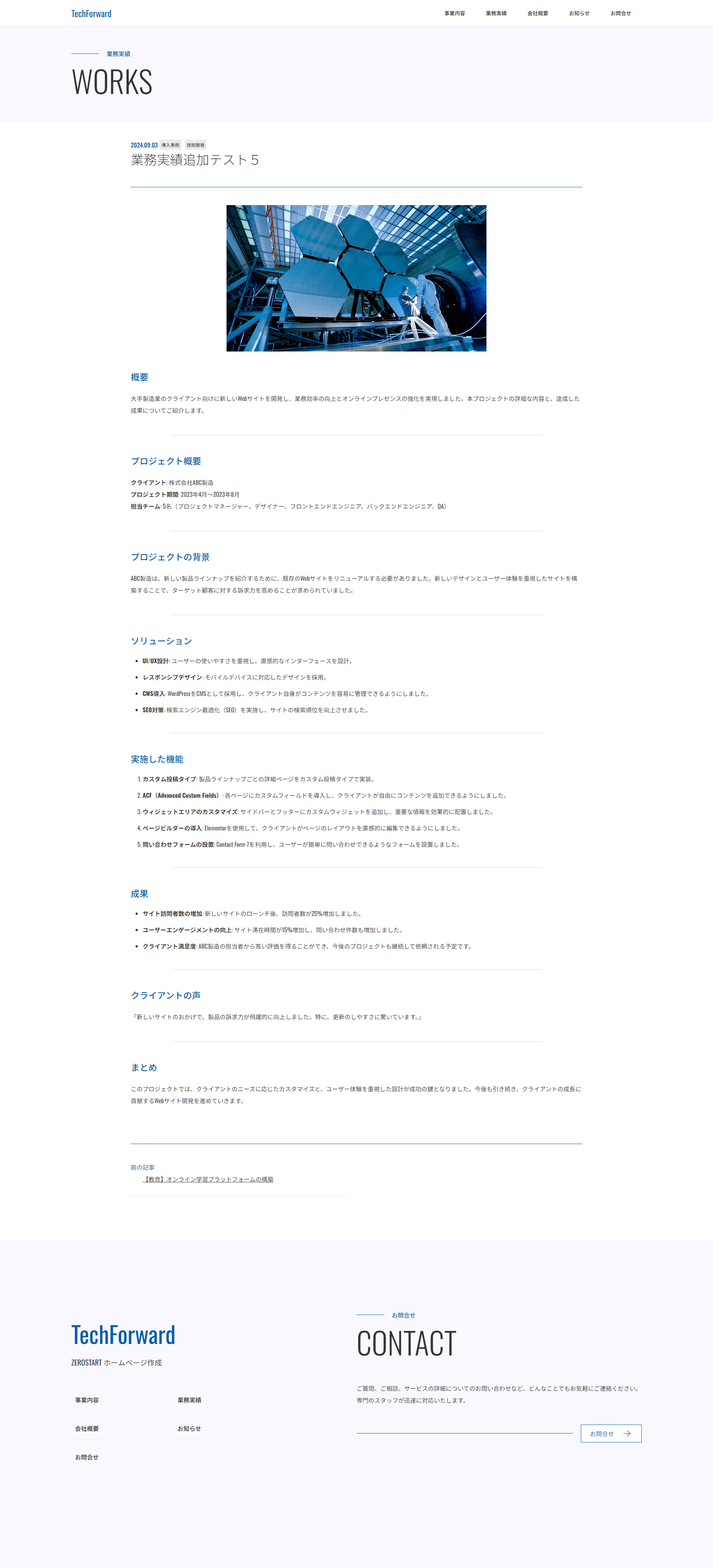
作成したテストデータの記事画面を表示し、以下のようになっていたら完了です!

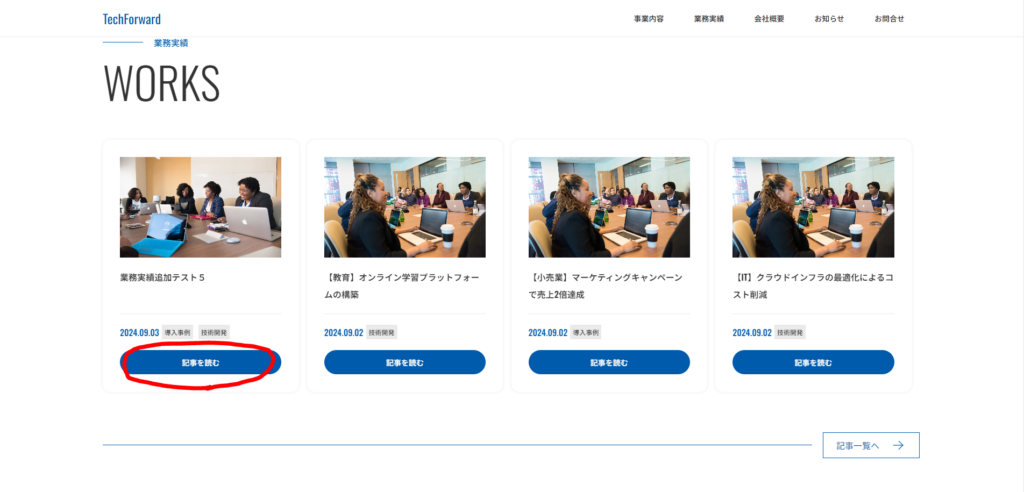
トップ画面から遷移出来るか
続いて、現在のページ上から正しく遷移出来るかを確認していきましょう。

トップページのWORKS部分の「記事を読む」をクリックした時に記事画面が表示されるか確認していきます。
記事一覧から遷移出来るか
同様に、業務実績一覧で記事をクリックした時に記事画面が表示されるか確認していきましょう。

業務実績一覧を作成していない場合はこちらの記事から業務実績一覧を作りましょう!
まとめ
今回はWordPressのオリジナルテーマでカスタム投稿タイプ(CPT UI)で作成した記事専用の記事画面を作成する方法を紹介しました。WordPressでのホームページ作成ではカスタム投稿タイプが必要になる場面は少なくないと思います。専門知識は必要とされますが、カスタム投稿タイプを使用することで自社のサービスに合ったオリジナリティのあるホームページを開設することが出来ます。実際に自分で作る際に不安な方はお気軽にプロにご相談ください。
ZeroStartでは初期費用0円でお客様に合わせたオリジナルテーマを使用したホームページ作成を行っています!ホームページ作成についてご相談がございましたらお気軽にご連絡ください!







