
今回はWordPressでオリジナルテーマを使用してオリジナルテーマを作成する際に、結構な頻度でお世話になる。「カスタム投稿(Custom Post Type UI)」についての導入方法と、データの引き出し方法について紹介します。基本的にコピペでOKの作りにしていますので、初心者でも安心して読み進められます。
目次
今回つくるもの
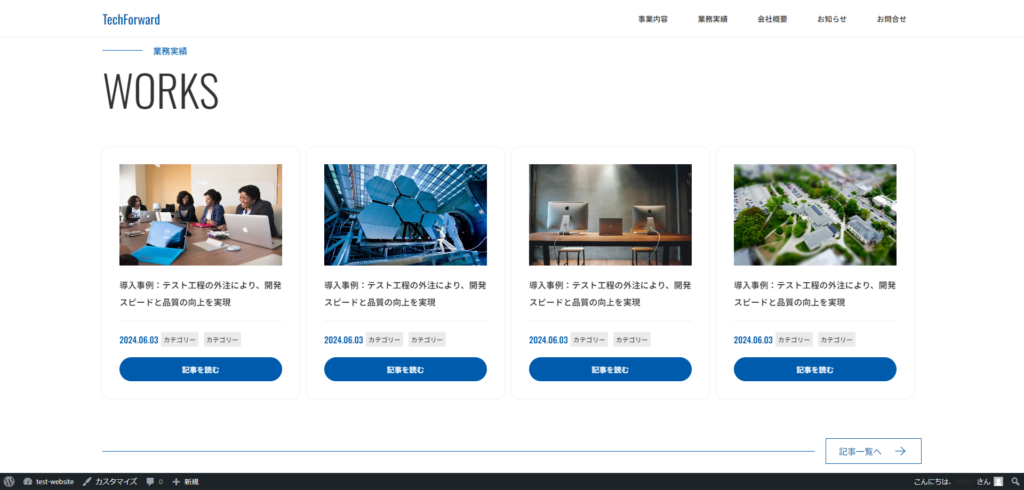
今回はこのWORKS(業務実績)のデータ部分を作成していきます。

WordPressの「投稿」機能を使用したデータは既に「お知らせ」で使用しているので、カスタム投稿(CPT UI)を使用してWORKS(業務実績)のデータ登録を行っていきます。
環境・前提条件
作業環境のOS
WindowsOSを使用します
作業ツール・前提条件
- VSCodeのインストール
- Local by FlywheelにてWordPress作成済み
- オリジナルテーマの作成済み
環境が整っていない方はこちらの記事も併せてご確認ください!
カスタム投稿(CPT UI)とは?
WordPressのカスタム投稿タイプ(Custom Post Type UI: CPT UI)は、WordPressで標準的な投稿や固定ページとは異なる独自の投稿タイプを簡単に作成・管理できるプラグインです。このプラグインを使うと、特定の種類毎にコンテンツ管理が可能になります。
今回の例でいくと、WordPressの管理画面に最初から搭載されている「投稿」機能で管理するデータは「お知らせ」で管理し、業務実績のデータを「カスタム投稿(CPT UI)」で管理します。
他にも、「商品情報」や「スタッフ情報」など様々なデータを個別管理したい時に非常に役立ちます。
カスタム投稿(CPT UI)を導入しよう
さっそくカスタム投稿(CPT UI)を導入していきましょう。
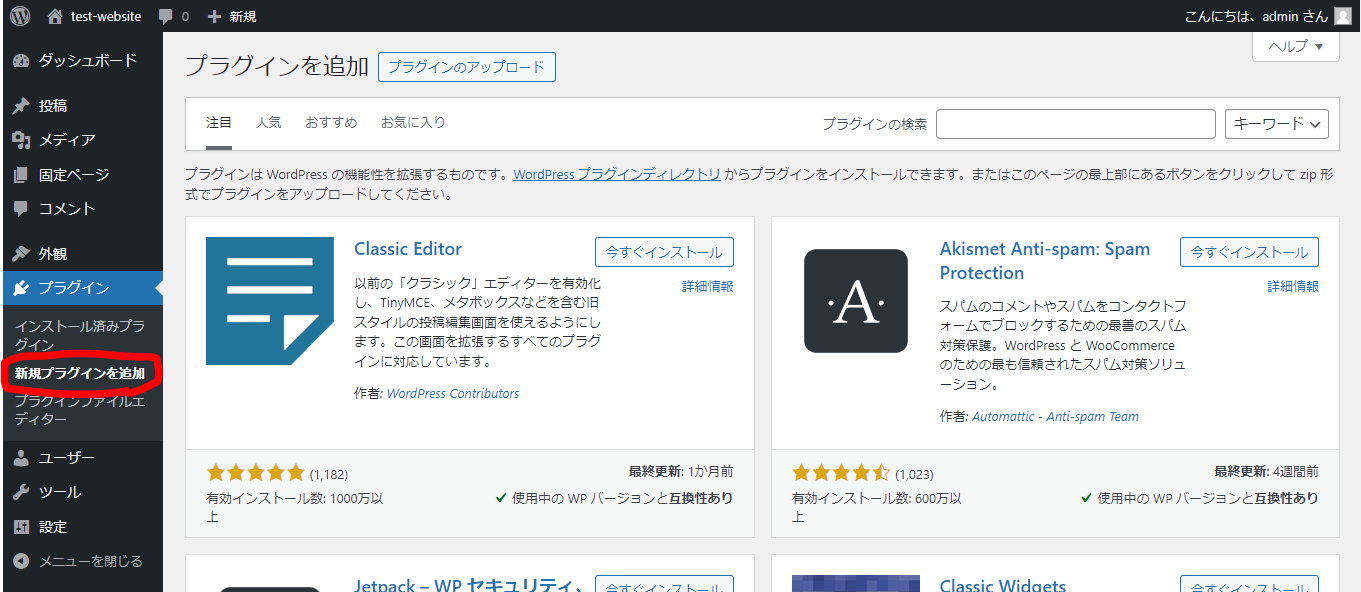
WordPress管理画面の「プラグイン」>「新規プラグインを追加」を開きます。

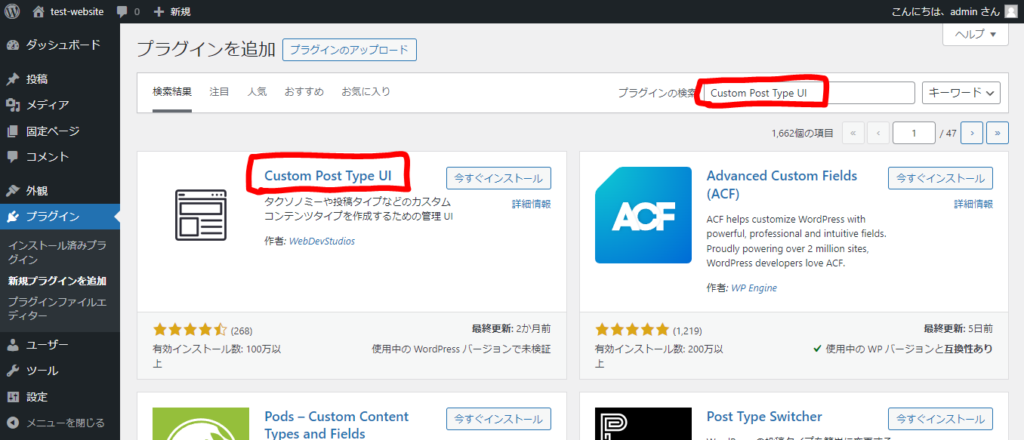
画面右上の「プラグイン検索」の入力フォームに「Custom Post Type UI」と入力してください。

入力するとプラグインが表示されます。
インストール
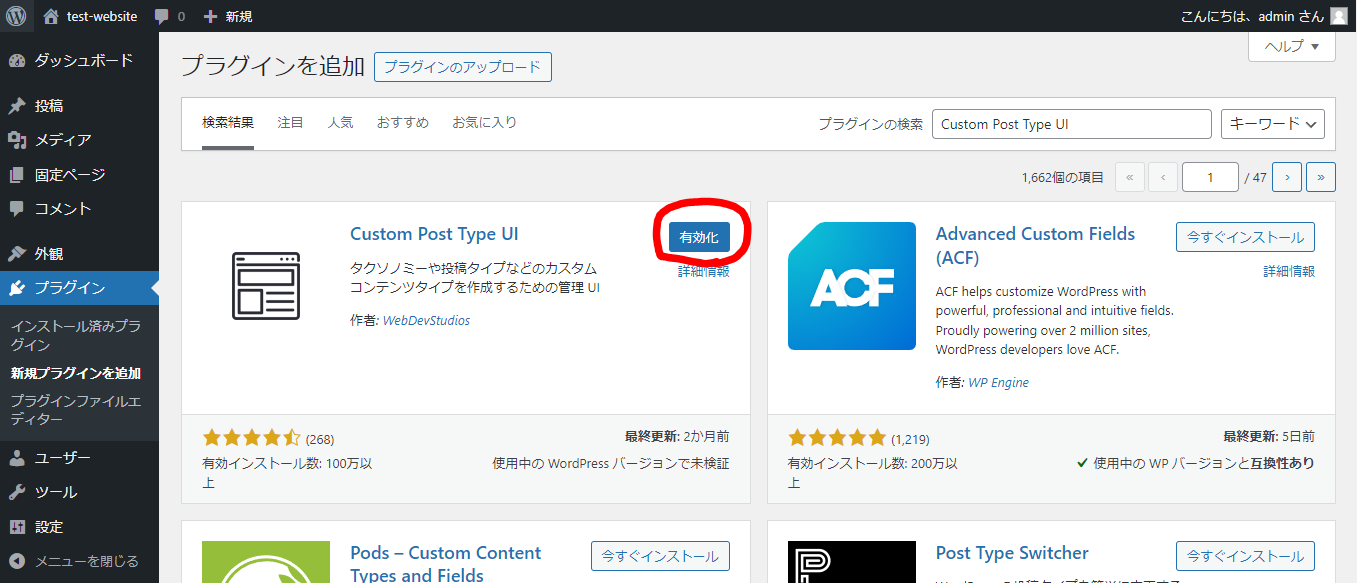
「今すぐインストール」をクリックしインストールしたあと、「有効化」をクリックしプラグインを有効化します。

投稿タイプの追加を行おう
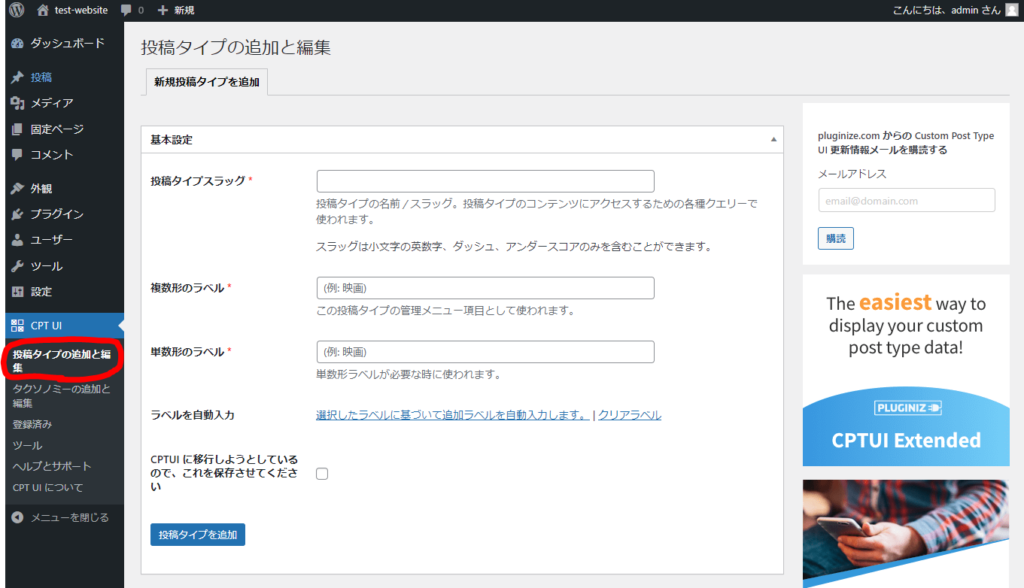
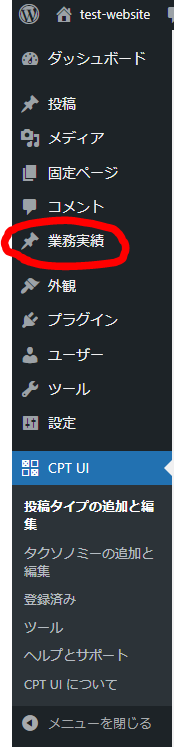
インストールが完了したら、管理画面メニューバーに「CPT UI」というメニューが追加されます。
そのメニューの「投稿タイプの追加と編集」をクリックして、投稿タイプの追加を行っていきます。

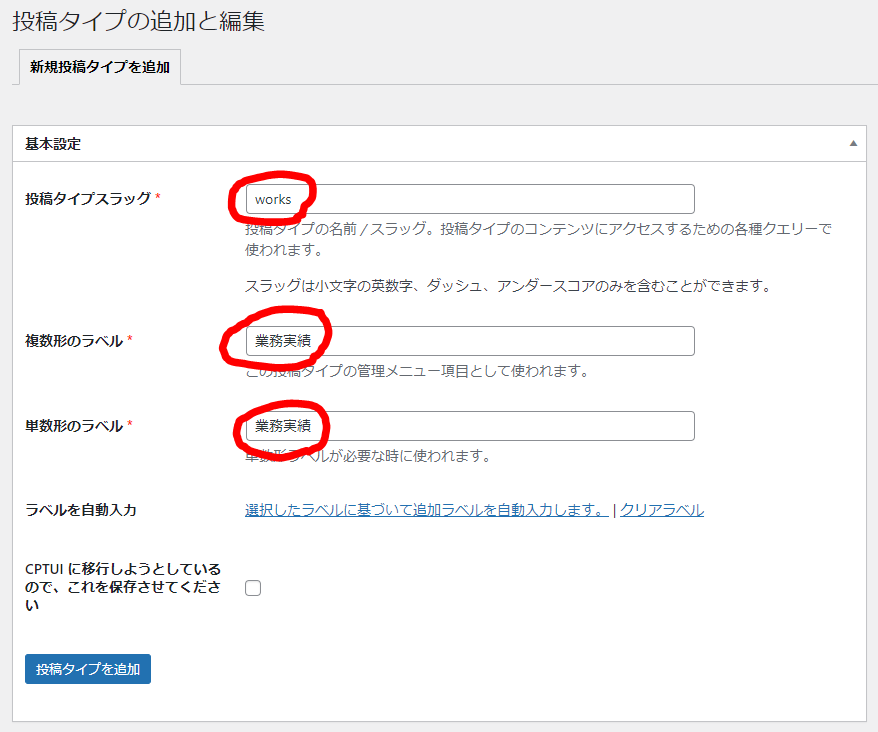
「基本設定」のそれぞれの入力項目は以下のように設定してください
- 投稿タイプスラッグ:works
- 複数形ラベル:業務実績
- 単数形のラベル:業務実績

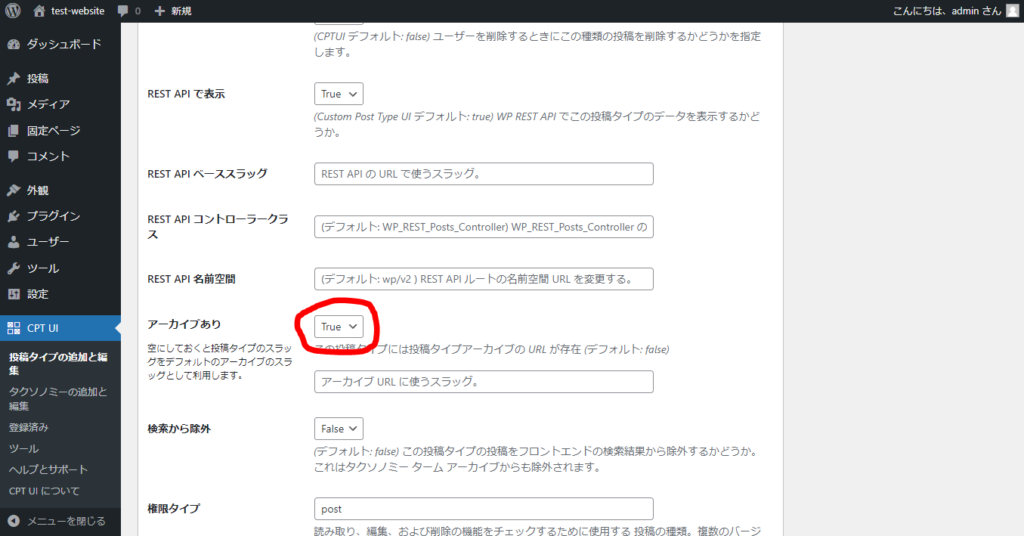
基本設定の入力が完了したら、そのまま下にスクロールし「設定」項目の設定を行っていきます。
- アーカイブあり:True

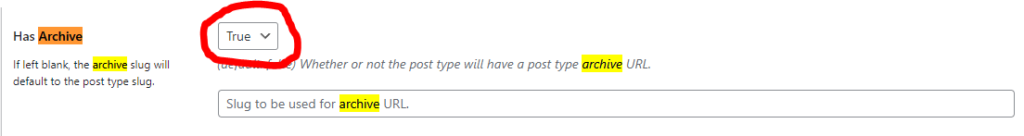
もし英語版で表示されている場合はこちらです

ここまで設定が完了したら画面を下までスクロールし、「投稿タイプを追加」ボタンをクリックして完了しましょう!

管理画面メニューに「業務実績」という新しい投稿タイプが追加されていたら成功です。
投稿タイプの作成で設定した「アーカイブあり」の項目は、一覧画面を表示する際に必要となるチェック項目です。ここがFalseの場合はURLからカスタム記事一覧を表示出来ないので注意しましょう。
タクソノミーの設定
投稿タイプの追加が完了したら次はタクソノミーの追加を行いましょう。
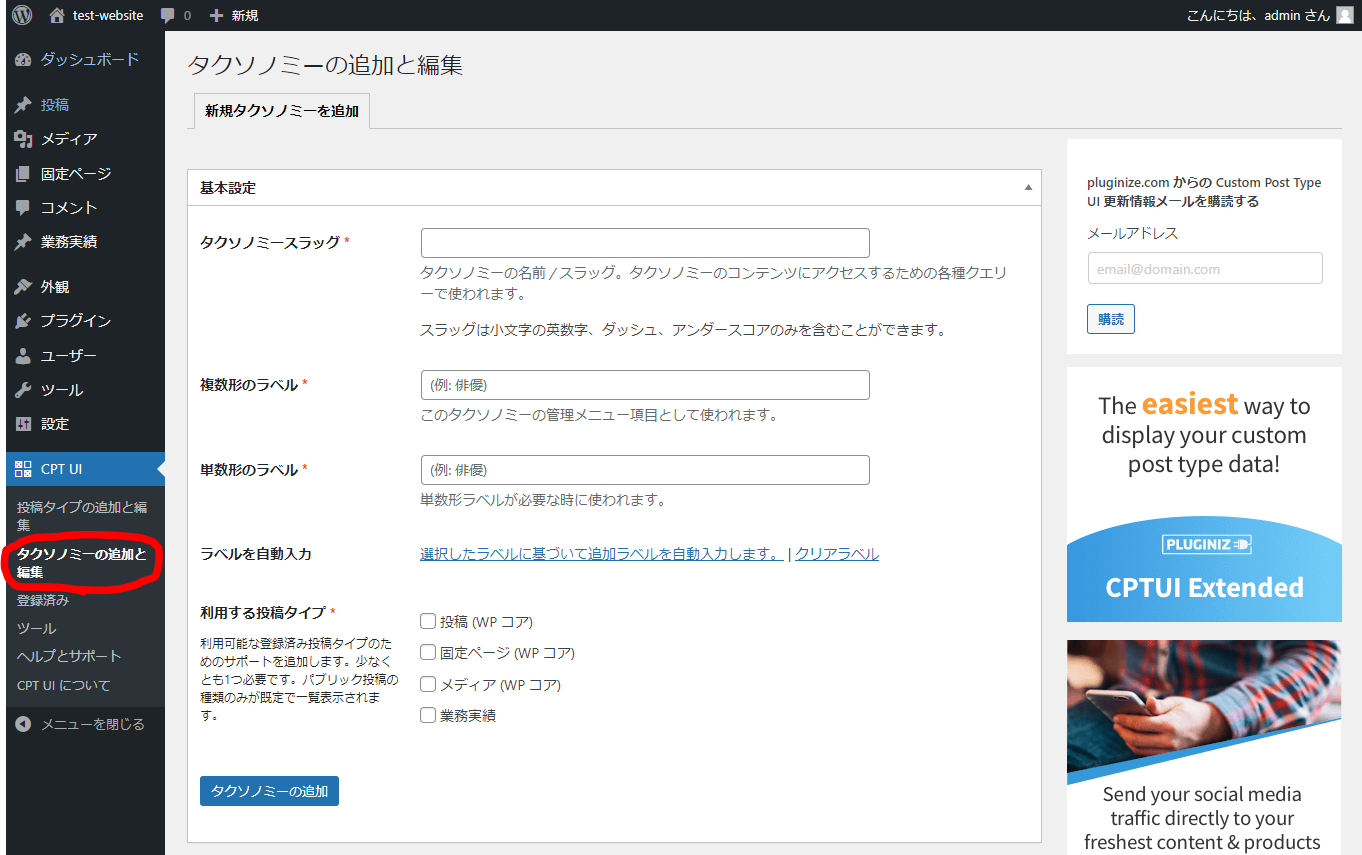
管理画面メニュー>CPT UI>「タクソノミーの追加と編集」をクリックしてタクソノミーの追加画面を開きます。

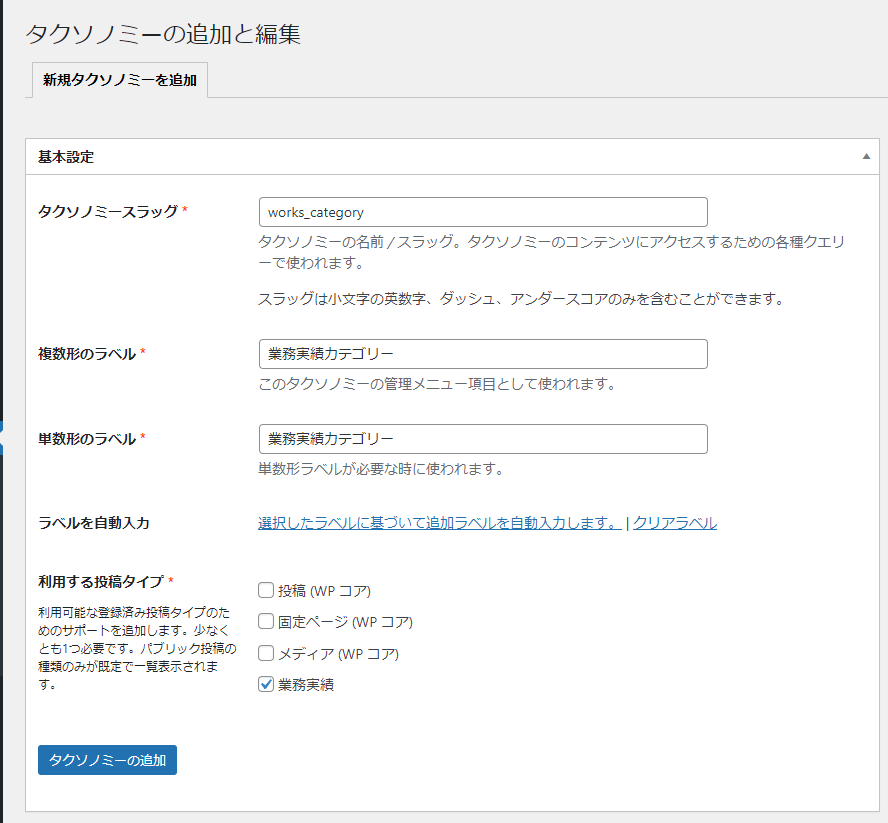
それぞれの項目は以下のように設定していきます
- タクソノミースラッグ:works_category
- 複数形のラベル:業務実績カテゴリー
- 単数形のラベル:業務実績カテゴリー
- 利用する投稿タイプ:業務実績

設定が完了したら「タクソノミーの追加」ボタンをクリックして追加しましょう。
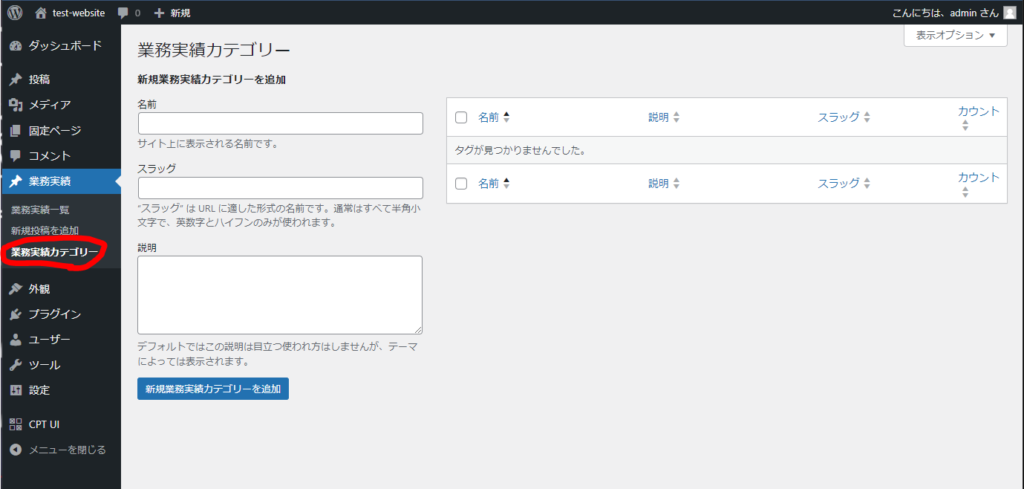
管理画面メニューの業務実績の中に「業務実績カテゴリー」が追加されていたら完了です。

タクソノミーとは?:タクソノミーはWordPressに備わっている投稿の「カテゴリー」に位置するものです。
今回の業務実績で言うならば、「業務実績」という記事をカテゴリー分け(分類分け)したい場合に設定します。業績の中でも例えば、「導入事例」などの大きな分類であったり「IT」「製造業」「小売業」等のどの業界や分野での実績かを表すためのカテゴリー分けなどで使用出来ます。
業務実績カテゴリーを作成しよう
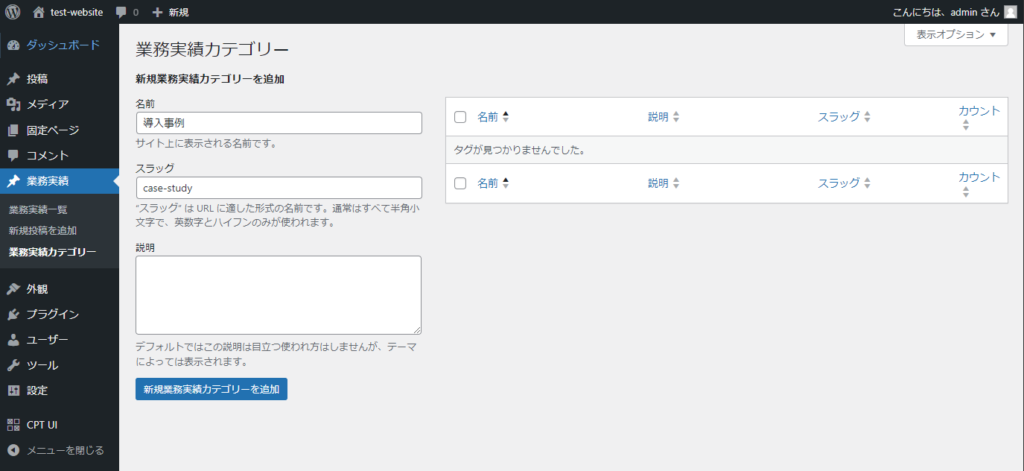
タクソノミーの設定が完了したので、実際に「業務実績カテゴリー」を作成しましょう。
それぞれの項目に以下の内容を設定します。
- 名前:導入事例
- スラッグ:case-study
入力が完了したら「新規業務実績カテゴリーを追加」をクリックしカテゴリーを追加します。

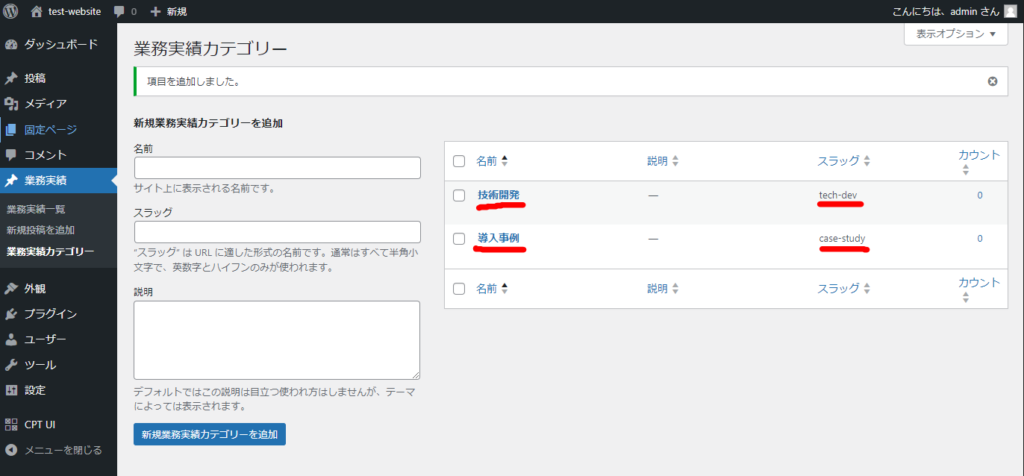
続いてもう1つカテゴリーを作成しましょう。
- 名前:技術開発
- スラッグ:tech-dev

このような画面になっていたら作成完了です。
カスタム投稿記事を作成しよう
諸々の設定が完了したら後は記事を作成していきます。
基本的な操作は「投稿」機能と大きな差はありませんので、記事を4件ほど作成しましょう。
今回私はChatGPTにお願いして記事を作成してもらったので、テスト記事が必要な方はこちらをコピペして作成してください。
# 【製造業】新製品開発プロジェクトの成功事例
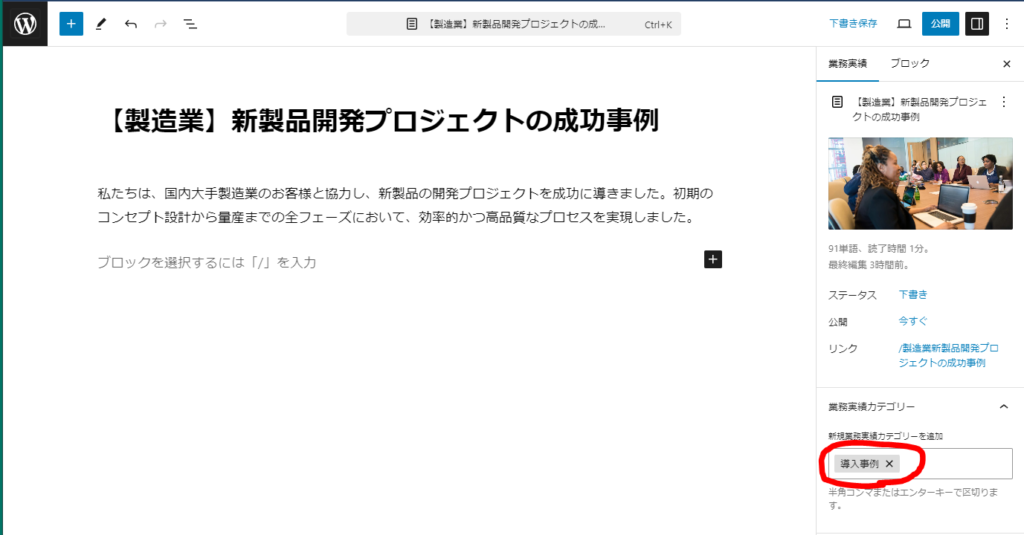
私たちは、国内大手製造業のお客様と協力し、新製品の開発プロジェクトを成功に導きました。初期のコンセプト設計から量産までの全フェーズにおいて、効率的かつ高品質なプロセスを実現しました。記事を入力したら、アイキャッチ画像の設定と業務実績カテゴリーの設定を行います。
業務実績カテゴリーは通常の投稿と少し違っていて、カテゴリー名を入力しないと選択出来ません。
ここでは「導入事例」を設定しましょう。

設定が完了したら「公開」ボタンから記事を公開します。
次の動作確認では最低4記事データがほしいので、その分のデータを登録しておきましょう。
カスタム投稿記事を呼び出そう
投稿記事を作成したら最後に記事を呼び出して表示してみましょう。
以前作成したindex.phpのWORKS部分が固定値なので、こちらを実際のデータを基に表示するようにしていきたいと思います。
index.phpでカスタム投稿記事を表示する
index.phpの162行目あたりのsection.works部分をまるっと以下のコードに置き換えてください。
<section class="works">
<div class="container headline">
<span class="sub-title">業務実績</span>
<h2>WORKS</h2>
<div class="post-list">
<?php
$args = array(
'post_type' => 'works', // カスタム投稿タイプのスラッグ
'posts_per_page' => 4, // 取得する記事数
);
$works_query = new WP_Query($args);
if ($works_query->have_posts()) :
while ($works_query->have_posts()) : $works_query->the_post(); ?>
<div class="post">
<div class="eye-catch">
<?php if (has_post_thumbnail()) : ?>
<!-- アイキャッチ画像が設定されている場合 -->
<?php the_post_thumbnail('full'); ?>
<?php else : ?>
<!-- アイキャッチ画像が設定されていない場合、固定画像を表示 -->
<img src="https://images.pexels.com/photos/1181360/pexels-photo-1181360.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" alt="">
<?php endif; ?>
</div>
<div class="post-body">
<p class="post-title">
<?php the_title(); ?>
</p>
<div class="post-info">
<span class="post-date"><?php echo get_the_date('Y.m.d'); ?></span>
<?php
$terms = get_the_terms(get_the_ID(), 'works_category');
if ($terms && !is_wp_error($terms)) :
foreach ($terms as $term) : ?>
<span class="post-category"><?php echo esc_html($term->name); ?></span>
<?php endforeach;
endif; ?>
</div>
</div>
<div class="post-foot">
<a href="<?php the_permalink(); ?>">
<span>記事を読む</span>
</a>
</div>
</div>
<?php endwhile;
wp_reset_postdata();
endif;
?>
</div>
<div class="wrapper">
<div class="view-more">
<a href="<?php echo get_post_type_archive_link('works'); ?>">記事一覧へ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
</section>ついでにstyle.cssにちょっとした変更を加えます。
512行あたりにある「main section.works .container .post-list .post .post-foot」の下に、
「main section.works .container .post-list .post .post-foot a」という指定でプロパティを追加します。
/* 512行あたりにあるコード */
main section.works .container .post-list .post .post-foot {
padding-top: 20px;
}
/* 新しく追加するコード↓ */
main section.works .container .post-list .post .post-foot a {
text-decoration: none;
}動作確認
ソースコードの変更が完了したら早速動作確認を行いましょう。
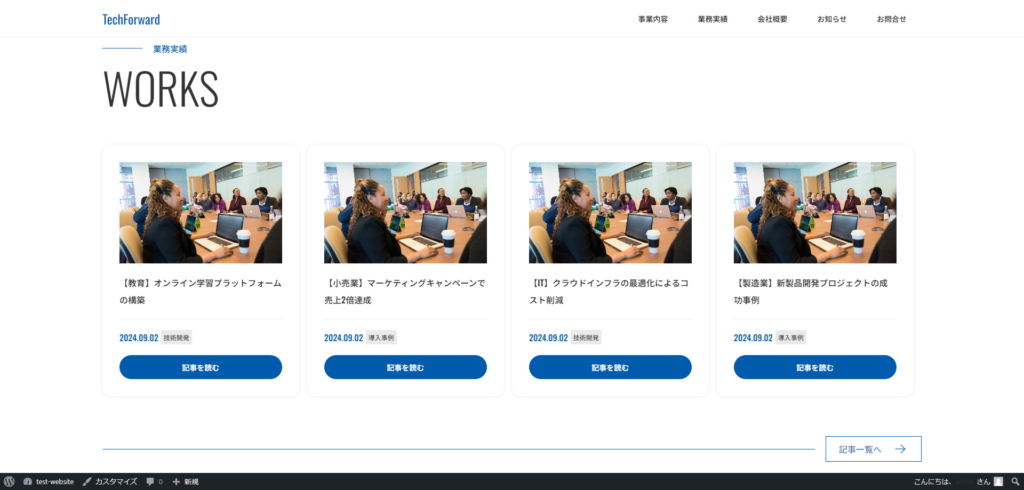
トップページを表示して、WORKS(業務実績)部分にカスタム投稿記事が表示されていたら成功です!

「記事を読む」と「記事一覧へ」ボタンをクリックすると、以前作成したarchive.phpとsingle.phpにそれぞれのデータが表示されると思います。作成していない場合は遷移しませんが、次回WORKS専用のファイルを作成するので大丈夫です
カスタム投稿(CPT UI)をより使いこなす
さて、動作確認を完了しましたが「既存の記事一覧ページ」や「既存の記事ページ」が表示されたと思います。(あるいは遷移しない状態)
カスタム投稿で作成したデータと投稿データで作成したデータを同じ形式で一覧画面や記事ページに表示したい場合はそれでもいいのですが、基本的に違う表示にしたい場合が殆どです。
最後にカスタム投稿記事専用の一覧ページや記事ページを作成する為に必要なファイルを紹介します。
archive-wokrs.php
archive-スラッグ名.phpのファイルを作成することで、カスタム投稿毎の記事一覧ページを作成することが出来ます。ファイル名にカスタム投稿のスラッグ名を指定することでWordPressが自動的に読み込んでくれるので、カスタマイズが容易です。
single-works.php
single-スラッグ名.phpのファイルを作成すると、カスタム投稿で作成した記事専用の記事画面を作成する事が出来ます。こちらも同様にファイル名にカスタム投稿のスラッグ名を指定することでWordPressが自動的に読み込んでくれます。
まとめ
今回はWordPressプラグインの「カスタム投稿(Custom Post Type UI)」についての導入方法と、オリジナルテーマ開発の場合のデータの引き出し方法について紹介しました。カスタム投稿が使えるようになると、ホームページの規模を位置段階広げる事が出来るので非常に有効なプラグインです。専門知識やWordPressの使い方が必要になりますが、オリジナリティのあるサイトを作成する際はほぼ必須になるでしょう。
ZeroStartでは初期費用0円からWordPressのオリジナルテーマを使用したホームページ作成を行っています!ホームページ作成についてお悩み・ご相談がございましたらお気軽にご連絡ください!







