
WordPressでブログサイトを立ち上げると「広告を掲載し収益化を図る」という事も視野に入るようになっていきます。どのような広告ネットワーク(アドネットワーク)はGoogleアドセンスを筆頭に様々な種類がありますが、今回はi-mobileを使用してWordPressに広告を掲載する手順を紹介していきます。
目次
i-moboileとは?

URL:https://adpf-info.i-mobile.co.jp/
特徴
i-mobileは、日本国内で広く利用されているアドネットワークの一つで、特にモバイル向けの広告に強みを持っています。多くのサイトやアプリで利用されており、豊富な広告フォーマット(バナー広告、インタースティシャル広告、ネイティブ広告など)に対応しています。また、広告のターゲティング精度が高く、ユーザーの興味や行動履歴に基づいたパーソナライズされた広告配信が可能です。
審査期間について
Googleアドセンスは審査に一週間ほどの時間を要することが多いですが、i-mobileは最短当日で審査が完了します。(経験談)
手軽に始めることが出来るので、広告掲載について実際にWordPressに組み込んで考えたい人にとってはとてもありがたいです。
収益形態
i-mobileの収益形態は、主にCPC(クリック課金型)とCPM(インプレッション課金型)の2つが中心です。CPCはユーザーが広告をクリックするたびに報酬が発生し、CPMは広告が一定回数表示されるごとに報酬が支払われます。サイトやアプリ運営者は、自分のトラフィックに合わせて収益を最大化できる形態を選ぶことができます。
Googleアドセンス以外で国内向けのクリック報酬型のアドネットワークは貴重なので、これだけでも十分な魅力になります。
i-mobileの登録方法
広告を掲載する側の申込みはこちらのURLになります。
https://www2.i-mobile.co.jp/pre_register_partner.aspx?af=hp
申し込みを行った後、審査後にメールでログイン画面のURLが送られてきます。
パスワード等のログイン情報は忘れずにメモしておきましょう。
広告スポットを作成する
ログインURLがメールで送付されたら管理画面へログインしましょう。
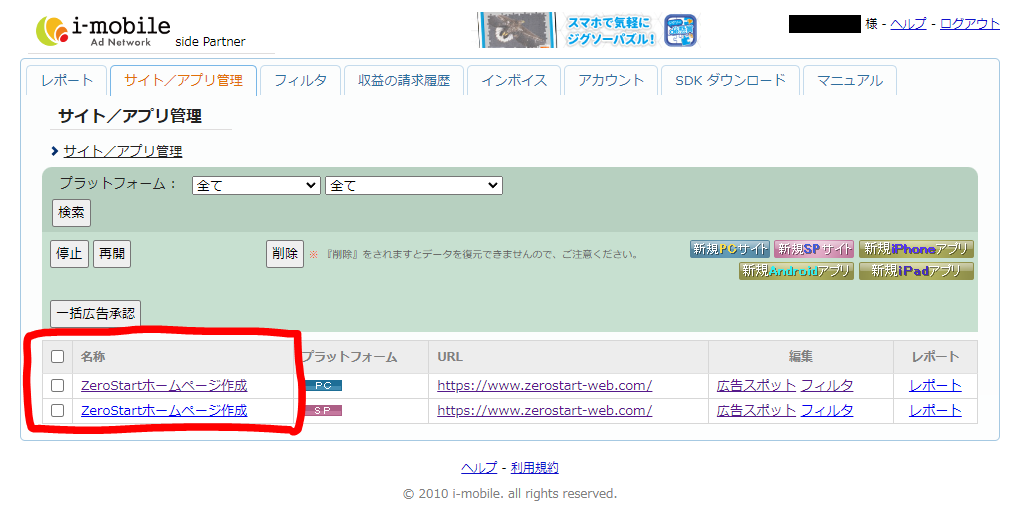
管理画面の「サイト/アプリ管理」メニューへ移動すると、登録したサイト情報が掲載されています。

広告を取得する
サイトが掲載されいてる右側の欄にある[ 広告スポット ]のリンクをクリックし、広告を取得しにいきましょう。

今回は既に広告を作成しているので広告スポット一覧に広告が表示されていますが、最初は何も表示されていない状態になります。[ 新規広告スポット ]ボタンをクリックし、広告を取得していきましょう。

「広告スポット名」と「広告スポットサイズ」を設定し、「新規登録」ボタンを押すだけで広告を取得出来ます。

登録が完了すると、先程の広告スポット管理画面に登録した広告が表示されるようになります。

WordPressで広告を貼る
広告スポットを作成したら、続いてWordPressに広告を掲載していきましょう。
広告タグを取得する
広告スポット管理画面の「タグ取得」ボタンを押して広告の埋込タグを取得しにいきます。

広告タグが表示されるのでこちらを丸ごとコピーします。

広告タグ内の識別子情報は第三者に漏らさないようにしましょう
functions.phpでショートコードを作成する
先程作成したコードを記事画面からすぐに呼び出せるようにfunctions.phpに以下を追記します。
// 広告ユニットの追加(バナー)
function imobile_adsense_shortcode_banner()
{
return '
ここに先程の広告タグをそのまま貼り付けます
';
}
add_shortcode('ad_banner', 'imobile_adsense_shortcode_banner');
こちらのショートコードを登録することで、記事画面で「ad_banner」というショートコードを使用するとバナー広告が表示されるようになります。
広告を確認する
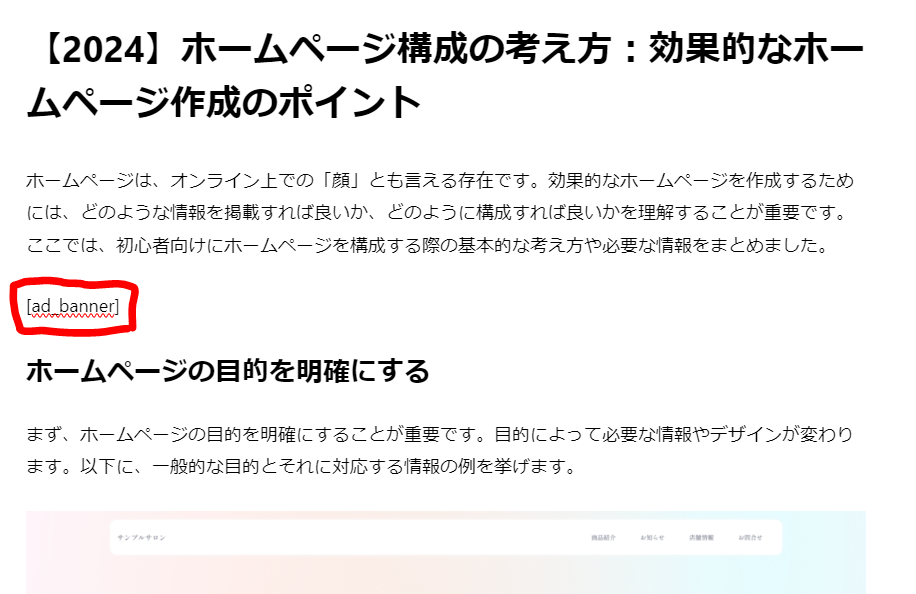
記事画面の適当な位置にショートコードを埋め込んでみます。

広告が表示されるようになったら確認完了です。

通常だと広告の周りに余白がないので、今回は追加CSSで余白を設定しています。
広告スポットを作成して広告が表示されるようになるまでは数時間かかることがあります。表示されない場合はしばらくして検証してみましょう。もし、functions.phpに埋め込んだタグ自体が生成されていない場合はfunctins.phpの内容とショートコードが正しく表記されているか確認しましょう。
スマホ広告とPC広告の使い分け
i-mobileではPC広告とSP広告が分けて管理されていますが、今はデバイスごとに表示するサイトを切り替えるのではなく、レスポンシブデザインが主流となっています。
PCとSPを両方対応させたい場合は、両方の広告タグを埋め込み、メディアクエリで画面幅によって表示非表示を切り替えることで使い分けることが出来ます。
注意点
PC広告とSP広告を使い分けることは出来るのですが、i-mobileの広告のサイズは全て固定値なので柔軟なレイアウトには対応できません。例えば画面幅が広告の幅を下回ると、広告が見切れるようになったりレイアウト崩れを起こしたりします。
ZeroStartではレスポンシブデザインを採用しているので、出来れば画面幅に合わせて自動で縮小してくれる形が理想だったのですが、CSSやjavascriptで試行錯誤しても広告タグのiframe内の話だったのでそこのDOMを直接いじることは叶いませんでした。
まとめ
今回はi-mobileを使用してWordPressに広告を掲載する手順を紹介しました。i-mobileは審査も手軽で広告の埋め込みもシンプルかつ、クリック型の報酬なのが嬉しいポイントです。デザインの柔軟性はイマイチですが、広告による収益化を図る入門としては非常に有用なアドネットワークだと思います。
ZeroStartでは初期費用0円でお客様に合わせたオリジナルテーマを使用したホームページ作成を行っています!ホームページ作成についてご相談がございましたらお気軽にご連絡ください!







