
こちらの記事では自作でWordPressのホームページを作成する手順を紹介していきます。今回はLocal by Flywheelというアプリケーションを使用して自分の環境にWordPressを作成する手順を解説していきます。
目次
公式サイトからLocal by Flywheelをダウンロードする

公式サイトの[DOWNLOAD FOR FREE]ボタンからインストーラーをダウンロードしましょう。
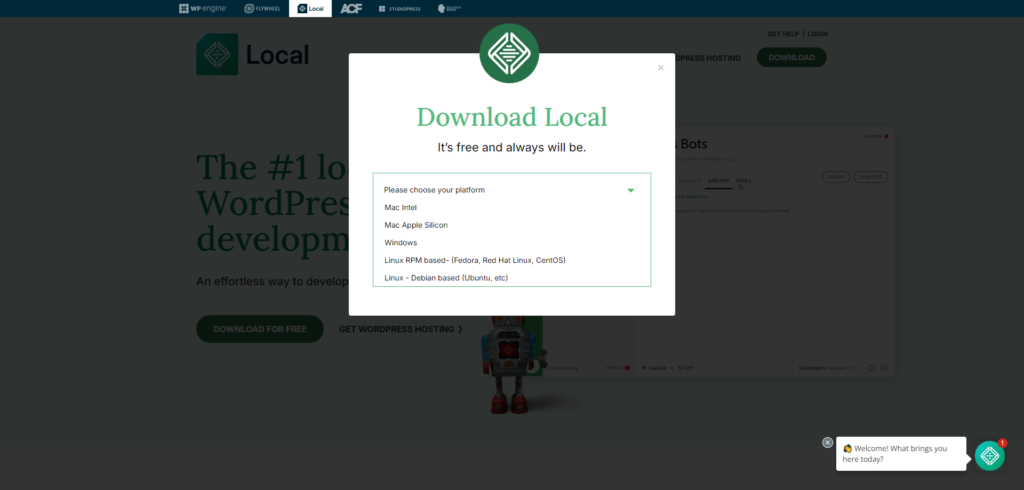
アプリを使用する環境(OS)を質問されるので、ご自身の環境を選択して進みます。(今回はWindows版をインストールします)

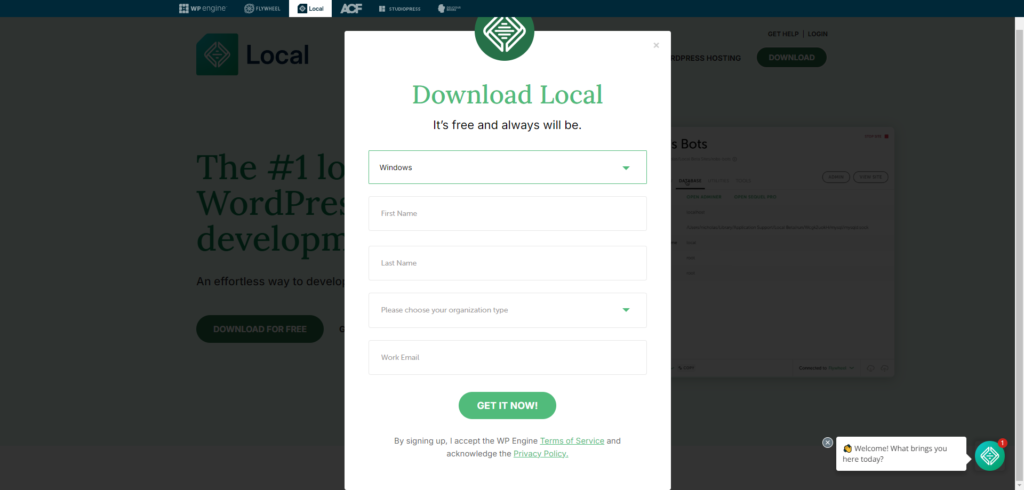
氏名とメールアドレスの入力欄が出てくるので、そちらを記入し[GET IT NOW]をクリックすると、インストーラーのダウンロードが開始します。

「Pleace choose your organization type」という部分は「other」で結構です。
インストーラーを起動しインストール開始する

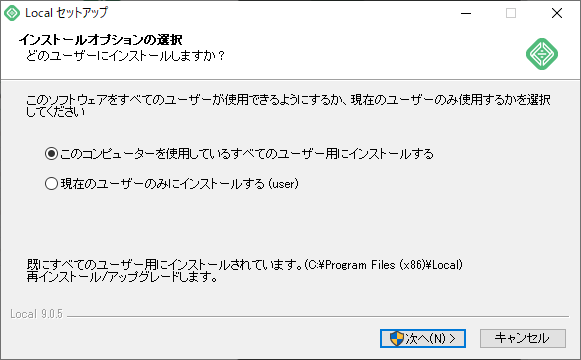
ご自身の環境に合わせてインストールオプションを選択し[次へ]ボタンをクリックします。

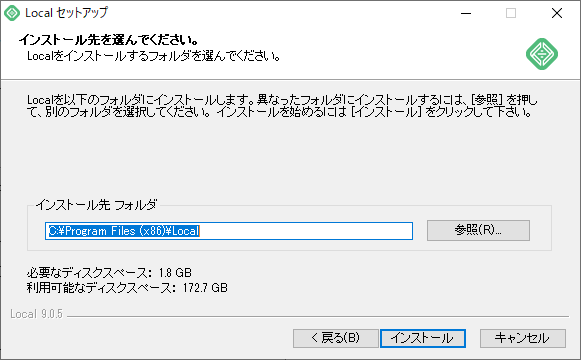
インストール先のフォルダを指定します。特に指定がない場合はデフォルトにしておき、[インストールボタン]をクリックし進めましょう。


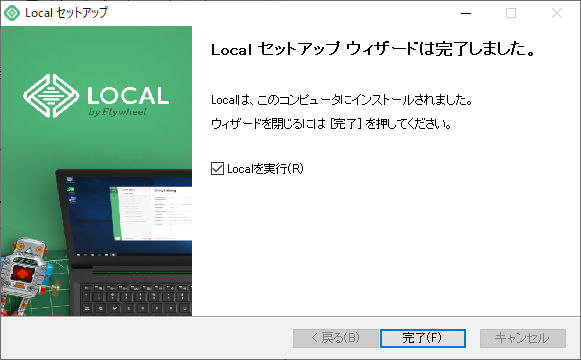
インストールが完了したら、[完了]ボタンをクリックし、Localを実行します。
Localのインストールは特に複雑な手順や設定等が必要ないのでインストールでエラーが発生することは稀ですが、万が一インストールが失敗した場合はエラー内容を基に調べてみましょう。
Localで新しいWordPressを立ち上げる
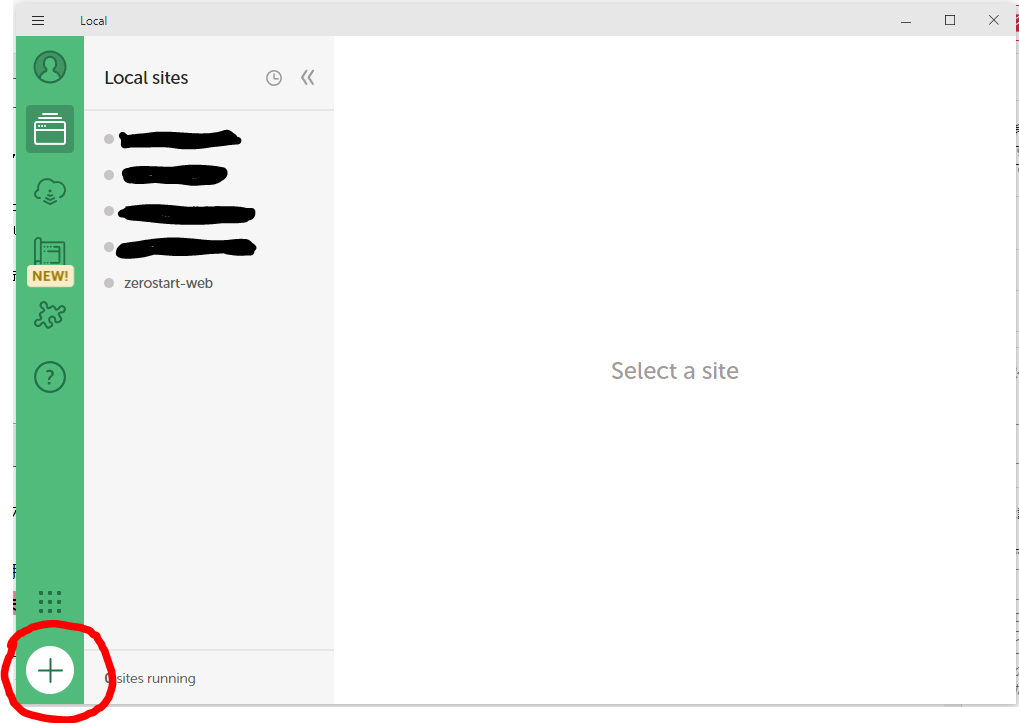
Localのインストールが完了したら次はいよいよWordPressの立ち上げに入ります。アプリの右下にある+アイコンをクリックしWordPressを立ち上げましょう。

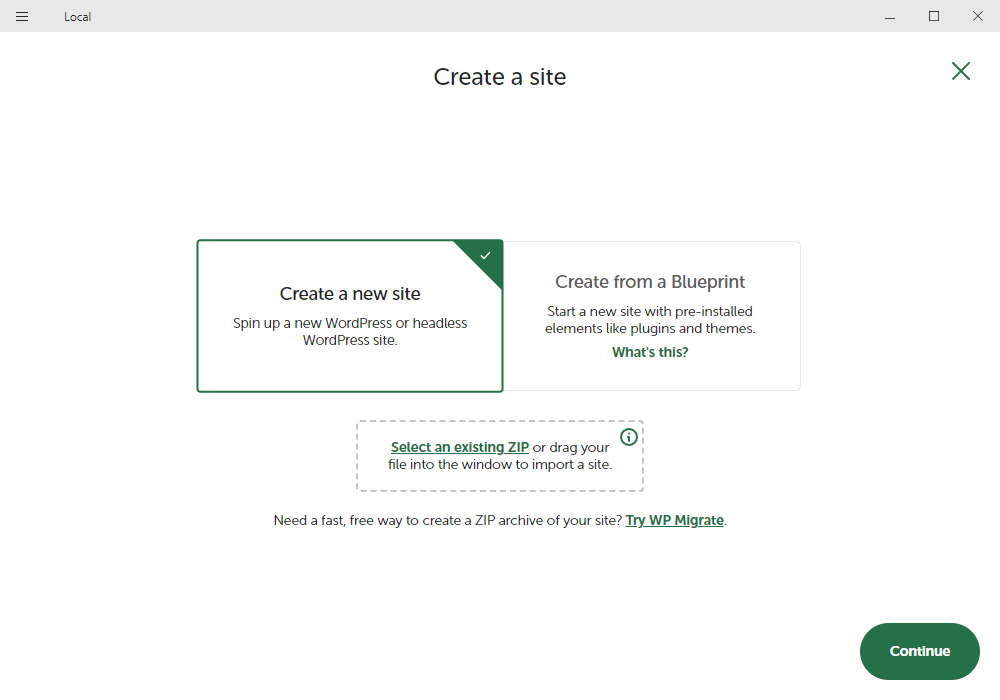
「Create a new site」を選択し、[Continue]ボタンをクリックします。

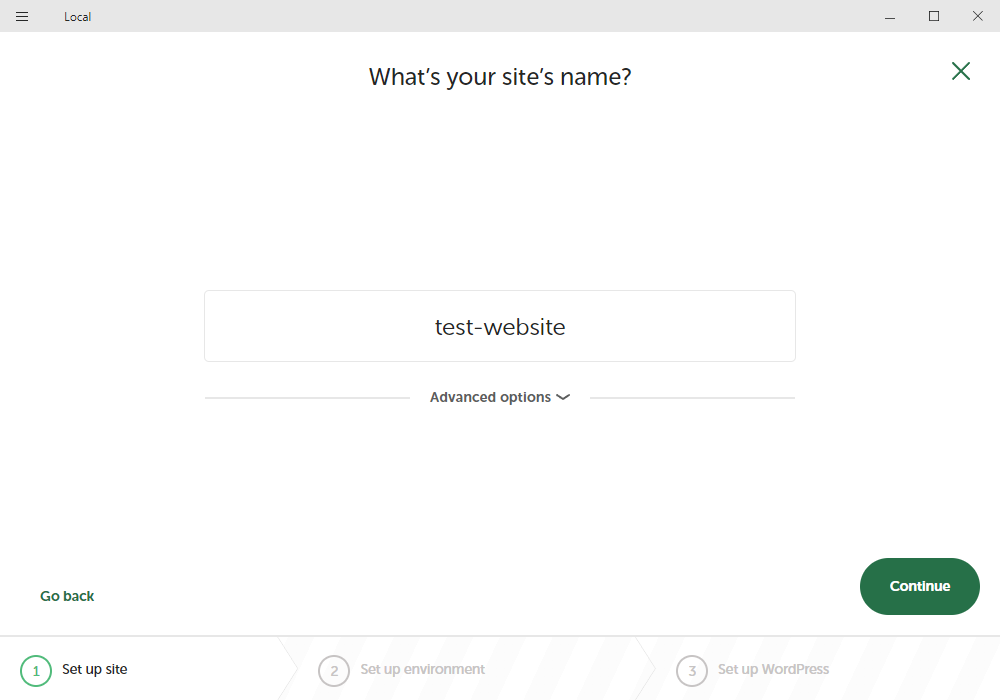
サイトの名前の入力を求められるので、サイト名を記入しましょう。英語表記なのでドメイン名などと同じにすると統一性が取れて管理がしやすいです。

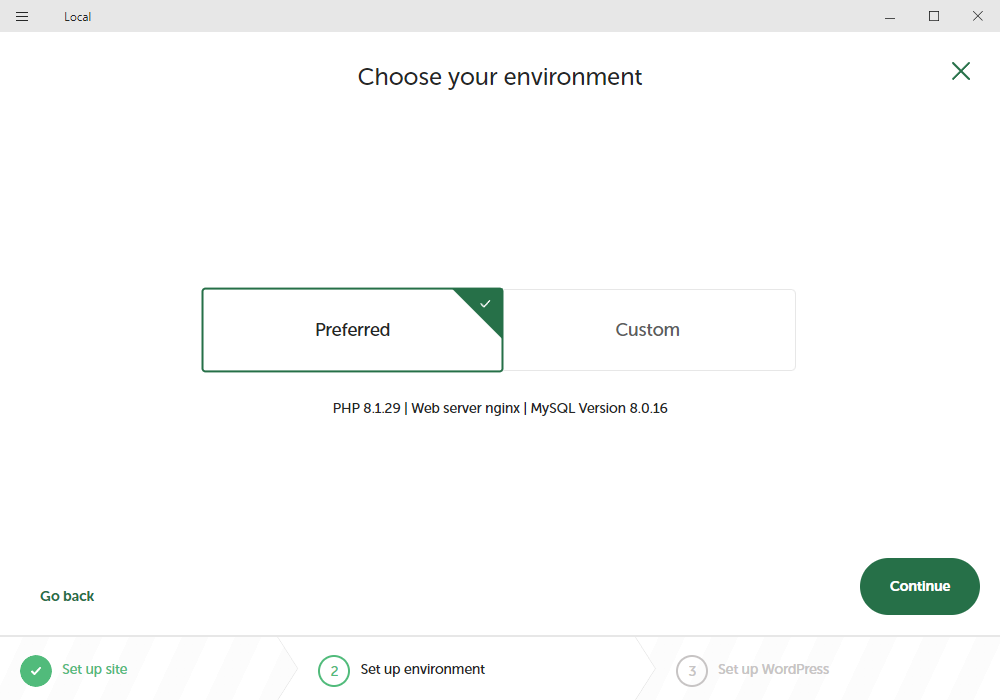
WordPressの環境設定に関する質問をされるので、こだわりがない場合は「Preferred」を選択しましょう。

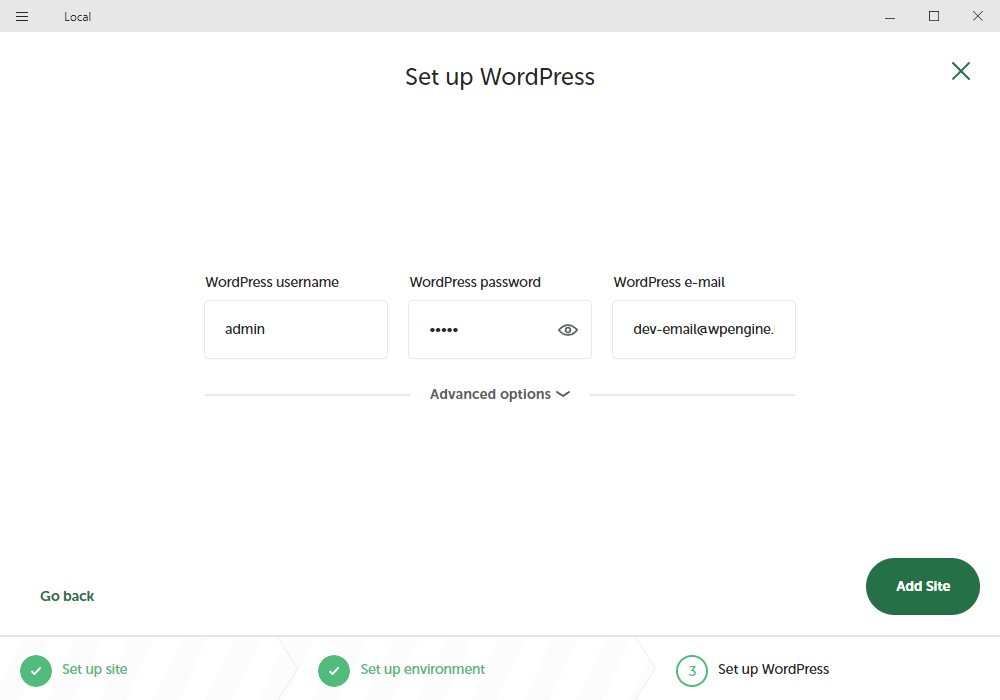
管理者となるユーザー名とパスワード情報の作成画面が表示されるので、任意の情報を入力します。
ここで管理者情報を紛失するとログイン出来なくなって大変なので、忘れずにどこかにメモしておきましょう。ここで作成したWordPressは一般公開されるわけではなく自分のパソコンでしかログイン出来ない環境なので、第三者からの不正ログインはあまり考えなくても大丈夫です。

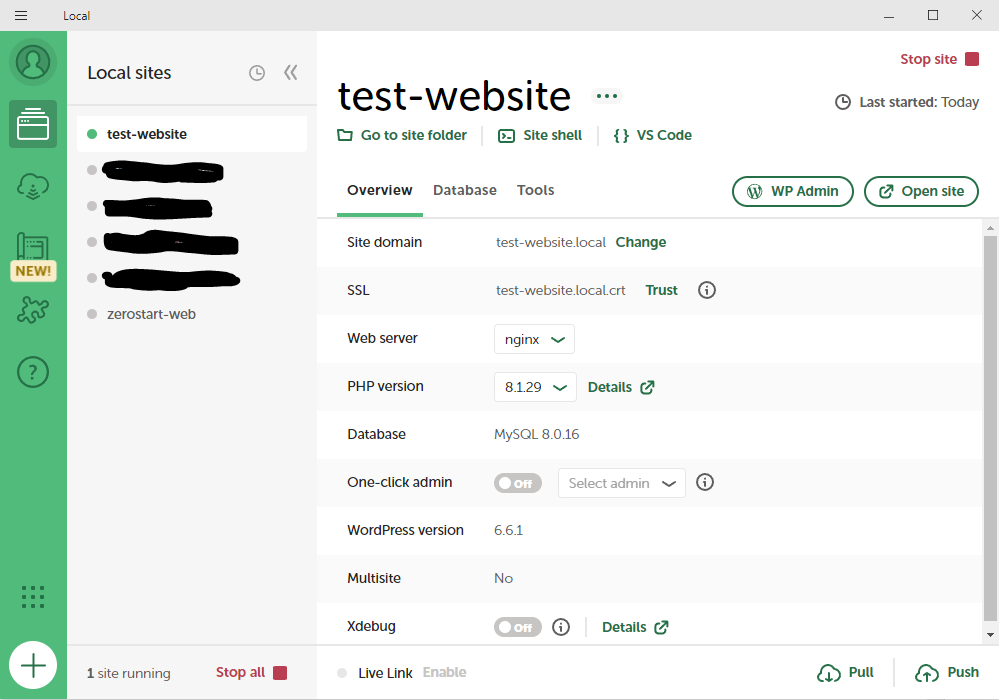
WordPressの作成が完了し、Localのメニューに作成したサイトが追加されていれば立ち上げが完了です。

WordPressにログインしてみる
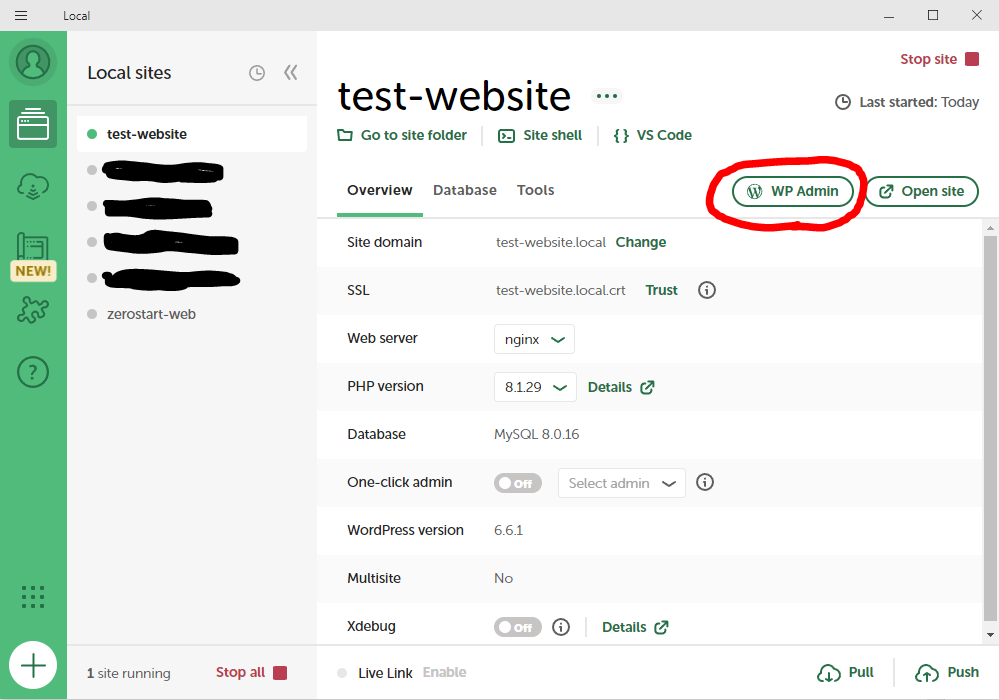
LocalでWordPressの立ち上げに成功したら、さっそくLocalのメニュー画面の「WP Admin」をクリックしアクセスしてみましょう!

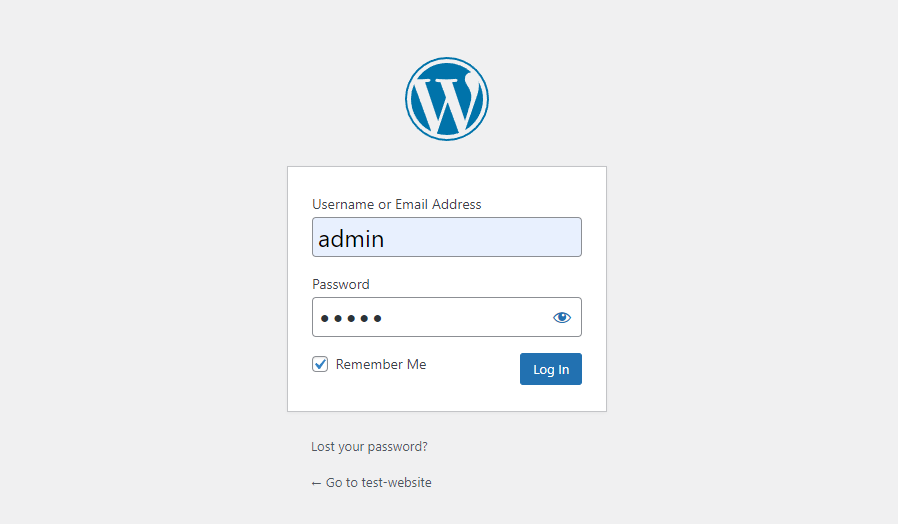
ブラウザが開き、ログイン画面が表示されたらWordPressの立ち上げは成功です。先ほど作成した管理者の情報を入力しログインしていきます。

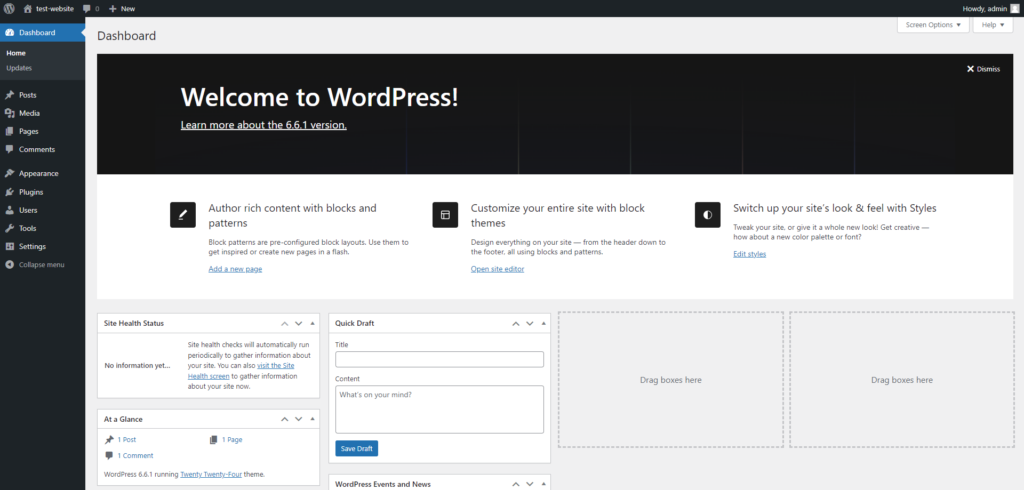
こちらの管理画面が表示されたらログイン成功です。お疲れ様でした!

GoogleChromeを使用しているとログイン時に「パスワードが漏洩した」というような警告メッセージが表示されますが、気にしなくて大丈夫です。
WordPressを日本語化する
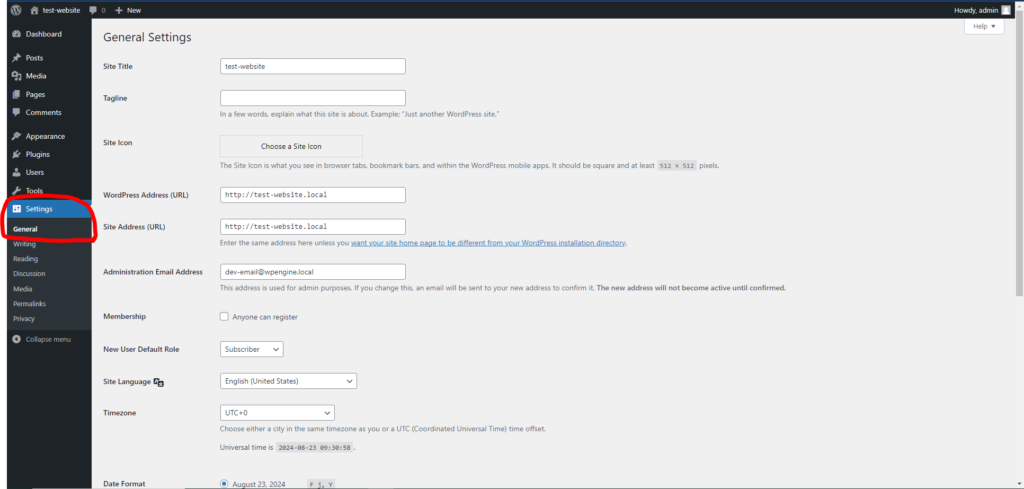
さて、WordPressを立ち上げ管理画面にログイン出来たらまずは「WordPressの日本語化」を行いましょう。左側のメニューバーの[Settings] > [General]メニューをクリックします。

こちらの設定画面ではサイトに関する全体の設定が行えます。サイト名やサイトアイコンの登録などもここから行えます。
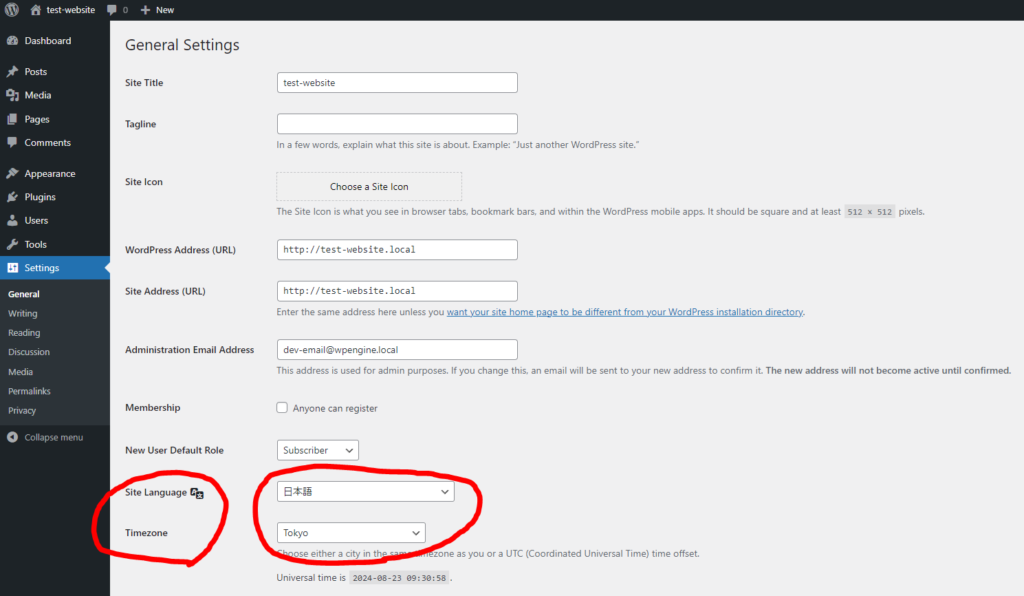
[Site Language]という設定項目から「日本語」を選択し、日本語化しましょう。その直下にある[Timezone]という項目を「Tokyo」に選択することで、日本時間に合わせることもやっておきましょう。

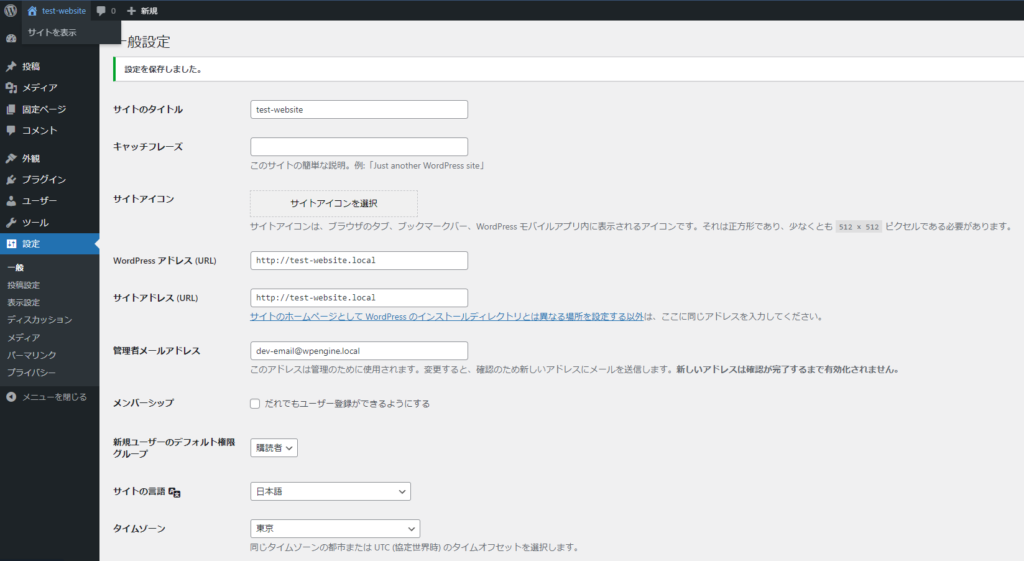
ページを下にスクロールし[ Save Changes]をクリックし、変更を保存します。
変更保存後、管理画面が日本語表示になっていれば変更完了です。

サイトの見た目について
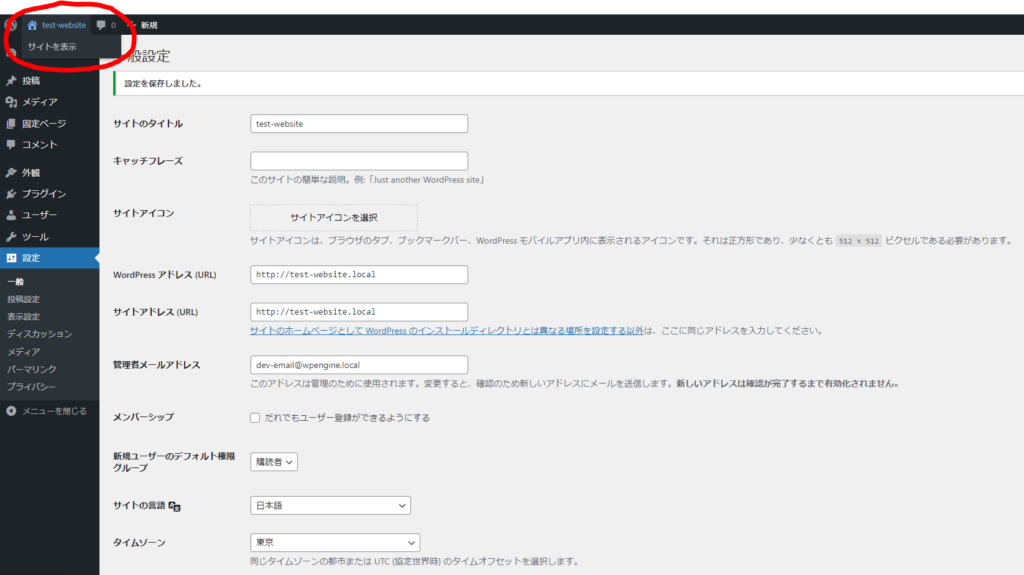
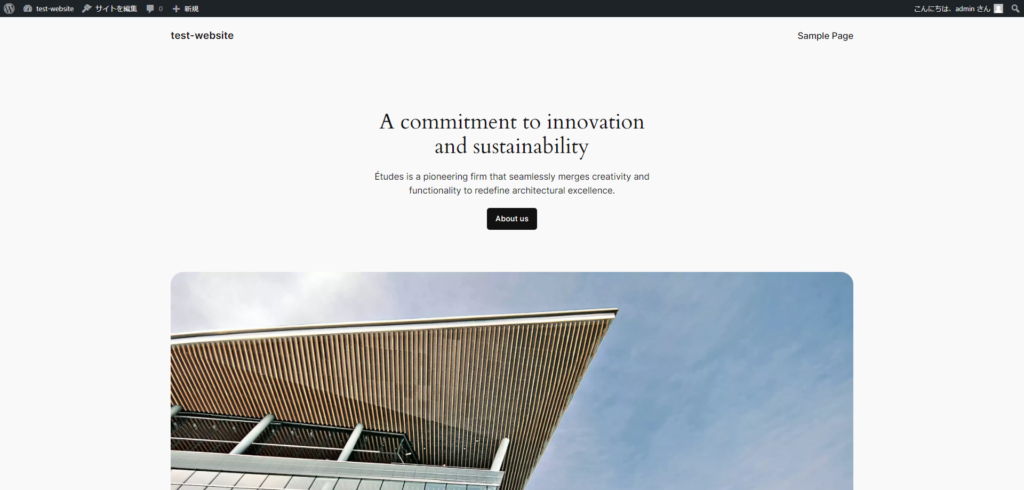
WordPress管理画面の日本語化が完了したので、いよいよ作成したサイトの見た目を見ていきましょう。管理画面メニューの一番左上にある自身のサイト名のリンクをクリックすると、サイトが表示されます。

おそらくこのようなサイトが表示されると思います。

このサイトにはWordPressが最初から搭載している[ Twenty Twenty-Four ] というテーマが適用されています。サイトの外観はテーマによって決まるので、サイトを自分好みに変更していくには様々な「テーマ」を選ぶ事が必要になります。
テーマについて
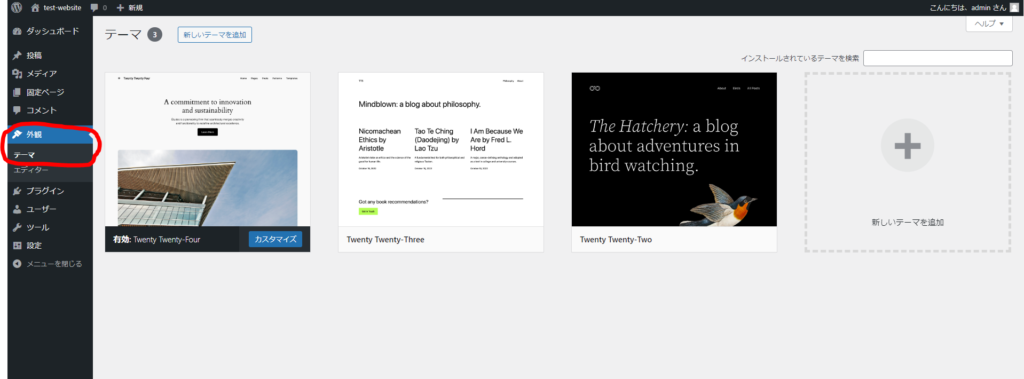
WordPressのテーマの確認方法は、管理画面の「外観」>「テーマ」というメニューで確認できます。

WordPressのテーマ選択には基本的に2つの選択肢がありますので、紹介していきます。
1.既存テーマを使用する
WordPressのテーマ選択はは、現在適用されている[Twenty Twenty-Four]のように、既に存在するテーマを利用するのが一般的です。SWELLなどの有名な日本向けのWordPressをテーマを利用することで、誰でも簡単に整った見た目のサイトを作成することが出来ます。
ただし、テーマに沿ったレイアウトの範囲でしか見た目を変更出来なかったり自分が欲しい機能がなかったりすることもあるので、既存テーマにも出来ないことはあります。
2.オリジナルテーマを作成する
もう一つはオリジナルテーマを作成することです。オリジナルテーマを作成する場合は、自分のホームページをどういう見た目にするか、どんな機能にするか、等をかなりの再現度で実現することが可能になります。オリジナリティの溢れるホームページを作成したい時はオリジナルテーマの作成が最も有力な選択になります。
ただし、かなりの専門知識が必要となるため、敷居が高く時間と労力がかかります。一般的にはオリジナルテーマを作成する際はプロに相談し依頼することが殆どです。
既存テーマ:専門知識がなくても手軽に整ったホームページを作成することが出来る。ただしテーマに沿ったデザインになりがちなので、オリジナリティを出しにくい。
オリジナルテーマ:自由度が高くオリジナリティの溢れるホームページを作成出来る。ただし専門知識が必要で時間と労力がかかる。
おまけ:管理画面メニューのカスタマイズ
管理画面メニューは実は簡単に変更が行えます。やり方を記事にしているので、よければそちらもご参考ください。
まとめ
今回はLocal by Flywheelを使用してWordPressを立ち上げる方法を紹介しました。実際に作業を行ってみると簡単なマウス操作だけで自身の環境にWordPressを立ち上げる事ができたと思います。今後はこの作成したWordPressをどうカスタマイズしていくか紹介出来たらと思います。ZeroStartではWordPressのオリジナルテーマ作成によるホームページ作成を初期費用0円で行っています。ホームページ作成についてご興味があればお気軽にご相談ください。







