
今回はWordPressのオリジナルテーマ作成で「固定ページ」を作成する方法を紹介していきます。基本的にコピペで進めていけるように解説していきますので、初心者でも安心して読み進めていけるとおもいます。
目次
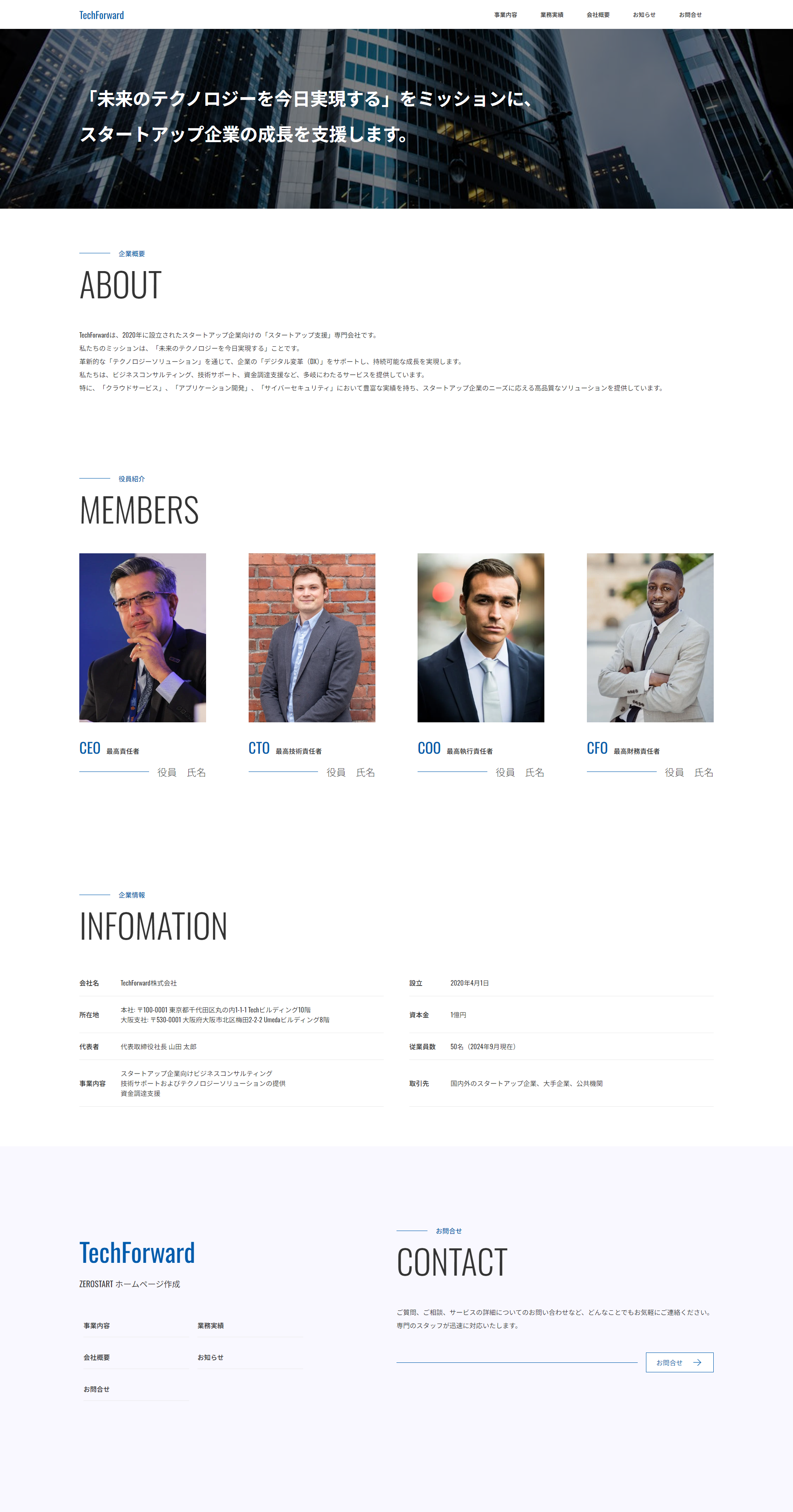
今回つくるもの

環境・前提条件
作業環境のOS
WindowsOSを使用します
作業ツール・前提条件
- VSCodeのインストール
- Local by FlywheelにてWordPress作成済み
- オリジナルテーマの作成済み
環境が整っていない方はこちらの記事も併せてご確認ください!
画面モックを作成しよう
まずは固定ページを作る前に画面モックを作成していきます。
以前作成した[ business_sample ]フォルダで作業を進めていきましょう。
page-about.html
まずはVSCodeでbusiness_sampleフォルダを開き、page-about.htmlを作成していきます。

page-about.htmlに以下のコードを記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&family=Oswald:wght@200..700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="./style.css">
<title>ZeroStart サンプルサイト</title>
</head>
<body>
<header>
<div class="container">
<nav>
<div class="logo">
TechForward
</div>
<ul>
<a href="">
事業内容
</a>
<a href="">
業務実績
</a>
<a href="">
会社概要
</a>
<a href="">
お知らせ
</a>
<a href="">
お問合せ
</a>
</ul>
</nav>
</div>
</header>
<!--page-about.php化するコンテンツ-->
<main class="page about">
<div class="page-header">
<div class="wrapper">
<img src="https://images.pexels.com/photos/936722/pexels-photo-936722.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" alt="">
</div>
<div class="container">
<h1>
「未来のテクノロジーを今日実現する」をミッションに、<br>
スタートアップ企業の成長を支援します。
</h1>
</div>
</div>
<section class="about">
<div class="container">
<span class="sub-title">企業概要</span>
<h2>ABOUT</h2>
<p>
TechForwardは、2020年に設立されたスタートアップ企業向けの「スタートアップ支援」専門会社です。<br>
私たちのミッションは、「未来のテクノロジーを今日実現する」ことです。<br>
革新的な「テクノロジーソリューション」を通じて、企業の「デジタル変革(DX)」をサポートし、持続可能な成長を実現します。<br>
私たちは、ビジネスコンサルティング、技術サポート、資金調達支援など、多岐にわたるサービスを提供しています。<br>
特に、「クラウドサービス」、「アプリケーション開発」、「サイバーセキュリティ」において豊富な実績を持ち、スタートアップ企業のニーズに応える高品質なソリューションを提供しています。
</p>
</div>
</section>
<section class="member">
<div class="container">
<span class="sub-title">役員紹介</span>
<h2>MEMBERS</h2>
<div class="member-list">
<div class="member">
<div class="member-image">
<img src="https://images.pexels.com/photos/32976/pexels-photo.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" alt="">
</div>
<div class="member-profile">
<p class="position">
<span>CEO</span>
最高責任者
</p>
<p class="member-name">
役員 氏名
</p>
</div>
</div>
<div class="member">
<div class="member-image">
<img src="https://images.pexels.com/photos/14634927/pexels-photo-14634927.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" alt="">
</div>
<div class="member-profile">
<p class="position">
<span>CTO</span>
最高技術責任者
</p>
<p class="member-name">
役員 氏名
</p>
</div>
</div>
<div class="member">
<div class="member-image">
<img src="https://images.pexels.com/photos/10402659/pexels-photo-10402659.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" alt="">
</div>
<div class="member-profile">
<p class="position">
<span>COO</span>
最高執行責任者
</p>
<p class="member-name">
役員 氏名
</p>
</div>
</div>
<div class="member">
<div class="member-image">
<img src="https://images.pexels.com/photos/13801614/pexels-photo-13801614.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" alt="">
</div>
<div class="member-profile">
<p class="position">
<span>CFO</span>
最高財務責任者
</p>
<p class="member-name">
役員 氏名
</p>
</div>
</div>
</div>
</div>
</section>
<section class="company-info">
<div class="container">
<span class="sub-title">企業情報</span>
<h2>INFOMATION</h2>
<ul>
<li>
<div class="label">会社名</div>
<div class="text">TechForward株式会社</div>
</li>
<li>
<div class="label">設立</div>
<div class="text">2020年4月1日</div>
</li>
<li>
<div class="label">所在地</div>
<div class="text">本社: 〒100-0001 東京都千代田区丸の内1-1-1 Techビルディング10階<br>大阪支社: 〒530-0001 大阪府大阪市北区梅田2-2-2 Umedaビルディング8階</div>
</li>
<li>
<div class="label">資本金</div>
<div class="text">1億円</div>
</li>
<li>
<div class="label">代表者</div>
<div class="text">代表取締役社長 山田 太郎</div>
</li>
<li>
<div class="label">従業員数</div>
<div class="text">50名(2024年9月現在)</div>
</li>
<li>
<div class="label">事業内容</div>
<div class="text">スタートアップ企業向けビジネスコンサルティング<br>技術サポートおよびテクノロジーソリューションの提供<br>資金調達支援</div>
</li>
<li>
<div class="label">取引先</div>
<div class="text">国内外のスタートアップ企業、大手企業、公共機関</div>
</li>
</ul>
</div>
</section>
</main>
<footer class="contact">
<div class="container flex">
<div class="left">
<p class="company-name">TechForward</p>
<a class="service-name" href="">ZEROSTART ホームページ作成</a>
<ul>
<a href="">
事業内容
</a>
<a href="">
業務実績
</a>
<a href="">
会社概要
</a>
<a href="">
お知らせ
</a>
<a href="">
お問合せ
</a>
</ul>
</div>
<div class="right">
<span class="sub-title">お問合せ</span>
<h2>CONTACT</h2>
<p>
ご質問、ご相談、サービスの詳細についてのお問い合わせなど、どんなことでもお気軽にご連絡ください。専門のスタッフが迅速に対応いたします。
</p>
<div class="wrapper">
<div class="view-more">
<a href="#">お問合せ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff"
fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
</div>
</footer>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script>
<script src="https://unpkg.com/scrollreveal"></script>
<script src="./index.js"></script>
</body>
</html>headerとfooterは共通パーツなので、固定ページ化を行う時はmainタグ部分だけを固定ページ化します。
style.css
続いてbusiness_sampleフォルダのstyle.cssの末尾に以下のコードを追記します。
/* page-settings */
main.page .page-header {
position: relative;
padding-top: calc(10vh + 100px);
padding-bottom: 10vh;
width: 100%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
@media (max-width: 750px) {
main.page .page-header {
padding-top: calc(10vh + 50px);
}
}
main.page .page-header .wrapper {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
-webkit-filter: brightness(0.5);
filter: brightness(0.5);
}
main.page .page-header .wrapper img {
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
-o-object-position: bottom;
object-position: bottom;
}
main.page .page-header .container h1 {
font-size: calc(24px + 1vw);
font-weight: 700;
margin-bottom: 2.5vw;
color: #fff;
line-height: 2;
}
main.page .page-header .container p {
color: #fff;
padding-left: 40vw;
line-height: 2;
}
main.page section {
padding: 5vw 0;
}
main.page section.member .container .member-list {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
width: 100%;
}
main.page section.member .container .member-list .member {
width: 20%;
margin-bottom: 50px;
min-width: 300px;
}
@media (max-width: 770px) {
main.page section.member .container .member-list .member {
margin: auto;
margin-bottom: 50px;
}
}
main.page section.member .container .member-list .member .member-image {
width: 100%;
}
main.page section.member .container .member-list .member .member-image img {
width: 100%;
aspect-ratio: 3/4;
-o-object-fit: cover;
object-fit: cover;
}
main.page section.member .container .member-list .member .member-profile {
padding: 20px 0px;
}
main.page section.member .container .member-list .member .member-profile p.position {
font-weight: 600;
}
main.page section.member .container .member-list .member .member-profile p.position span {
display: inline-block;
font-weight: 400;
font-size: calc(16px + 1vw);
color: #005bac;
margin-right: 10px;
}
main.page section.member .container .member-list .member .member-profile p.member-name {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
font-weight: 300;
font-size: calc(16px + 0.4vw);
text-wrap: nowrap;
}
main.page section.member .container .member-list .member .member-profile p.member-name::before {
content: '';
width: 100%;
height: 1px;
background-color: #005bac;
margin-right: 20px;
}
main.page section.company-info .container ul {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
main.page section.company-info .container ul li {
width: 48%;
min-width: 300px;
list-style: none;
padding: 20px 0px;
border-bottom: 1px solid #eaeaea;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
@media (max-width: 770px) {
main.page section.company-info .container ul li {
margin: auto;
width: 100%;
}
}
main.page section.company-info .container ul li .label {
font-weight: 600;
min-width: 100px;
}動作確認

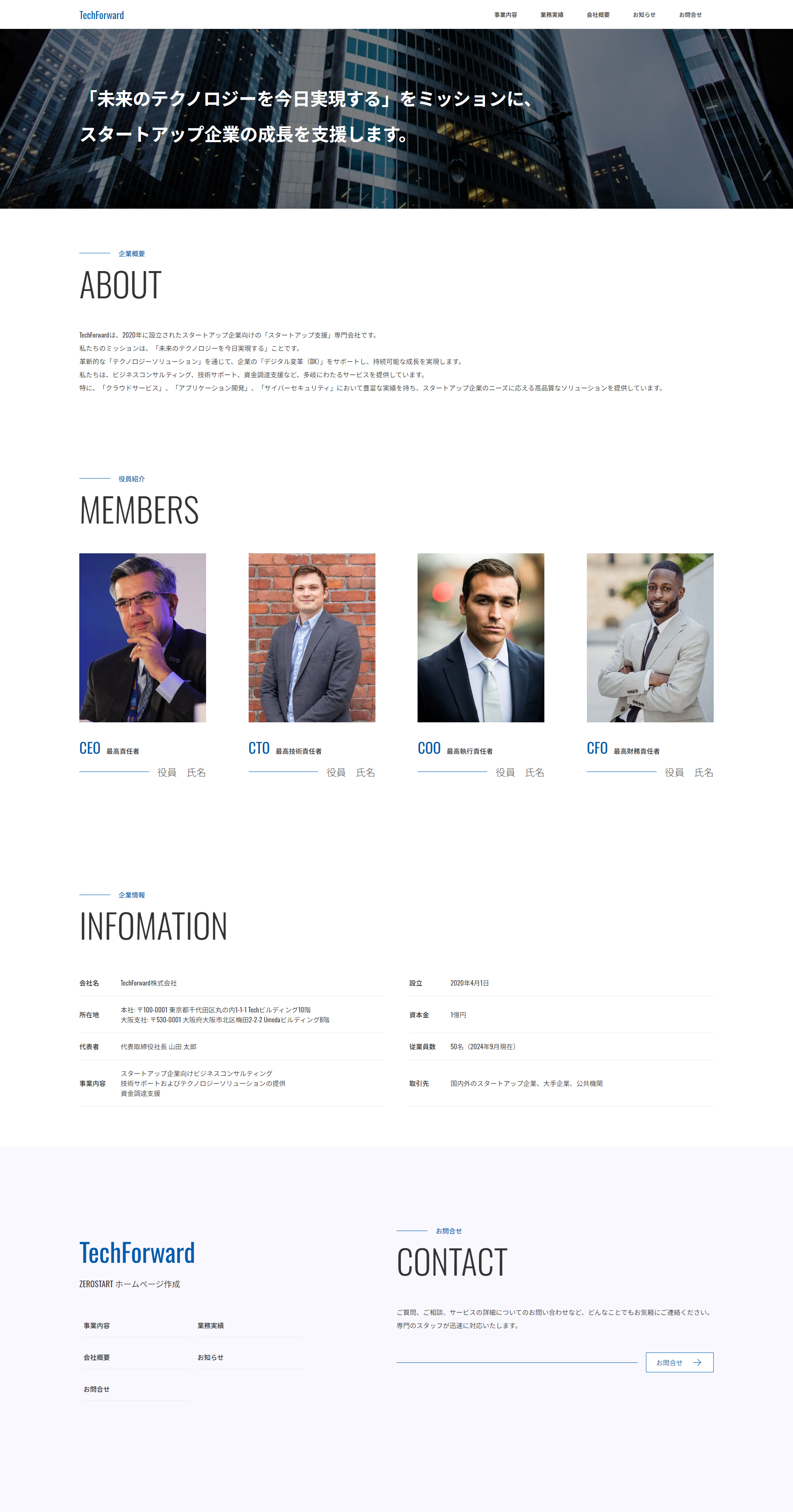
イメージ通りの画面が表示されていたら画面モックの完成です!
テーマ化しよう
固定ページのテーマ化で気をつけたいこと
固定ページでテーマ化を行う際は「どこまで管理ページで変更可能にするか」で実装内容やコストが大幅に変わります。
例えば、管理画面から「MEMBERS」の役員登録を行ったり、「INFOMATION」の情報を書き換えを行ったりする場合は、管理画面の固定ページ作成画面から、画面モック通りのレイアウトを実現する方法を考えて、それに合わせてcssファイルやphpファイルを変更していかなければなりません。
今回はコストがかからない方法を取りたいので、「ABOUT」部分の企業概要テキストを固定ページの情報を基に生成するようにしていきます。

↑この画像部分です
page-about.php
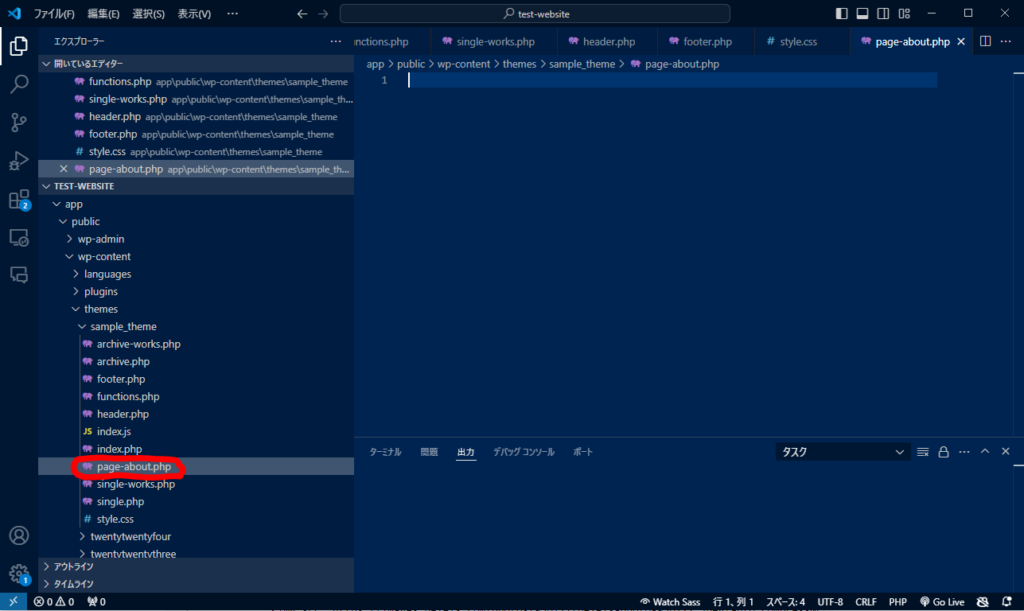
まずはVSCode上でsample_themeフォルダの直下にpage-about.phpを作成していきます。

固定ページ用のテンプレートを作成する際は、[ page.php ]或いは[ page-○○.php ]という名前で作成するのがWordPress上の鉄則です。
page-about.phpには以下のコードを入力します。
<?php
/* Template Name: About Page */
get_header(); ?>
<!--page-about.php化するコンテンツ-->
<main class="page about">
<div class="page-header">
<div class="wrapper">
<img src="https://images.pexels.com/photos/936722/pexels-photo-936722.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" alt="">
</div>
<div class="container">
<h1>
「未来のテクノロジーを今日実現する」をミッションに、<br>
スタートアップ企業の成長を支援します。
</h1>
</div>
</div>
<section class="about">
<div class="container">
<span class="sub-title">企業概要</span>
<h2>ABOUT</h2>
<!--ここは固定ページの本文を展開したい-->
<?php the_content(); ?>
</div>
</section>
<section class="member">
<div class="container">
<span class="sub-title">役員紹介</span>
<h2>MEMBERS</h2>
<div class="member-list">
<div class="member">
<div class="member-image">
<img src="https://images.pexels.com/photos/32976/pexels-photo.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" alt="">
</div>
<div class="member-profile">
<p class="position">
<span>CEO</span>
最高責任者
</p>
<p class="member-name">
役員 氏名
</p>
</div>
</div>
<div class="member">
<div class="member-image">
<img src="https://images.pexels.com/photos/14634927/pexels-photo-14634927.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" alt="">
</div>
<div class="member-profile">
<p class="position">
<span>CTO</span>
最高技術責任者
</p>
<p class="member-name">
役員 氏名
</p>
</div>
</div>
<div class="member">
<div class="member-image">
<img src="https://images.pexels.com/photos/10402659/pexels-photo-10402659.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" alt="">
</div>
<div class="member-profile">
<p class="position">
<span>COO</span>
最高執行責任者
</p>
<p class="member-name">
役員 氏名
</p>
</div>
</div>
<div class="member">
<div class="member-image">
<img src="https://images.pexels.com/photos/13801614/pexels-photo-13801614.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" alt="">
</div>
<div class="member-profile">
<p class="position">
<span>CFO</span>
最高財務責任者
</p>
<p class="member-name">
役員 氏名
</p>
</div>
</div>
</div>
</div>
</section>
<section class="company-info">
<div class="container">
<span class="sub-title">企業情報</span>
<h2>INFOMATION</h2>
<ul>
<li>
<div class="label">会社名</div>
<div class="text">TechForward株式会社</div>
</li>
<li>
<div class="label">設立</div>
<div class="text">2020年4月1日</div>
</li>
<li>
<div class="label">所在地</div>
<div class="text">本社: 〒100-0001 東京都千代田区丸の内1-1-1 Techビルディング10階<br>大阪支社: 〒530-0001 大阪府大阪市北区梅田2-2-2 Umedaビルディング8階</div>
</li>
<li>
<div class="label">資本金</div>
<div class="text">1億円</div>
</li>
<li>
<div class="label">代表者</div>
<div class="text">代表取締役社長 山田 太郎</div>
</li>
<li>
<div class="label">従業員数</div>
<div class="text">50名(2024年9月現在)</div>
</li>
<li>
<div class="label">事業内容</div>
<div class="text">スタートアップ企業向けビジネスコンサルティング<br>技術サポートおよびテクノロジーソリューションの提供<br>資金調達支援</div>
</li>
<li>
<div class="label">取引先</div>
<div class="text">国内外のスタートアップ企業、大手企業、公共機関</div>
</li>
</ul>
</div>
</section>
</main>
<?php get_footer(); ?>今回のようにテンプレートを作成する際は、ファイルの一番上にコメントアウトで「Template Name : About Page」のようにコメントを記す必要があります。これがあることでWordPressがテンプレートファイルとして認識してくれます。
style.css
sample_theme内のstyle.cssには先程作成したcssを末尾に追加していきましょう。
/* page-settings */
main.page .page-header {
position: relative;
padding-top: calc(10vh + 100px);
padding-bottom: 10vh;
width: 100%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
@media (max-width: 750px) {
main.page .page-header {
padding-top: calc(10vh + 50px);
}
}
main.page .page-header .wrapper {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
-webkit-filter: brightness(0.5);
filter: brightness(0.5);
}
main.page .page-header .wrapper img {
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
-o-object-position: bottom;
object-position: bottom;
}
main.page .page-header .container h1 {
font-size: calc(24px + 1vw);
font-weight: 700;
margin-bottom: 2.5vw;
color: #fff;
line-height: 2;
}
main.page .page-header .container p {
color: #fff;
padding-left: 40vw;
line-height: 2;
}
main.page section {
padding: 5vw 0;
}
main.page section.member .container .member-list {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
width: 100%;
}
main.page section.member .container .member-list .member {
width: 20%;
margin-bottom: 50px;
min-width: 300px;
}
@media (max-width: 770px) {
main.page section.member .container .member-list .member {
margin: auto;
margin-bottom: 50px;
}
}
main.page section.member .container .member-list .member .member-image {
width: 100%;
}
main.page section.member .container .member-list .member .member-image img {
width: 100%;
aspect-ratio: 3/4;
-o-object-fit: cover;
object-fit: cover;
}
main.page section.member .container .member-list .member .member-profile {
padding: 20px 0px;
}
main.page section.member .container .member-list .member .member-profile p.position {
font-weight: 600;
}
main.page section.member .container .member-list .member .member-profile p.position span {
display: inline-block;
font-weight: 400;
font-size: calc(16px + 1vw);
color: #005bac;
margin-right: 10px;
}
main.page section.member .container .member-list .member .member-profile p.member-name {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
font-weight: 300;
font-size: calc(16px + 0.4vw);
text-wrap: nowrap;
}
main.page section.member .container .member-list .member .member-profile p.member-name::before {
content: '';
width: 100%;
height: 1px;
background-color: #005bac;
margin-right: 20px;
}
main.page section.company-info .container ul {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
main.page section.company-info .container ul li {
width: 48%;
min-width: 300px;
list-style: none;
padding: 20px 0px;
border-bottom: 1px solid #eaeaea;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
@media (max-width: 770px) {
main.page section.company-info .container ul li {
margin: auto;
width: 100%;
}
}
main.page section.company-info .container ul li .label {
font-weight: 600;
min-width: 100px;
}以上のコードを書いたら、次は管理画面から固定ページの編集を行っていきます。
固定ページの調整・動作確認
固定ページの調整
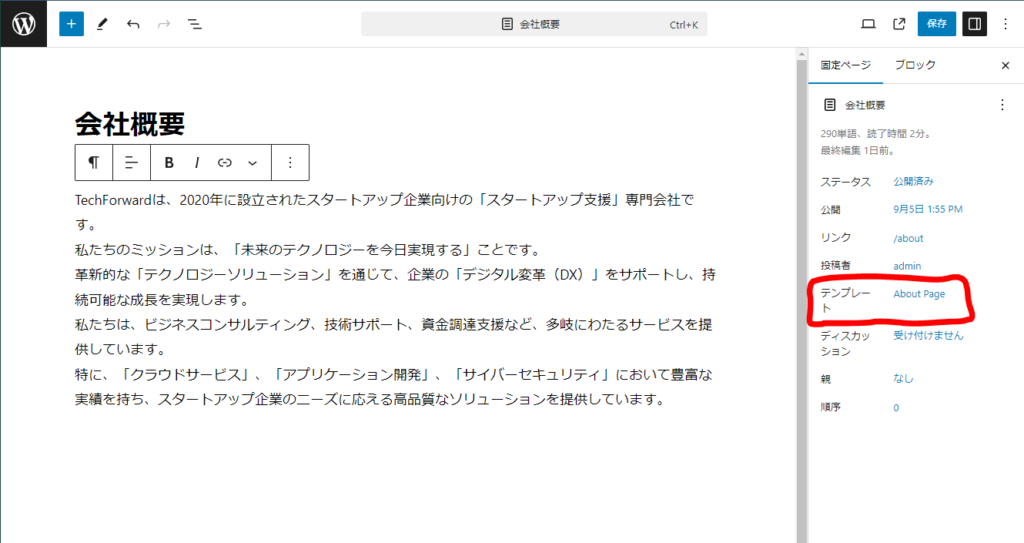
管理画面メニュー>固定ページを選択して、会社概要ページを作成、或いは編集をしていきます。

固定ページ名と本文を入力したら、右側の固定ページの情報設定部分にある
「テンプレート」という項目の「About Page」を設定しましょう。
設定を行ったら右上の「保存」あるいは「公開」ボタンをクリックして固定ページを保存します。
保存を行ったら早速固定ページを表示してみましょう。
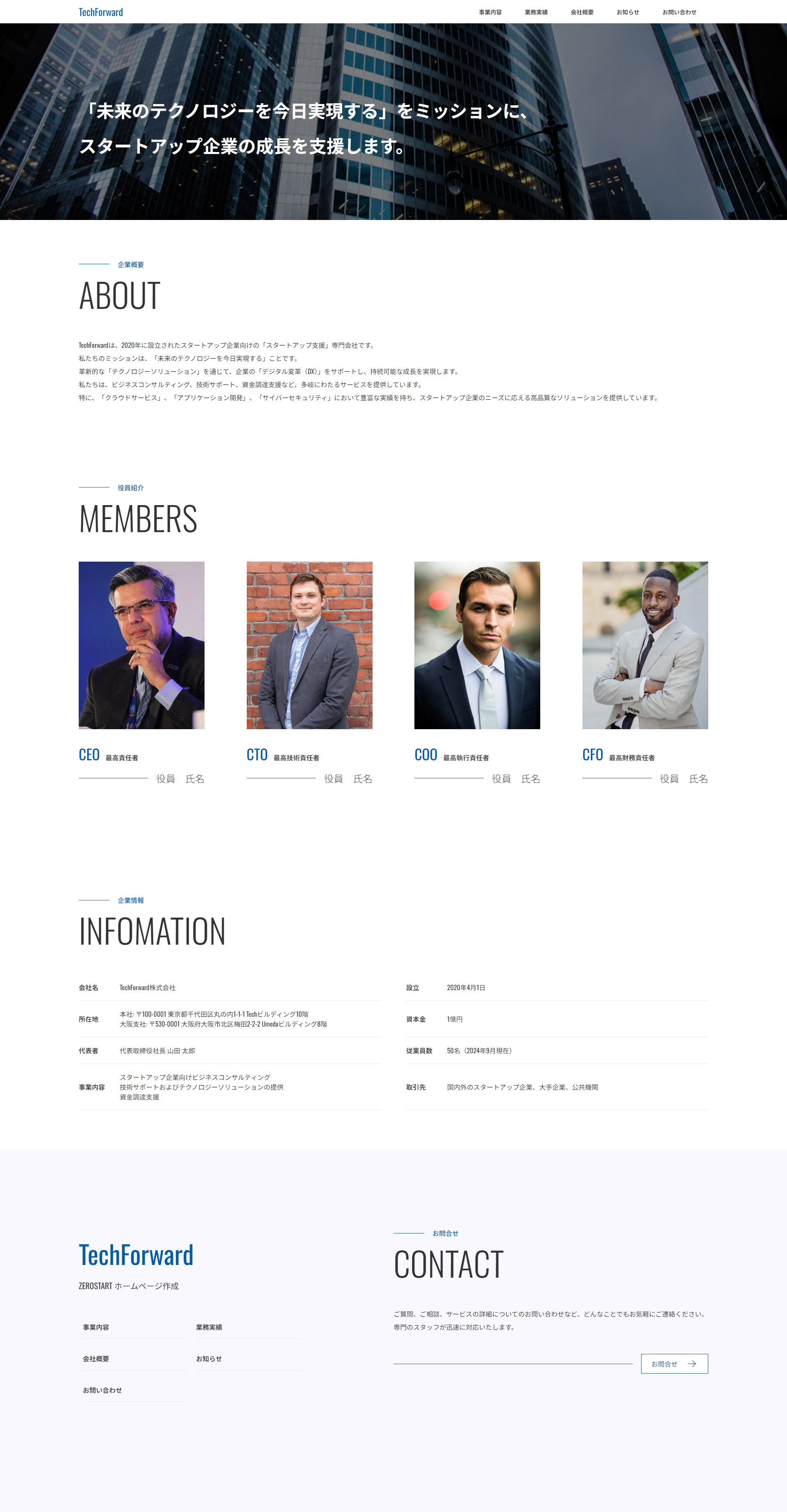
動作確認

画面モック同様のページが表示されていたら完了です!
まとめ
今回はWordPressのオリジナルテーマ作成で「固定ページ」を作成する方法を紹介しました。固定ページ(テンプレート)はオリジナルテーマを作成する上でほぼ必須となるファイルであり、固定ページの作成方法を把握しておくと、ホームページに思うがままページを付け足すことが可能になります。オリジナルの固定ページを用意するとホームページの質がまた一段階上がるので、是非ご活用してみてください!
ZeroStartでは初期費用0円でお客様に合わせたオリジナルテーマを使用したホームページ作成を行っています!ホームページ作成についてご相談がございましたらお気軽にご連絡ください!







