
多くのホームページではトップページに「お知らせ」や「業務実績」などの投稿データを表示する設計をしているものが多いです。今回はindex.phpから投稿で作成した記事を呼び出して表示する方法を紹介していきます。
目次
今回つくるもの
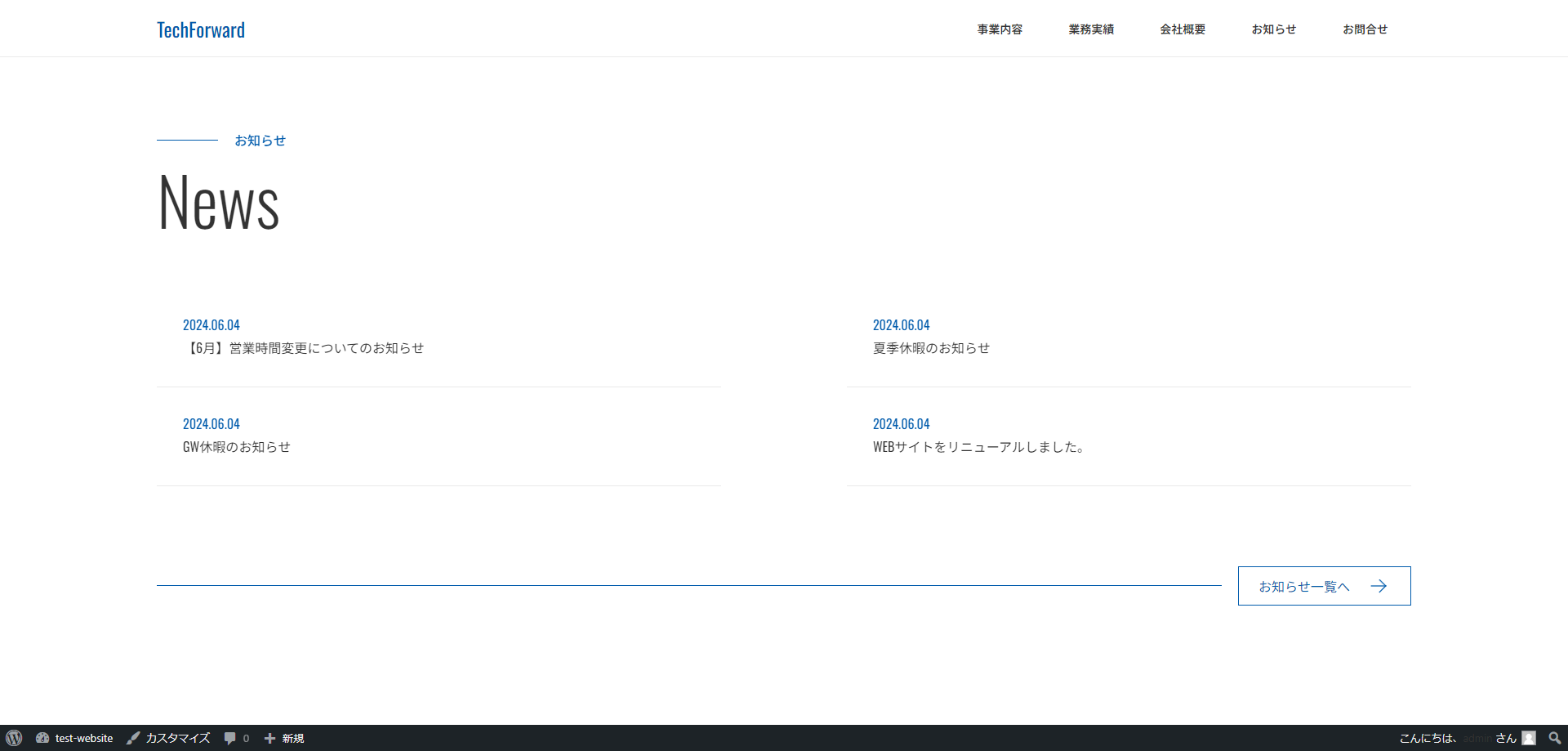
トップページの「お知らせ」部分の固定値を投稿データを呼び出して動的に表示出来るようにしていきます。

環境・前提条件
作業環境のOS
WindowsOSを使用します
作業ツール・前提条件
- VSCodeのインストール
- Local by FlywheelにてWordPressを作成済み
- 画面モックの開発済み
- オリジナルテーマの作成済み
環境が整っていない方はこちらの記事も併せてご確認ください!
投稿データを作ろう
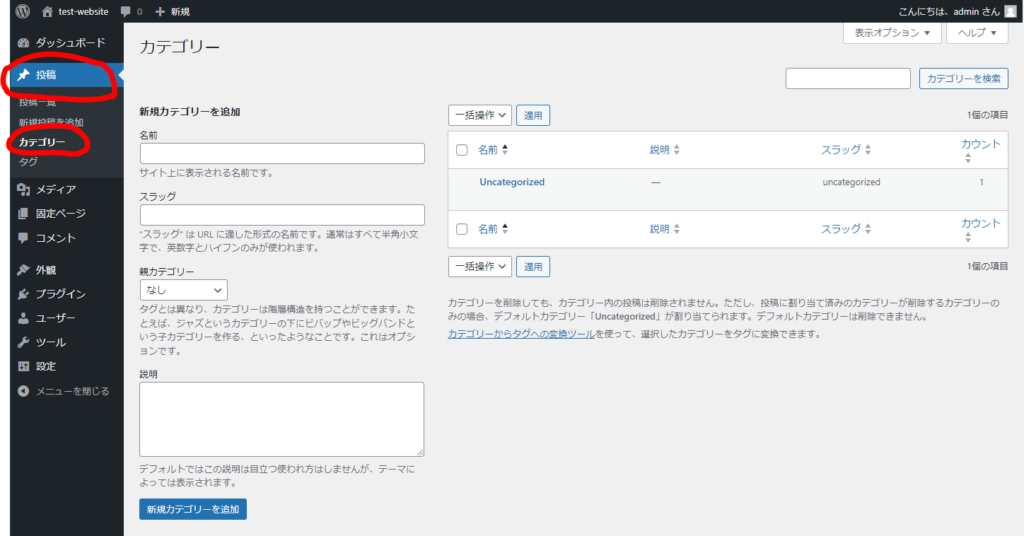
投稿データを呼び出す為にはまず、投稿データを作る所から始めていきましょう。管理画面メニュー>投稿から記事の作成やカテゴリーの作成を行っていきましょう。

記事の「カテゴリー」を作成する
WordPressでは初期状態では「Uncategorized」というカテゴリーが用意されています。
こちらを「お知らせ」というカテゴリーに変更していきましょう。
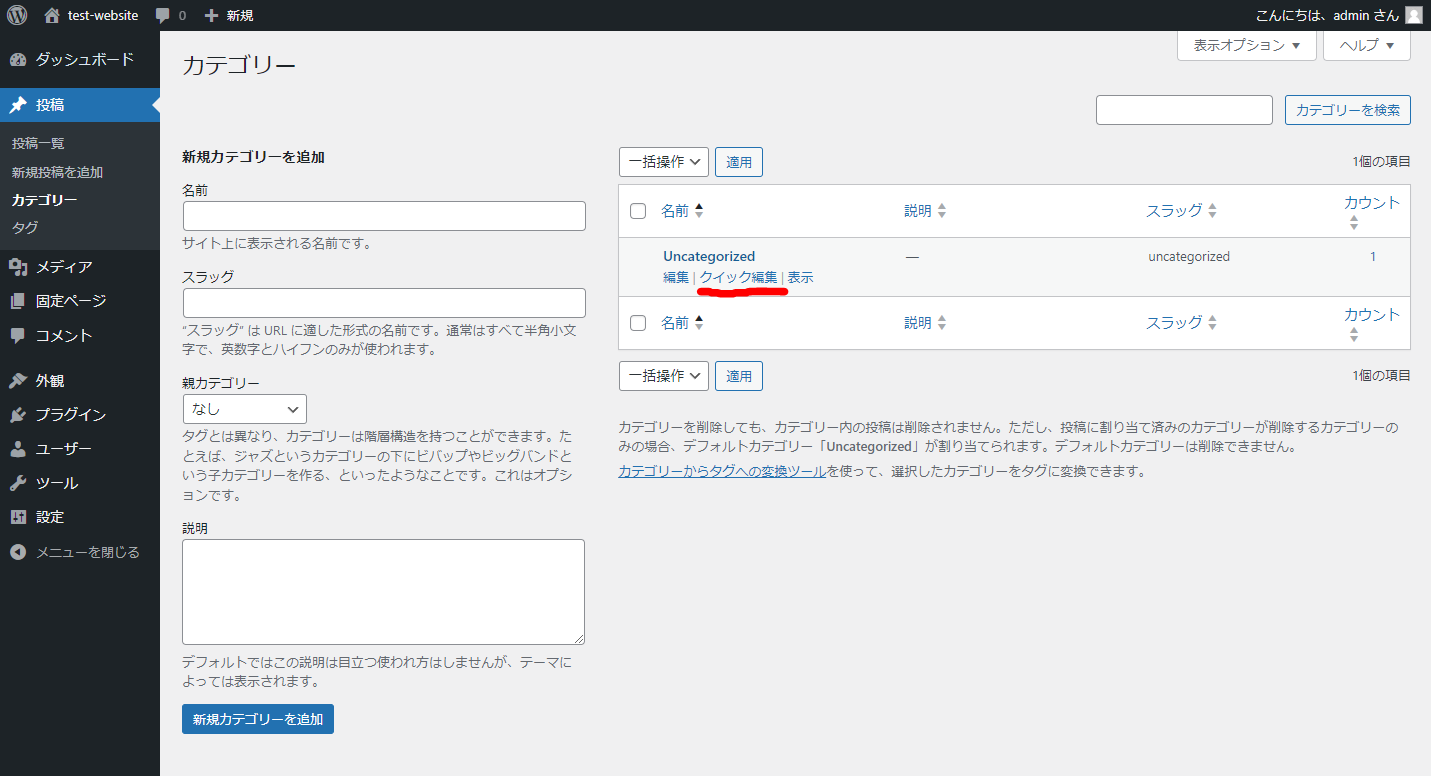
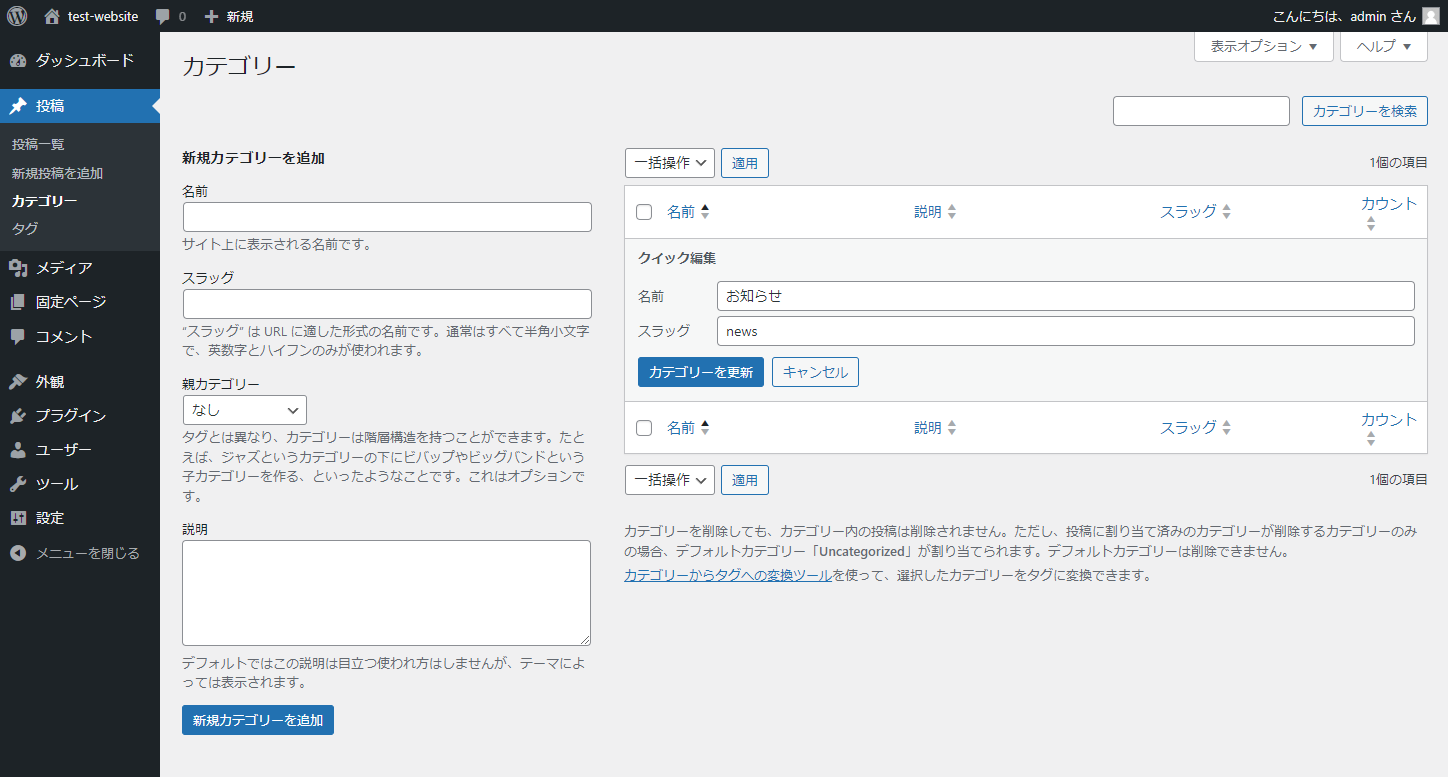
まずは「Uncategorized」にマウスカーソルを合わせると「クイック編集」が表示されるのでそちらをクリックします。

クイック編集モードに切り替わったら「名前」と「スラッグ」を記入する部分が表示されます。
名前は「お知らせ」と入力し、スラッグに「news」と入力したら、「カテゴリーを更新」ボタンをクリックし設定します。

「名前」とは:管理者や閲覧者などのユーザーに表示されるカテゴリー名になります。日本語でわかりやすいものを設定しましょう。
「スラッグ」とは:内部的に処理するための識別子になります。投稿データを呼び出す時はスラッグ名を基に呼び出すことになります。URLで表示される部分にもなるので、英数字でわかりやすいものにしましょう。
管理画面から「お知らせ」記事を追加する
カテゴリーを作成したらデータとなる記事を作成していきましょう。「投稿」メニューに戻り、「新規投稿を追加」ボタンから記事作成画面へ移ります。
記事本文の作成は手間がかかるので、ChatGPTに丸投げしてみましょう。
「Webサイトをリニューアルしました」という記事タイトルの本文を適当に考えてくれますか?WordPressの記事画面にそのまま貼り付けるのでMD記法だとありがたいです。
ChatGPTからの返答はこんな感じでした。非常に助かりますね。
# Webサイトをリニューアルしました! 皆さま、こんにちは。 この度、私たちのWebサイトを全面的にリニューアルいたしました!新しいデザインや機能を導入し、より見やすく、使いやすいサイトを目指して取り組んでまいりました。 ## リニューアルのポイント ### 1. **デザインの一新** 従来のデザインから一新し、モダンで直感的なレイアウトを採用しました。これにより、皆さまが必要な情報により迅速にアクセスできるようになりました。 ### 2. **モバイル対応強化** スマートフォンやタブレットでも快適に閲覧できるよう、レスポンシブデザインを強化しました。どのデバイスからでもスムーズな操作が可能です。 ### 3. **ナビゲーションの改善** 新しいナビゲーションメニューを導入し、必要な情報へのアクセスがより簡単になりました。カテゴリや検索機能も充実させ、目的のページに素早く到達できます。 ### 4. **ブログセクションの拡充** 新しいブログセクションを追加し、定期的に最新情報や役立つコンテンツをお届けします。皆さまの日常に役立つ情報や、Webのトレンドについても発信していく予定です。 ## 最後に これからも皆さまにとって価値ある情報を提供し続けられるよう、努力してまいります。ぜひ新しいサイトをお楽しみいただき、ご意見やご感想をお寄せいただければ幸いです。 今後ともどうぞよろしくお願いいたします。
こちらの生成されたテキストをそのまま記事画面に貼り付けていきます。

記事本文を記入したら、記事にカテゴリーを設定します。
右側についているメニューの「カテゴリー」をクリックし、先程作成した「お知らせ」カテゴリーにチェックを入れます。

カテゴリーの設定が完了したら、右上の「公開」ボタンをクリックして記事を公開しましょう。
投稿データはいくつかあったほうが動作確認が行いやすいので、同様の方法で最低4つ記事を作成してください。
index.phpから投稿データを呼び出そう
投稿データを作成したのでいよいよそれを呼び出す処理をindex.phpに記述していきます。まずはVSCodeでindex.phpを開きましょう。

ChatGPTに丸投げする
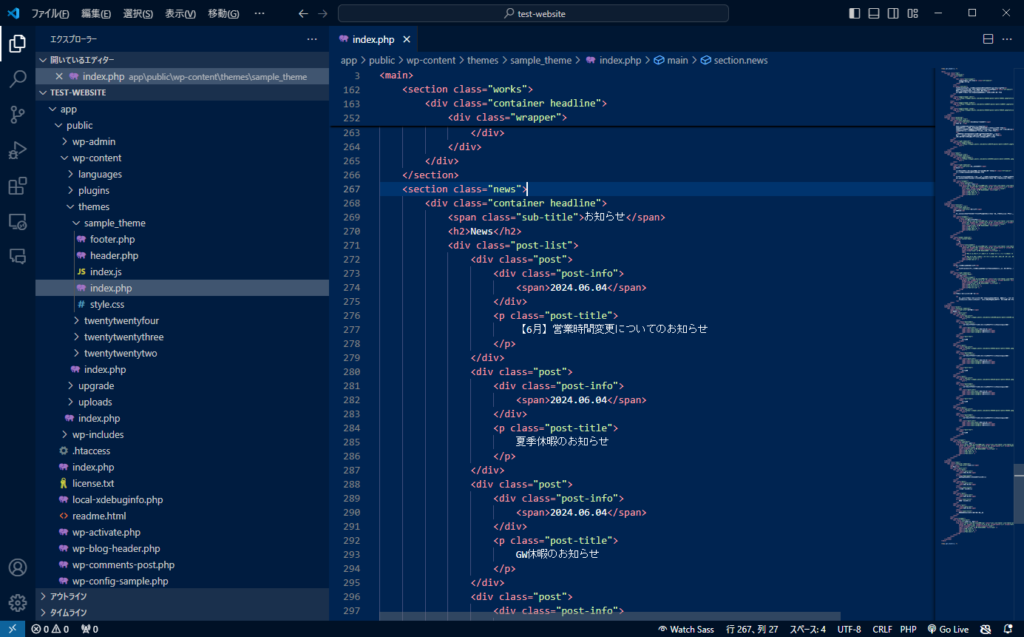
index.phpのだいたい267行目あたりの<section class=”news”>タグ内をまるっとコピーして、ChatGPTに以下の注文で丸投げします。
<section class="news">
<div class="container headline">
<span class="sub-title">お知らせ</span>
<h2>News</h2>
<div class="post-list">
<div class="post">
<div class="post-info">
<span>2024.06.04</span>
</div>
<p class="post-title">
【6月】営業時間変更についてのお知らせ
</p>
</div>
<div class="post">
<div class="post-info">
<span>2024.06.04</span>
</div>
<p class="post-title">
夏季休暇のお知らせ
</p>
</div>
<div class="post">
<div class="post-info">
<span>2024.06.04</span>
</div>
<p class="post-title">
GW休暇のお知らせ
</p>
</div>
<div class="post">
<div class="post-info">
<span>2024.06.04</span>
</div>
<p class="post-title">
WEBサイトをリニューアルしました。
</p>
</div>
</div>
<div class="wrapper">
<div class="view-more">
<a href="#">お知らせ一覧へ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
</section>こちらのコードのpost-list部分をWordPressの投稿データを基に自動生成するようにしてほしいです。記事数の取得は4件で、post-title内は記事の個別画面へ遷移するリンクにしてほしいです。取得する記事のカテゴリーは「news」です。
この注文でChatGPTは以下のコードを生成してくれます。
<section class="news">
<div class="container headline">
<span class="sub-title">お知らせ</span>
<h2>News</h2>
<div class="post-list">
<?php
// カテゴリー "news" の最新4件の投稿を取得
$args = array(
'category_name' => 'news', // カテゴリーを指定
'posts_per_page' => 4 // 取得する投稿数を指定
);
$news_posts = new WP_Query($args);
// 取得した投稿がある場合、ループで表示
if ($news_posts->have_posts()) :
while ($news_posts->have_posts()) : $news_posts->the_post();
?>
<div class="post">
<div class="post-info">
<span><?php echo get_the_date('Y.m.d'); ?></span>
</div>
<p class="post-title">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</p>
</div>
<?php
endwhile;
wp_reset_postdata();
else :
?>
<p>現在、お知らせはありません。</p>
<?php
endif;
?>
</div>
<div class="wrapper">
<div class="view-more">
<a href="<?php echo get_category_link(get_cat_ID('news')); ?>">お知らせ一覧へ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
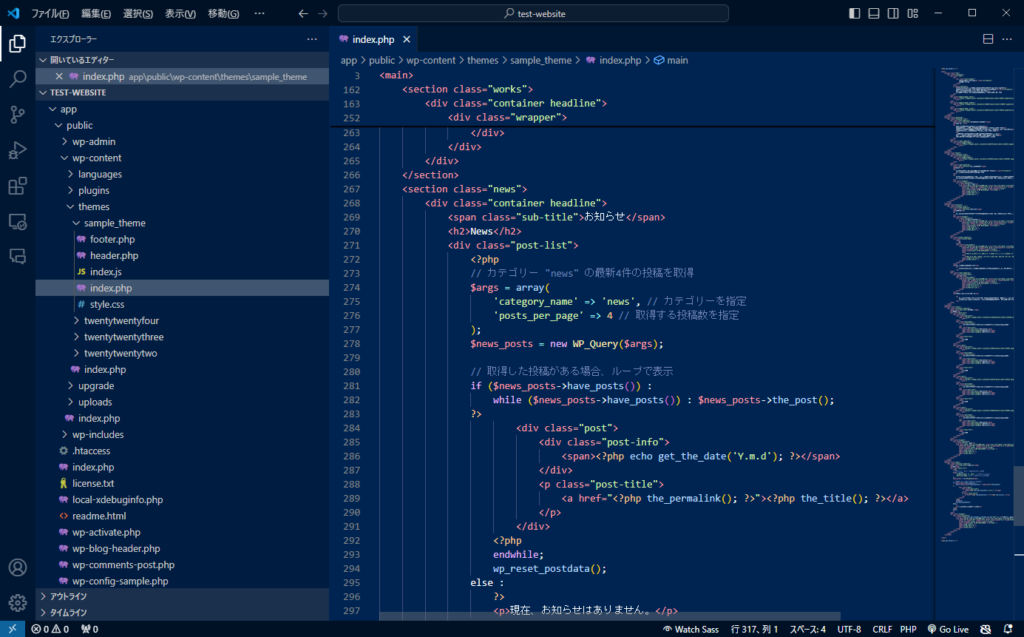
</section>生成されたコードをindex.phpに貼り付けていきます。
先ほど抜粋した<section class=”news”>タグ内を全て生成されたコードに置き換えていきましょう。

動作確認
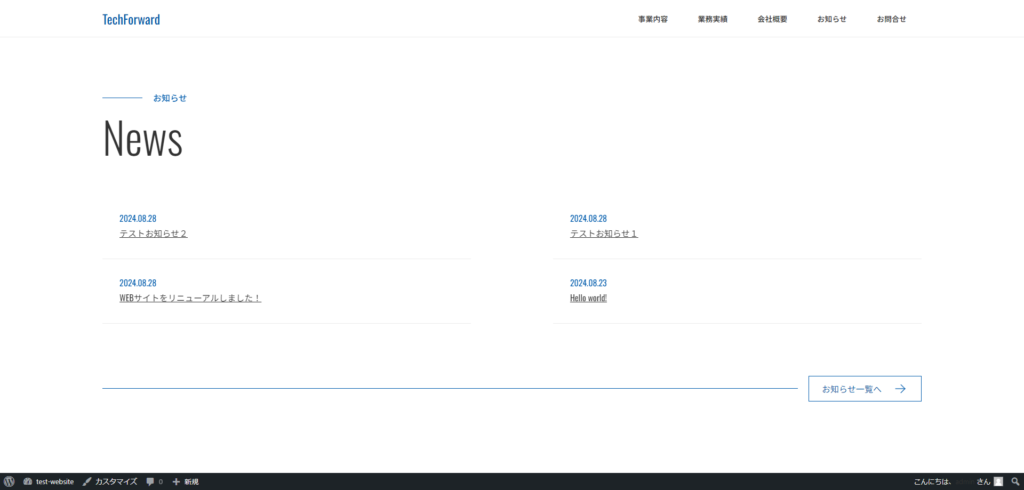
生成されたコードが実際に動いているか確認してみます。

作成したお知らせが表示され、しっかり記事タイトルにリンクが生成されていますね。
single.phpとarchive.phpを作成すると、記事タイトルのリンクを押したときと「お知らせ一覧へ」をクリックした時にそれぞれの画面に遷移するようになります。
記事一覧や記事の画面を作るには?
トップ画面でお知らせ記事が自動生成されるようにはなりましたが、お知らせ記事の個別画面とお知らせ記事一覧の画面へはまだ遷移出来ません。
最後にこれらの画面を作成するために必要な手順を簡単に触れていきます。
archive.phpを作成する
archive.phpは記事一覧を表示する際に使用されるWordPressテーマで作成を推奨されるファイルの一つです。こちらもまた画面モックを作成し、その後WordPress化していく作業を行いながら作成していきます。
single.phpを作成する
single.phpは記事画面を表示する際に使用されるWordPressテーマで作成を推奨されるファイルの一つです。こちらも画面モックを作成しWordPress化していくのですが、ZeroStartの記事画面でも表示されているようなサイドバーをつけるか否かなどの画面設計や、WordPressの記事投稿画面で使用出来る様々な機能にどこまで対応していくかなどの細かな要件定義が重要になってきます。
まとめ
今回はWordPressのオリジナルテーマで、投稿データを呼び出して自動生成する方法について紹介しました。WordPressの仕様の理解などは必須条件ではありますが、ChatGPTを活用するとかなり効率よく開発を進めることが出来ます。今回の記事内容だけに限らず、WordPressでわからないことや技術的な課題に直面した時はChatGPTを活用するとだいたい解決してくれます。
ZeroStartでは初期費用0円でお客様に合わせたオリジナルテーマを使用したホームページ作成を行っています!ホームページ作成についてご相談がございましたらお気軽にご連絡ください!







