
今回はホームページを作成するために開発した画面モックを、WordPressのオリジナルテーマ化していく手法を紹介していきます。初めてWordPressのオリジナルテーマを作成する方も安心できるように、基本的にコピペで進めていけるようにしています。
目次
環境・前提条件
作業環境のOS
WindowsOSを使用します
作業ツール・前提条件
- VSCodeのインストール
- Local by FlywheelにてWordPressを作成済み
- 画面モックの開発済み
環境が整っていない方はこちらの記事も併せてご確認ください!
オリジナルテーマを作成するには
オリジナルテーマを作成する手順としては、「テーマフォルダ」を作成し、テーマフォルダ内に「必須ファイル」を作成すると、WordPressがテーマとして認識してくれるようになります。ここからは具体的な作業を見ていきましょう。
テーマフォルダを作成する
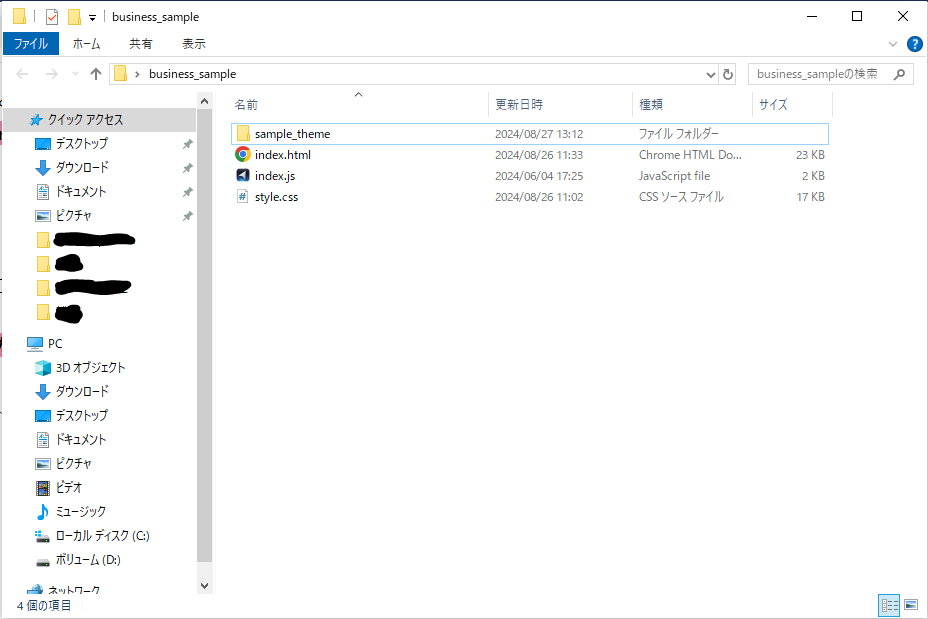
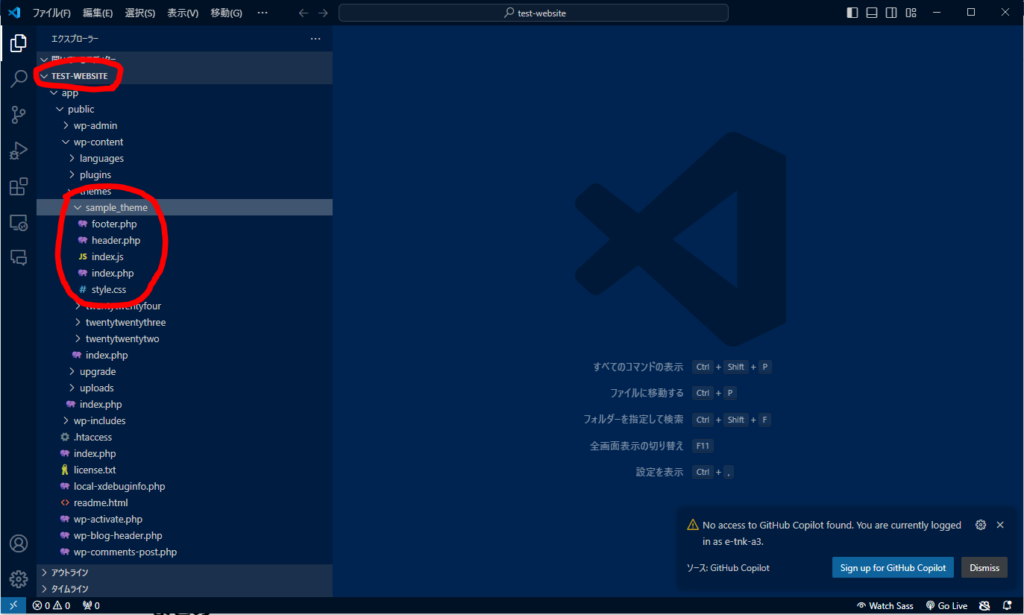
まずは前回作成した画面モックのフォルダに「sample_theme」というテーマフォルダを作成します。
フォルダ名がそのままテーマ名になるので、作成する際はご自身の状況にあわせて変更しましょう。

必須ファイルを作成する
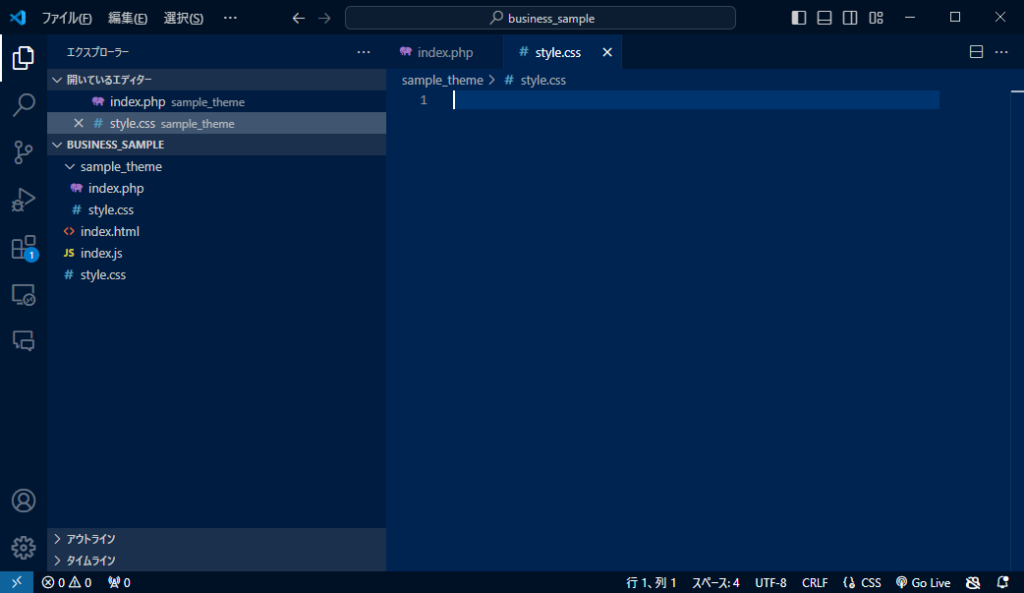
WordPressのテーマには、「これがないとテーマとして認識しませんよ」という必須となるファイルが存在します。最低限これさえ用意しておけばテーマとして認識するので、しっかり抑えていきましょう。VSCodeを起動して「business_sample」フォルダを開いてファイルを作成していきましょう。
- style.css
- index.php

テーマフォルダ内にファイルを作ることを意識しましょう。ファイルの中身はまだどちらも空白の状態で大丈夫です。
推奨ファイルを作成する
続いて推奨ファイルを作成していきます。テーマとして認識するために必要な最低限のファイルは前章の2つのファイルですが、WordPressの機能をしっかり活用するためには推奨とされるファイルがいくつかあるので紹介していきます。今回のテーマ作成でも作成する必要があるため、しっかり抑えていきましょう。
functions.php
- テーマ固有の機能を追加するためのファイルです。カスタムメニュー、ウィジェットエリア、テーマサポートなどをここで定義します。
header.php
- テーマのヘッダー部分を定義するファイルです。通常は
<head>タグと共に始まり、ナビゲーションメニューやロゴなどが含まれます。
footer.php
- テーマのフッター部分を定義するファイルです。通常はサイトの著作権情報やフッターメニューが含まれます。
sidebar.php
- サイドバーを定義するファイルです。ウィジェットやナビゲーションメニューなどが表示されます。
single.php
- 個別の投稿ページを表示するためのテンプレートファイルです。
page.php
- 固定ページを表示するためのテンプレートファイルです。
comments.php
- コメントセクションを表示するためのテンプレートファイルです。
今回の作成するテーマで必要となるファイルは「header.php」「footer.php」の2つになるのでこれらを作成していきます。
どのようにテーマ化するか
さて、画面モックをテーマ化をするに当たって「どのような判断基準でテーマ化していくか」という部分について簡単にふれていきたいと思います。
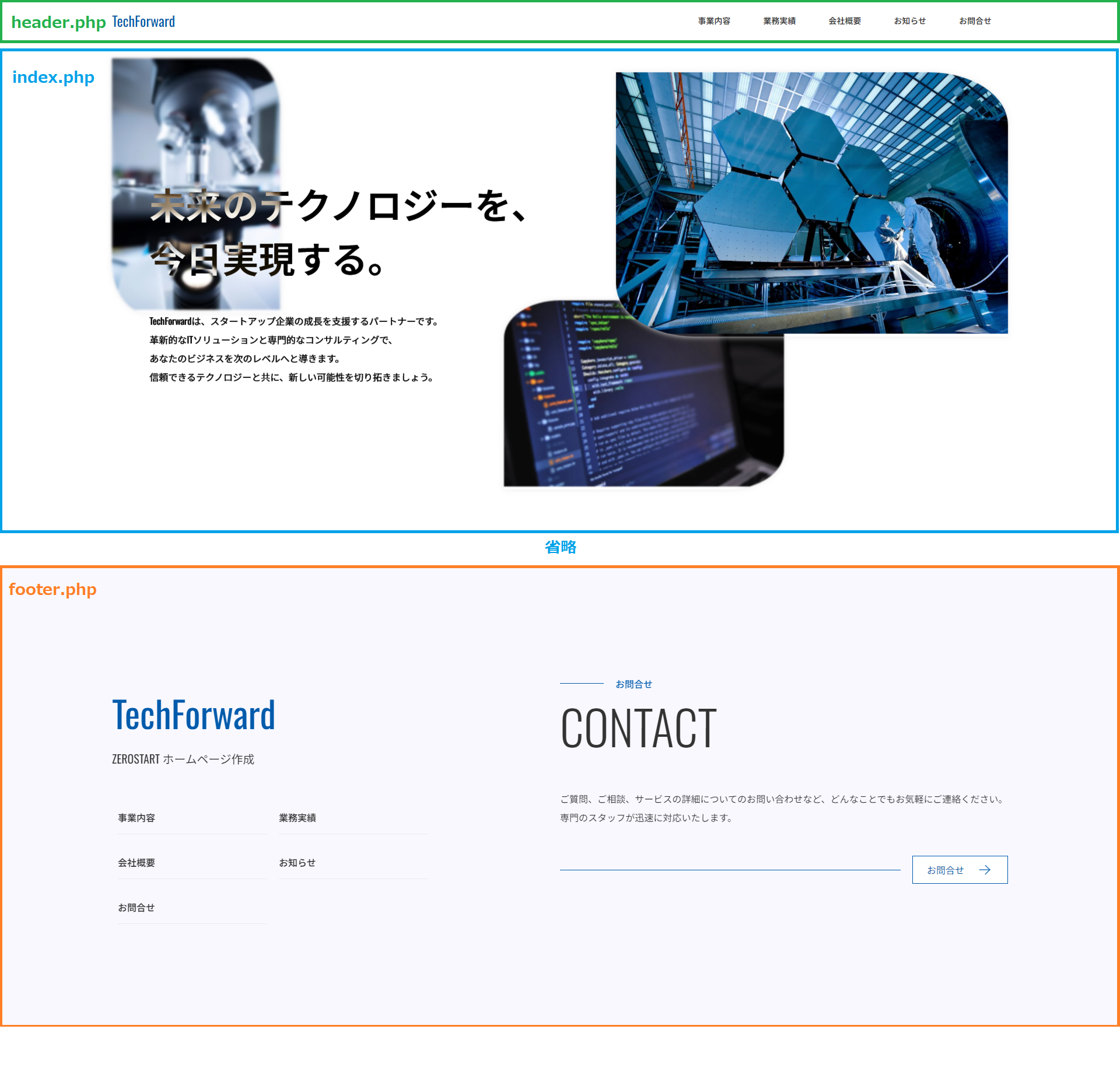
一般的には「画面をパーツ毎に分解しそれを対応するファイルに落とし込んでいく」という作業をしていきます。文章の説明だけではわかりにくいと思うので、画像を用意しました。

画像のような感じで、それぞれの大まかなパーツをファイルで管理していくことでテーマを作成していきます。基本的にheader.phpとfooter.phpは常に使用され、index.phpの部分がarchive.phpやpage.php,single.phpなどに切り替わっていくイメージです。
テーマファイルを編集していこう
ここからは実際にテーマファイルを編集していきます。テーマファイルを編集していく際はChatGPTを活用すると一瞬で作業が完了するためオススメです。具体的にどう質問すればよいかも説明していきます。
前回作成した画面モック「business_sample」フォルダ内のindex.htmlをベースにテーマファイルを作成していきます。
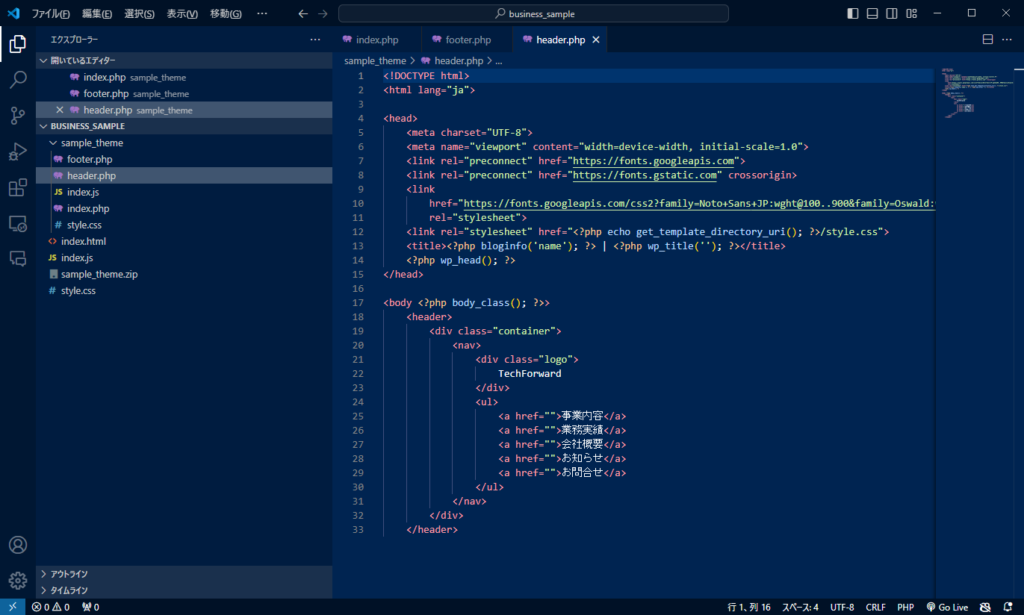
header.php
まずはheader.phpから作成していきます。
index.htmlのこちらのコード部分をそのままコピーし、ChatGPTに以下の注文を行います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&family=Oswald:wght@200..700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="./style.css">
<title>ZeroStart サンプルサイト</title>
</head>
<body>
<header>
<div class="container">
<nav>
<div class="logo">
TechForward
</div>
<ul>
<a href="">
事業内容
</a>
<a href="">
業務実績
</a>
<a href="">
会社概要
</a>
<a href="">
お知らせ
</a>
<a href="">
お問合せ
</a>
</ul>
</nav>
</div>
</header>WordPressのオリジナルテーマを作成中なのですが、上記のコードをheader.php化してくれますか?navタグの部分は動的ではなく、そのままの値で大丈夫です!
ChatGPTからは以下のような回答が来ます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&family=Oswald:wght@200..700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css">
<title><?php bloginfo('name'); ?> | <?php wp_title(''); ?></title>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header>
<div class="container">
<nav>
<div class="logo">
TechForward
</div>
<ul>
<a href="">事業内容</a>
<a href="">業務実績</a>
<a href="">会社概要</a>
<a href="">お知らせ</a>
<a href="">お問合せ</a>
</ul>
</nav>
</div>
</header>実際に生成されたコードをVSCodeでheader.phpに貼り付けてみましょう

今回はメニューバーの部分が固定値になるように指示をしていますが、WordPressの機能を活用するためには管理画面でメニューバーの情報設定等を行った後ここの部分をデータで動的に変更するように指示していきます。本記事では一旦固定値でいきます。
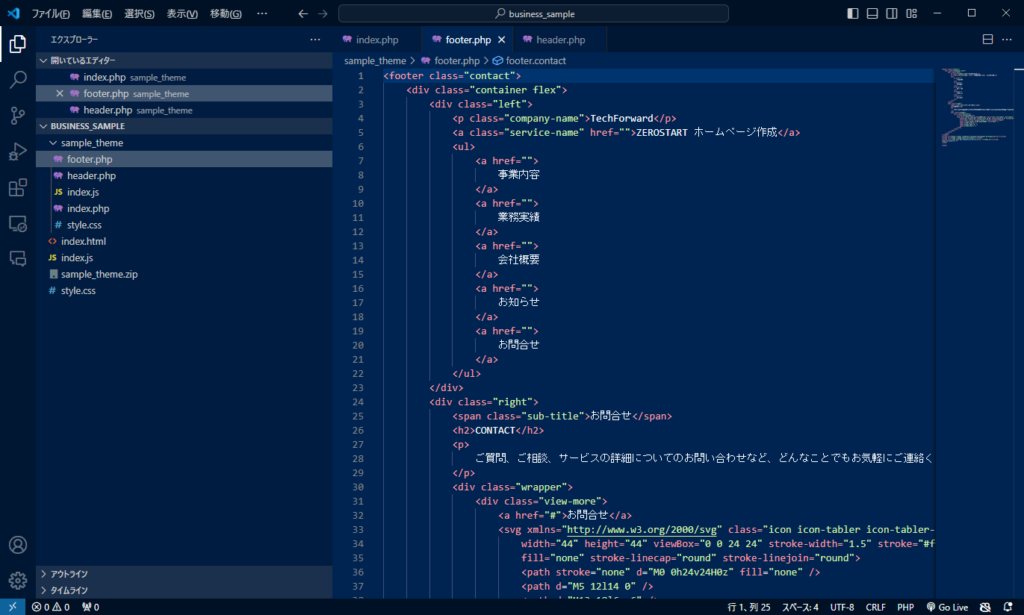
続いてfooter.phpを作成していきます。
index.htmlのこちらのコード部分をそのままコピーし、ChatGPTに以下の注文を行います。
<footer class="contact">
<div class="container flex">
<div class="left">
<p class="company-name">TechForward</p>
<a class="service-name" href="">ZEROSTART ホームページ作成</a>
<ul>
<a href="">
事業内容
</a>
<a href="">
業務実績
</a>
<a href="">
会社概要
</a>
<a href="">
お知らせ
</a>
<a href="">
お問合せ
</a>
</ul>
</div>
<div class="right">
<span class="sub-title">お問合せ</span>
<h2>CONTACT</h2>
<p>
ご質問、ご相談、サービスの詳細についてのお問い合わせなど、どんなことでもお気軽にご連絡ください。専門のスタッフが迅速に対応いたします。
</p>
<div class="wrapper">
<div class="view-more">
<a href="#">お問合せ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff"
fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
</div>
</footer>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script>
<script src="https://unpkg.com/scrollreveal"></script>
<script src="./index.js"></script>
</body>
</html>上記のコードをfooter.php化してくれますか?ul部分や企業名は固定値で大丈夫です。
生成されたコードはこんな感じになります。
<footer class="contact">
<div class="container flex">
<div class="left">
<p class="company-name">TechForward</p>
<a class="service-name" href="">ZEROSTART ホームページ作成</a>
<ul>
<a href="">
事業内容
</a>
<a href="">
業務実績
</a>
<a href="">
会社概要
</a>
<a href="">
お知らせ
</a>
<a href="">
お問合せ
</a>
</ul>
</div>
<div class="right">
<span class="sub-title">お問合せ</span>
<h2>CONTACT</h2>
<p>
ご質問、ご相談、サービスの詳細についてのお問い合わせなど、どんなことでもお気軽にご連絡ください。専門のスタッフが迅速に対応いたします。
</p>
<div class="wrapper">
<div class="view-more">
<a href="#">お問合せ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff"
fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
</div>
</footer>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script>
<script src="https://unpkg.com/scrollreveal"></script>
<script src="<?php echo get_template_directory_uri(); ?>/index.js"></script>
<?php wp_footer(); ?>
</body>
</html>こちらも同様に生成されたコードをfooter.phpに貼り付けていきましょう。

header.phpと同様にサイトタイトル部分やメニュー部分は固定値となっていますが、ここも管理画面からの設定が完了したら動的なものに変更していきましょう。
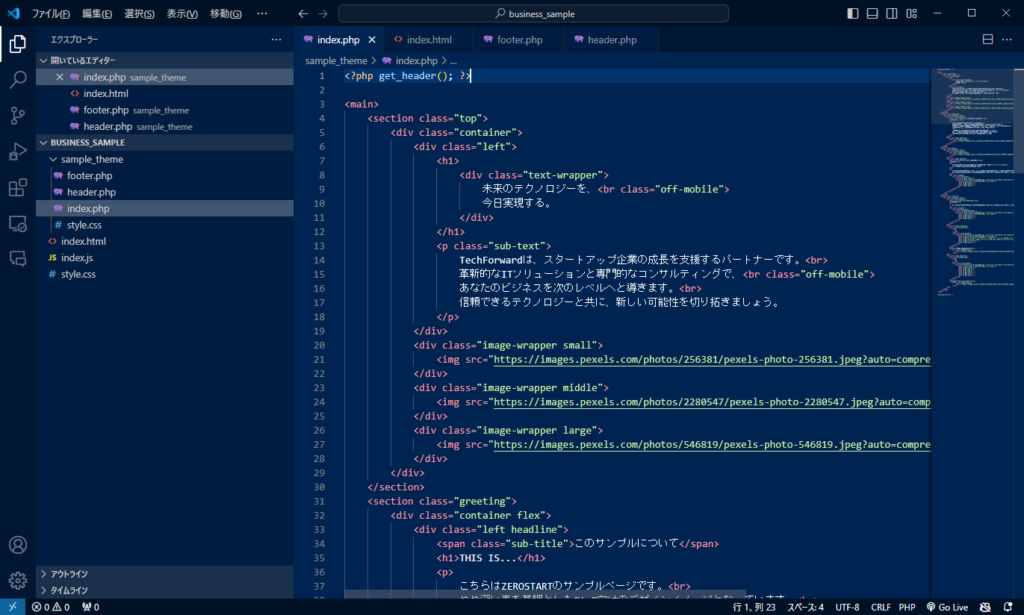
index.php
header.phpとfooter.phpを作成したら、いよいよ画面のメインコンテンツ部分であるindex.phpを作成していきます。
index.htmlのこちらのコード部分をそのままコピーし、ChatGPTに以下の注文を行います。
<main>
<section class="top">
<div class="container">
<div class="left">
<h1>
<div class="text-wrapper">
未来のテクノロジーを、<br class="off-mobile">
今日実現する。
</div>
</h1>
<p class="sub-text">
TechForwardは、スタートアップ企業の成長を支援するパートナーです。<br>
革新的なITソリューションと専門的なコンサルティングで、<br class="off-mobile">
あなたのビジネスを次のレベルへと導きます。<br>
信頼できるテクノロジーと共に、新しい可能性を切り拓きましょう。
</p>
</div>
<div class="image-wrapper small">
<img src="https://images.pexels.com/photos/256381/pexels-photo-256381.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
<div class="image-wrapper middle">
<img src="https://images.pexels.com/photos/2280547/pexels-photo-2280547.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
<div class="image-wrapper large">
<img src="https://images.pexels.com/photos/546819/pexels-photo-546819.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
</div>
</section>
<section class="greeting">
<div class="container flex">
<div class="left headline">
<span class="sub-title">このサンプルについて</span>
<h1>THIS IS...</h1>
<p>
こちらはZEROSTARTのサンプルページです。<br>
やや深い青を基調としたBtoB向けのデザインイメージとなっています。<br>
青色は「爽やか」「誠実」「論理的」「清潔」「信頼性」といったイメージがあり、<bR>
ビジネスコーポレートサイトにも幅広く使用されています。<br>
<br>
レイアウトも全体的にゆとりのあるデザインにしているため、<br>
汎用性も高く幅広い層の閲覧者に抵抗感なく閲覧して頂けます。<br>
※掲載している内容は実在する団体・企業ではありません。
</p>
</div>
<div class="right headline">
<div class="image-wrapper">
<img src="https://images.pexels.com/photos/1105379/pexels-photo-1105379.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
</div>
</div>
</section>
<section class="about">
<div class="container flex">
<div class="left headline">
<div class="image-wrapper">
<img src="https://images.pexels.com/photos/13554941/pexels-photo-13554941.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
</div>
<div class="right headline">
<span class="sub-title">私たちについて</span>
<h2>About</h2>
<h3>
「未来のテクノロジーを今日実現する」をミッションに、<br class="off-mobile">
スタートアップ企業の成長を支援します。
</h3>
<p>
TechForwardは、2020年に設立されたスタートアップ企業向けの「スタートアップ支援」専門会社です。私たちのミッションは、「未来のテクノロジーを今日実現する」ことです。革新的な「テクノロジーソリューション」を通じて、企業の「デジタル変革(DX)」をサポートし、持続可能な成長を実現します。
私たちは、ビジネスコンサルティング、技術サポート、資金調達支援など、多岐にわたるサービスを提供しています。特に、「クラウドサービス」、「アプリケーション開発」、「サイバーセキュリティ」において豊富な実績を持ち、スタートアップ企業のニーズに応える高品質なソリューションを提供しています。
</p>
<div class="wrapper">
<div class="view-more">
<a href="#">会社概要へ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff"
fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
</div>
</section>
<section class="service">
<div class="container flex">
<div class="left headline">
<span class="sub-title">サービス</span>
<h2>SERVICE</h2>
<p>
私たちは、ビジネスコンサルティング、技術サポート、資金調達支援など、多岐にわたるサービスを提供しています。特に、「クラウドサービス」、「アプリケーション開発」、「サイバーセキュリティ」において豊富な実績を持ち、スタートアップ企業のニーズに応える高品質なソリューションを提供しています。
</p>
<div class="wrapper">
<div class="view-more">
<a href="#">サービス内容へ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff"
fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
<div class="middle headline">
<div class="content-head">
<span>
01
</span>
<div class="icon-wrapper">
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-heart-handshake"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1" stroke="#ffffff" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path
d="M19.5 12.572l-7.5 7.428l-7.5 -7.428a5 5 0 1 1 7.5 -6.566a5 5 0 1 1 7.5 6.572" />
<path
d="M12 6l-3.293 3.293a1 1 0 0 0 0 1.414l.543 .543c.69 .69 1.81 .69 2.5 0l1 -1a3.182 3.182 0 0 1 4.5 0l2.25 2.25" />
<path d="M12.5 15.5l2 2" />
<path d="M15 13l2 2" />
</svg>
</div>
</div>
<h3>スタートアップ支援サービス</h2>
<p>
TechForwardの「スタートアップ支援サービス」は、企業の初期段階から成長段階までを一貫してサポートします。市場分析や競合調査を通じて最適な「ビジネスコンサルティング」を提供し、革新的な技術で課題を解決する「技術サポート」を行います。また、適切な資金調達戦略を策定し、スタートアップ企業が必要な資金を効率的に調達できるように支援します。
</p>
</div>
<div class="right headline">
<div class="content-head">
<span>02</span>
<div class="icon-wrapper">
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-code" width="44"
height="44" viewBox="0 0 24 24" stroke-width="1" stroke="#ffffff" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M7 8l-4 4l4 4" />
<path d="M17 8l4 4l-4 4" />
<path d="M14 4l-4 16" />
</svg>
</div>
</div>
<h3>テクノロジーソリューション</h2>
<p>
私たちの「テクノロジーソリューション」は、企業の成長を加速させるために設計されています。「クラウドサービス」では、AWSやGoogle
Cloudなどの主要プラットフォームを活用し、効率的なシステム運用を実現します。「アプリケーション開発」では、ユーザーフレンドリーなデザインと高性能なバックエンドを両立させたアプリを提供します。また、「サイバーセキュリティ」対策では、企業のデジタル資産を守るための包括的なソリューションを提供し、安全なビジネス環境を構築します。
</p>
</div>
</div>
</section>
<section class="works">
<div class="container headline">
<span class="sub-title">業務実績</span>
<h2>WORKS</h2>
<div class="post-list">
<div class="post">
<div class="eye-catch">
<img src="https://images.pexels.com/photos/1181360/pexels-photo-1181360.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
<div class="post-body">
<p class="post-title">
導入事例:テスト工程の外注により、開発スピードと品質の向上を実現
</p>
<div class="post-info">
<span class="post-date">2024.06.03</span>
<span class="post-category">カテゴリー</span>
<span class="post-category">カテゴリー</span>
</div>
</div>
<div class="post-foot">
<span>
記事を読む
</span>
</div>
</div>
<div class="post">
<div class="eye-catch">
<img src="https://images.pexels.com/photos/256381/pexels-photo-256381.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
<div class="post-body">
<p class="post-title">
導入事例:テスト工程の外注により、開発スピードと品質の向上を実現
</p>
<div class="post-info">
<span class="post-date">2024.06.03</span>
<span class="post-category">カテゴリー</span>
<span class="post-category">カテゴリー</span>
</div>
</div>
<div class="post-foot">
<span>
記事を読む
</span>
</div>
</div>
<div class="post">
<div class="eye-catch">
<img src="https://images.pexels.com/photos/265125/pexels-photo-265125.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
<div class="post-body">
<p class="post-title">
導入事例:テスト工程の外注により、開発スピードと品質の向上を実現
</p>
<div class="post-info">
<span class="post-date">2024.06.03</span>
<span class="post-category">カテゴリー</span>
<span class="post-category">カテゴリー</span>
</div>
</div>
<div class="post-foot">
<span>
記事を読む
</span>
</div>
</div>
<div class="post">
<div class="eye-catch">
<img src="https://images.pexels.com/photos/396303/pexels-photo-396303.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
<div class="post-body">
<p class="post-title">
導入事例:テスト工程の外注により、開発スピードと品質の向上を実現
</p>
<div class="post-info">
<span class="post-date">2024.06.03</span>
<span class="post-category">カテゴリー</span>
<span class="post-category">カテゴリー</span>
</div>
</div>
<div class="post-foot">
<span>
記事を読む
</span>
</div>
</div>
</div>
<div class="wrapper">
<div class="view-more">
<a href="#">記事一覧へ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
</section>
<section class="news">
<div class="container headline">
<span class="sub-title">お知らせ</span>
<h2>News</h2>
<div class="post-list">
<div class="post">
<div class="post-info">
<span>2024.06.04</span>
</div>
<p class="post-title">
【6月】営業時間変更についてのお知らせ
</p>
</div>
<div class="post">
<div class="post-info">
<span>2024.06.04</span>
</div>
<p class="post-title">
夏季休暇のお知らせ
</p>
</div>
<div class="post">
<div class="post-info">
<span>2024.06.04</span>
</div>
<p class="post-title">
GW休暇のお知らせ
</p>
</div>
<div class="post">
<div class="post-info">
<span>2024.06.04</span>
</div>
<p class="post-title">
WEBサイトをリニューアルしました。
</p>
</div>
</div>
<div class="wrapper">
<div class="view-more">
<a href="#">お知らせ一覧へ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
</section>
</main>上記のコードをindex.php化してください!
ChatGPTがいい感じにheaderとfooterを読み込んだ状態のindex.phpを生成してくれます。
<?php get_header(); ?>
<main>
<section class="top">
<div class="container">
<div class="left">
<h1>
<div class="text-wrapper">
未来のテクノロジーを、<br class="off-mobile">
今日実現する。
</div>
</h1>
<p class="sub-text">
TechForwardは、スタートアップ企業の成長を支援するパートナーです。<br>
革新的なITソリューションと専門的なコンサルティングで、<br class="off-mobile">
あなたのビジネスを次のレベルへと導きます。<br>
信頼できるテクノロジーと共に、新しい可能性を切り拓きましょう。
</p>
</div>
<div class="image-wrapper small">
<img src="https://images.pexels.com/photos/256381/pexels-photo-256381.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
<div class="image-wrapper middle">
<img src="https://images.pexels.com/photos/2280547/pexels-photo-2280547.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
<div class="image-wrapper large">
<img src="https://images.pexels.com/photos/546819/pexels-photo-546819.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
</div>
</section>
<section class="greeting">
<div class="container flex">
<div class="left headline">
<span class="sub-title">このサンプルについて</span>
<h1>THIS IS...</h1>
<p>
こちらはZEROSTARTのサンプルページです。<br>
やや深い青を基調としたBtoB向けのデザインイメージとなっています。<br>
青色は「爽やか」「誠実」「論理的」「清潔」「信頼性」といったイメージがあり、<bR>
ビジネスコーポレートサイトにも幅広く使用されています。<br>
<br>
レイアウトも全体的にゆとりのあるデザインにしているため、<br>
汎用性も高く幅広い層の閲覧者に抵抗感なく閲覧して頂けます。<br>
※掲載している内容は実在する団体・企業ではありません。
</p>
</div>
<div class="right headline">
<div class="image-wrapper">
<img src="https://images.pexels.com/photos/1105379/pexels-photo-1105379.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
</div>
</div>
</section>
<section class="about">
<div class="container flex">
<div class="left headline">
<div class="image-wrapper">
<img src="https://images.pexels.com/photos/13554941/pexels-photo-13554941.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
</div>
<div class="right headline">
<span class="sub-title">私たちについて</span>
<h2>About</h2>
<h3>
「未来のテクノロジーを今日実現する」をミッションに、<br class="off-mobile">
スタートアップ企業の成長を支援します。
</h3>
<p>
TechForwardは、2020年に設立されたスタートアップ企業向けの「スタートアップ支援」専門会社です。私たちのミッションは、「未来のテクノロジーを今日実現する」ことです。革新的な「テクノロジーソリューション」を通じて、企業の「デジタル変革(DX)」をサポートし、持続可能な成長を実現します。
私たちは、ビジネスコンサルティング、技術サポート、資金調達支援など、多岐にわたるサービスを提供しています。特に、「クラウドサービス」、「アプリケーション開発」、「サイバーセキュリティ」において豊富な実績を持ち、スタートアップ企業のニーズに応える高品質なソリューションを提供しています。
</p>
<div class="wrapper">
<div class="view-more">
<a href="#">会社概要へ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff"
fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
</div>
</section>
<section class="service">
<div class="container flex">
<div class="left headline">
<span class="sub-title">サービス</span>
<h2>SERVICE</h2>
<p>
私たちは、ビジネスコンサルティング、技術サポート、資金調達支援など、多岐にわたるサービスを提供しています。特に、「クラウドサービス」、「アプリケーション開発」、「サイバーセキュリティ」において豊富な実績を持ち、スタートアップ企業のニーズに応える高品質なソリューションを提供しています。
</p>
<div class="wrapper">
<div class="view-more">
<a href="#">サービス内容へ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff"
fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
<div class="middle headline">
<div class="content-head">
<span>
01
</span>
<div class="icon-wrapper">
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-heart-handshake"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1" stroke="#ffffff" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path
d="M19.5 12.572l-7.5 7.428l-7.5 -7.428a5 5 0 1 1 7.5 -6.566a5 5 0 1 1 7.5 6.572" />
<path
d="M12 6l-3.293 3.293a1 1 0 0 0 0 1.414l.543 .543c.69 .69 1.81 .69 2.5 0l1 -1a3.182 3.182 0 0 1 4.5 0l2.25 2.25" />
<path d="M12.5 15.5l2 2" />
<path d="M15 13l2 2" />
</svg>
</div>
</div>
<h3>スタートアップ支援サービス</h2>
<p>
TechForwardの「スタートアップ支援サービス」は、企業の初期段階から成長段階までを一貫してサポートします。市場分析や競合調査を通じて最適な「ビジネスコンサルティング」を提供し、革新的な技術で課題を解決する「技術サポート」を行います。また、適切な資金調達戦略を策定し、スタートアップ企業が必要な資金を効率的に調達できるように支援します。
</p>
</div>
<div class="right headline">
<div class="content-head">
<span>02</span>
<div class="icon-wrapper">
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-code" width="44"
height="44" viewBox="0 0 24 24" stroke-width="1" stroke="#ffffff" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M7 8l-4 4l4 4" />
<path d="M17 8l4 4l-4 4" />
<path d="M14 4l-4 16" />
</svg>
</div>
</div>
<h3>テクノロジーソリューション</h2>
<p>
私たちの「テクノロジーソリューション」は、企業の成長を加速させるために設計されています。「クラウドサービス」では、AWSやGoogle
Cloudなどの主要プラットフォームを活用し、効率的なシステム運用を実現します。「アプリケーション開発」では、ユーザーフレンドリーなデザインと高性能なバックエンドを両立させたアプリを提供します。また、「サイバーセキュリティ」対策では、企業のデジタル資産を守るための包括的なソリューションを提供し、安全なビジネス環境を構築します。
</p>
</div>
</div>
</section>
<section class="news">
<div class="container headline">
<span class="sub-title">業務実績</span>
<h2>WORKS</h2>
<div class="post-list">
<div class="post">
<div class="eye-catch">
<img src="https://images.pexels.com/photos/1181360/pexels-photo-1181360.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
<div class="post-body">
<p class="post-title">
導入事例:テスト工程の外注により、開発スピードと品質の向上を実現
</p>
<div class="post-info">
<span class="post-date">2024.06.03</span>
<span class="post-category">カテゴリー</span>
<span class="post-category">カテゴリー</span>
</div>
</div>
<div class="post-foot">
<span>
記事を読む
</span>
</div>
</div>
<div class="post">
<div class="eye-catch">
<img src="https://images.pexels.com/photos/256381/pexels-photo-256381.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
<div class="post-body">
<p class="post-title">
導入事例:テスト工程の外注により、開発スピードと品質の向上を実現
</p>
<div class="post-info">
<span class="post-date">2024.06.03</span>
<span class="post-category">カテゴリー</span>
<span class="post-category">カテゴリー</span>
</div>
</div>
<div class="post-foot">
<span>
記事を読む
</span>
</div>
</div>
<div class="post">
<div class="eye-catch">
<img src="https://images.pexels.com/photos/265125/pexels-photo-265125.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
<div class="post-body">
<p class="post-title">
導入事例:テスト工程の外注により、開発スピードと品質の向上を実現
</p>
<div class="post-info">
<span class="post-date">2024.06.03</span>
<span class="post-category">カテゴリー</span>
<span class="post-category">カテゴリー</span>
</div>
</div>
<div class="post-foot">
<span>
記事を読む
</span>
</div>
</div>
<div class="post">
<div class="eye-catch">
<img src="https://images.pexels.com/photos/396303/pexels-photo-396303.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
<div class="post-body">
<p class="post-title">
導入事例:テスト工程の外注により、開発スピードと品質の向上を実現
</p>
<div class="post-info">
<span class="post-date">2024.06.03</span>
<span class="post-category">カテゴリー</span>
<span class="post-category">カテゴリー</span>
</div>
</div>
<div class="post-foot">
<span>
記事を読む
</span>
</div>
</div>
</div>
<div class="wrapper">
<div class="view-more">
<a href="#">記事一覧へ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
</section>
<section class="works">
<div class="container headline">
<span class="sub-title">お知らせ</span>
<h2>News</h2>
<div class="post-list">
<div class="post">
<div class="post-info">
<span>2024.06.04</span>
</div>
<p class="post-title">
【6月】営業時間変更についてのお知らせ
</p>
</div>
<div class="post">
<div class="post-info">
<span>2024.06.04</span>
</div>
<p class="post-title">
夏季休暇のお知らせ
</p>
</div>
<div class="post">
<div class="post-info">
<span>2024.06.04</span>
</div>
<p class="post-title">
GW休暇のお知らせ
</p>
</div>
<div class="post">
<div class="post-info">
<span>2024.06.04</span>
</div>
<p class="post-title">
WEBサイトをリニューアルしました。
</p>
</div>
</div>
<div class="wrapper">
<div class="view-more">
<a href="#">お知らせ一覧へ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
</section>
</main>
<?php get_footer(); ?>生成されたコードを実際index.phpに貼り付けていきましょう。

今回はheaderとfooterの読み込み処理以外は普通のhtmlファイルと変わりありませんが、WordPressの投稿系の記事と連動させたい「お知らせ」や「業務実績」の部分は今後変更を加える必要があります。
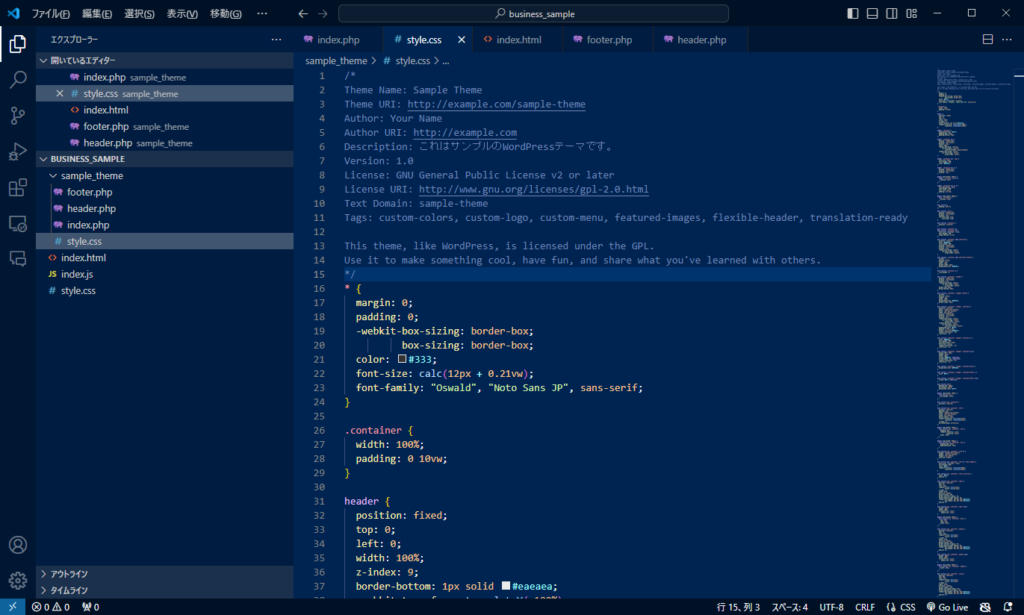
style.css
画面を構成するファイルが作成出来たら次はcssファイルを作成していきます。
WordPressのstyle.cssはテーマと認識させるための重要な記述があるのでしっかり抑えていきましょう。
さっそくChatGPTにその点も踏まえて注文していきます。
WordPressで[sample_theme]というオリジナルテーマを作成しているのですが、style.cssに記載しなきゃいけない情報を書いてくれますか?
/* Theme Name: Sample Theme Theme URI: http://example.com/sample-theme Author: Your Name Author URI: http://example.com Description: これはサンプルのWordPressテーマです。 Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: sample-theme Tags: custom-colors, custom-logo, custom-menu, featured-images, flexible-header, translation-ready This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you&#039;ve learned with others. */
こんな感じのコメント(メタデータ)を生成してくれます。
メタデータのそれぞれの意味は以下のとおりです。
- Theme Name: テーマの名前(必須)テーマフォルダ名と一致している必要があります。
- Theme URI: テーマに関する詳細情報が掲載されているウェブサイトのURL(任意)
- Author: テーマ制作者の名前(任意)
- Author URI: 制作者のウェブサイトのURL(任意)
- Description: テーマの概要を説明するテキスト。テーマの詳細画面で表示される(任意)
- Version: テーマのバージョン番号(必須)
- License: テーマのライセンス(必須)。通常は「GNU General Public License v2 or later」
- License URI: ライセンスの詳細情報が記載されたページのURL(必須)
- Text Domain: 翻訳ファイルの識別子(国際化対応のために使用)
- Tags: テーマの特徴や機能を示すタグ(任意)。WordPressテーマリポジトリでの検索時に役立つ。
必須項目さえ記入していればテーマとして認識してくれるので、任意項目は削除しても大丈夫です。
このメタデータの下に画面モックで作成したstyle.cssの中身を貼り付けていきます。
/*
Theme Name: Sample Theme
Theme URI: http://example.com/sample-theme
Author: Your Name
Author URI: http://example.com
Description: これはサンプルのWordPressテーマです。
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: sample-theme
Tags: custom-colors, custom-logo, custom-menu, featured-images, flexible-header, translation-ready
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
color: #333;
font-size: calc(12px + 0.21vw);
font-family: "Oswald", "Noto Sans JP", sans-serif;
}
.container {
width: 100%;
padding: 0 10vw;
}
header {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 9;
border-bottom: 1px solid #eaeaea;
-webkit-transform: translateY(-100%);
transform: translateY(-100%);
}
header .container {
background-color: #fff;
padding-top: 10px;
padding-bottom: 10px;
}
header .container nav {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
width: 100%;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
header .container nav .logo {
font-size: 24px;
font-weight: 400;
color: #005bac;
}
header .container nav ul {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
@media (max-width: 750px) {
header .container nav ul {
display: none;
}
}
header .container nav ul a {
text-decoration: none;
font-weight: 600;
font-size: 14px;
padding: 1em 2em;
}
@media (max-width: 500px) {
main .off-mobile {
display: none;
}
}
main section {
padding: 10vw 0;
}
main section .flex {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
main section .container {
position: relative;
}
main section .container h1,
main section .container h2 {
font-size: calc(24px + 3vw);
font-weight: 300;
margin-bottom: 2.5vw;
}
main section .container span.sub-title {
position: relative;
color: #005bac;
font-weight: 500;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
main section .container span.sub-title::before {
content: '';
display: block;
height: 1px;
width: 75px;
margin-right: 20px;
background-color: #005bac;
}
main section .container p {
line-height: 2;
}
main section .container .wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-top: 50px;
margin-bottom: 50px;
}
main section .container .wrapper::before {
content: '';
display: block;
height: 1px;
width: 100%;
background-color: #005bac;
margin-right: 20px;
}
main section .container .wrapper .view-more {
position: relative;
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
background-color: #fff;
padding: 0.5em 1.5em;
border: 1px solid #005bac;
-webkit-transition: .5s;
transition: .5s;
}
main section .container .wrapper .view-more a {
color: #005bac;
font-weight: 400;
text-decoration: none;
text-wrap: nowrap;
-webkit-transition: .5s;
transition: .5s;
}
main section .container .wrapper .view-more svg {
margin-left: 20px;
height: 30px;
width: 30px;
stroke: #005bac !important;
stroke-width: 1px !important;
-webkit-transition: .5s;
transition: .5s;
}
main section .container .wrapper .view-more:hover {
background-color: #005bac;
}
main section .container .wrapper .view-more:hover a {
color: #fff;
}
main section .container .wrapper .view-more:hover svg {
stroke: #fff !important;
}
main section.top {
padding-top: 100px;
min-height: 100vh;
background-color: #fff;
}
@media (max-width: 750px) {
main section.top {
min-height: unset;
}
}
main section.top .container {
position: relative;
}
main section.top .container .left {
position: relative;
padding: 4em;
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
border-radius: 15px;
-webkit-transform: translateY(15vh);
transform: translateY(15vh);
z-index: 5;
mix-blend-mode: difference;
}
@media (max-width: 750px) {
main section.top .container .left {
padding: 0px;
-webkit-transform: unset;
transform: unset;
width: 100%;
}
}
@media (max-width: 500px) {
main section.top .container .left {
padding-top: 10vh;
padding-bottom: 10vh;
}
}
main section.top .container .left h1 {
height: -webkit-max-content;
height: -moz-max-content;
height: max-content;
overflow: hidden;
}
main section.top .container .left h1 .text-wrapper {
font-size: calc(24px + 2vw);
font-weight: 600;
color: #fff;
-webkit-transform: translateY(100%);
transform: translateY(100%);
}
main section.top .container .left p.sub-text {
color: #fff;
opacity: 0;
}
main section.top .container .small {
position: absolute;
top: 5%;
left: 55%;
-webkit-filter: blur(0.5px);
filter: blur(0.5px);
z-index: 2;
width: 35vw;
overflow: hidden;
border-radius: 20%;
border-top-left-radius: 0%;
border-bottom-right-radius: 0%;
-webkit-box-shadow: 0px 0px 10px #eaeaea;
box-shadow: 0px 0px 10px #eaeaea;
opacity: 0;
}
main section.top .container .small img {
height: 100%;
width: 100%;
-o-object-fit: cover;
object-fit: cover;
}
@media (max-width: 500px) {
main section.top .container .small {
top: 40%;
left: 45%;
width: 50vw;
}
}
main section.top .container .middle {
position: absolute;
top: 0;
left: 10%;
-webkit-filter: blur(2px);
filter: blur(2px);
z-index: 1;
width: 15vw;
overflow: hidden;
border-radius: 20%;
border-top-left-radius: 0%;
border-bottom-right-radius: 0%;
-webkit-box-shadow: 0px 0px 10px #eaeaea;
box-shadow: 0px 0px 10px #eaeaea;
opacity: 0;
}
main section.top .container .middle img {
height: 100%;
width: 100%;
-o-object-fit: cover;
object-fit: cover;
}
@media (max-width: 500px) {
main section.top .container .middle {
width: 25vw;
}
}
main section.top .container .large {
position: absolute;
top: 85%;
left: 45%;
-webkit-filter: blur(1px);
filter: blur(1px);
z-index: 1;
width: 25vw;
overflow: hidden;
border-radius: 20%;
border-top-right-radius: 0%;
border-bottom-left-radius: 0%;
-webkit-box-shadow: 0px 0px 10px #eaeaea;
box-shadow: 0px 0px 10px #eaeaea;
opacity: 0;
}
main section.top .container .large img {
height: 100%;
width: 100%;
-o-object-fit: cover;
object-fit: cover;
}
@media (max-width: 500px) {
main section.top .container .large {
width: 35vw;
left: 15vw;
}
}
main section.greeting {
padding-bottom: 0px;
}
main section.greeting .container.flex {
padding-right: unset;
}
main section.greeting .container.flex .left {
width: 50%;
padding-right: 10vw;
}
@media (max-width: 750px) {
main section.greeting .container.flex .left {
width: 100%;
margin-bottom: 2.5vw;
}
}
main section.greeting .container.flex .right {
width: 50%;
}
@media (max-width: 750px) {
main section.greeting .container.flex .right {
width: 100%;
}
main section.greeting .container.flex .right .image-wrapper {
height: 200px;
}
main section.greeting .container.flex .right .image-wrapper img {
height: 200px;
-o-object-fit: cover;
object-fit: cover;
}
}
main section.greeting .container.flex .right .image-wrapper {
width: 100%;
overflow: hidden;
border-top-left-radius: 200px;
}
main section.greeting .container.flex .right .image-wrapper img {
width: 100%;
-o-object-fit: cover;
object-fit: cover;
}
main section.wokrs .container .post-list {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: start;
-ms-flex-pack: start;
justify-content: flex-start;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
main section.wokrs .container .post-list .post {
width: 24%;
border-radius: 15px;
overflow: hidden;
padding: 2em;
-webkit-box-shadow: 0px 0px 6px 0px #eaeaea;
box-shadow: 0px 0px 6px 0px #eaeaea;
margin-right: auto;
margin-bottom: 25px;
}
@media (max-width: 1400px) {
main section.wokrs .container .post-list .post {
width: 45%;
}
}
@media (max-width: 750px) {
main section.wokrs .container .post-list .post {
width: 100%;
}
}
main section.wokrs .container .post-list .post .eye-catch {
width: 100%;
aspect-ratio: 16/10;
background-color: #eaeaea;
overflow: hidden;
}
main section.wokrs .container .post-list .post .eye-catch img {
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
}
main section.wokrs .container .post-list .post .post-body p.post-title {
padding: 20px 0px;
font-weight: 600;
border-bottom: 1px solid #eaeaea;
min-height: 105px;
}
main section.wokrs .container .post-list .post .post-body .post-info {
padding-top: 20px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
main section.wokrs .container .post-list .post .post-body .post-info span.post-date {
color: #005bac;
font-weight: 500;
}
main section.wokrs .container .post-list .post .post-body .post-info span.post-category {
display: block;
font-size: 12px;
font-weight: 500;
background-color: #eaeaea;
padding: 5px;
margin: 0px 5px;
}
main section.wokrs .container .post-list .post .post-foot {
padding-top: 20px;
}
main section.wokrs .container .post-list .post .post-foot span {
display: block;
font-size: 14px;
font-weight: 600;
color: #fff;
background-color: #005bac;
border-radius: 50px;
padding: 12px;
height: -webkit-max-content;
height: -moz-max-content;
height: max-content;
width: 100%;
margin: auto;
text-align: center;
}
main section.about .container.flex {
-webkit-box-align: stretch;
-ms-flex-align: stretch;
align-items: stretch;
}
main section.about .container.flex .left {
width: 30%;
height: 100%;
}
@media (max-width: 750px) {
main section.about .container.flex .left {
width: 100%;
}
}
main section.about .container.flex .left .image-wrapper {
width: 100%;
height: 100%;
overflow: hidden;
border-top-right-radius: 200px;
}
main section.about .container.flex .left .image-wrapper img {
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
}
main section.about .container.flex .right {
width: 70%;
padding: 0 5vw;
-webkit-box-shadow: 20px 15px 5px #eaeaea;
box-shadow: 20px 15px 5px #eaeaea;
}
@media (max-width: 750px) {
main section.about .container.flex .right {
width: 100%;
background-color: #fff;
padding-top: 2em;
}
}
@media (max-width: 500px) {
main section.about .container.flex .right {
padding-left: 0;
padding-right: 0;
-webkit-box-shadow: unset;
box-shadow: unset;
}
}
main section.about .container.flex .right h3 {
font-size: calc(24px + 0.4vw);
margin-bottom: 2.5vw;
}
main section.service {
background-color: #f9f8ff;
}
main section.service .container.flex .left,
main section.service .container.flex .right,
main section.service .container.flex .middle {
width: 33.33%;
padding: 2em;
border-right: 1px solid #eaeaea;
}
@media (max-width: 500px) {
main section.service .container.flex .left,
main section.service .container.flex .right,
main section.service .container.flex .middle {
padding-left: 0;
padding-right: 0;
}
}
@media (max-width: 1400px) {
main section.service .container.flex .left {
width: 100%;
border-right-width: 0px;
}
}
@media (max-width: 1400px) {
main section.service .container.flex .middle,
main section.service .container.flex .right {
width: 50%;
}
}
@media (max-width: 750px) {
main section.service .container.flex .middle,
main section.service .container.flex .right {
width: 100%;
border-right-width: 0px;
border-bottom: 1px solid #eaeaea;
}
}
main section.service .container.flex .middle .content-head,
main section.service .container.flex .right .content-head {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-bottom: 5vw;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
main section.service .container.flex .middle .content-head span,
main section.service .container.flex .right .content-head span {
font-size: calc(24px + 4vw);
font-weight: 300;
color: #005bac;
}
main section.service .container.flex .middle .content-head .icon-wrapper,
main section.service .container.flex .right .content-head .icon-wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
border: 1px solid #fff;
border-radius: 50%;
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
height: -webkit-max-content;
height: -moz-max-content;
height: max-content;
min-height: 100px;
min-width: 100px;
border-color: #005bac;
}
@media (max-width: 500px) {
main section.service .container.flex .middle .content-head .icon-wrapper,
main section.service .container.flex .right .content-head .icon-wrapper {
min-height: 75px;
min-width: 75px;
}
}
main section.service .container.flex .middle .content-head .icon-wrapper .icon,
main section.service .container.flex .right .content-head .icon-wrapper .icon {
height: 50px;
width: 50px;
stroke: #005bac !important;
}
main section.service .container.flex .middle h3,
main section.service .container.flex .right h3 {
font-size: calc(22px + 0.4vw);
margin: 25px 0px;
}
@media (max-width: 500px) {
main section.service .container.flex .middle h3,
main section.service .container.flex .right h3 {
font-size: calc(22px + 0.2vw);
}
}
main section.service .container.flex .middle ul,
main section.service .container.flex .right ul {
padding-left: 2em;
}
main section.service .container.flex .middle ul li,
main section.service .container.flex .right ul li {
list-style: none;
}
main section.news {
padding: 5vw 0;
}
main section.news .container .post-list {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
padding-bottom: 2.5vw;
}
main section.news .container .post-list .post {
position: relative;
width: 45%;
border-bottom: 1px solid #eaeaea;
padding: 2em;
}
@media (max-width: 750px) {
main section.news .container .post-list .post {
width: 100%;
}
}
main section.news .container .post-list .post .post-info span {
color: #005bac;
}
footer.contact {
padding: 10vw 0;
background-color: #f9f8ff;
}
footer.contact .flex {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
footer.contact .container {
position: relative;
}
footer.contact .container h1,
footer.contact .container h2 {
font-size: calc(24px + 3vw);
font-weight: 300;
margin-bottom: 2.5vw;
}
footer.contact .container span.sub-title {
position: relative;
color: #005bac;
font-weight: 500;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
footer.contact .container span.sub-title::before {
content: '';
display: block;
height: 1px;
width: 75px;
margin-right: 20px;
background-color: #005bac;
}
footer.contact .container p {
line-height: 2;
}
footer.contact .container .wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-top: 50px;
margin-bottom: 50px;
}
footer.contact .container .wrapper::before {
content: '';
display: block;
height: 1px;
width: 100%;
background-color: #005bac;
margin-right: 20px;
}
footer.contact .container .wrapper .view-more {
position: relative;
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
background-color: #fff;
padding: 0.5em 1.5em;
border: 1px solid #005bac;
-webkit-transition: .5s;
transition: .5s;
}
footer.contact .container .wrapper .view-more a {
color: #005bac;
font-weight: 400;
text-decoration: none;
text-wrap: nowrap;
-webkit-transition: .5s;
transition: .5s;
}
footer.contact .container .wrapper .view-more svg {
margin-left: 20px;
height: 30px;
width: 30px;
stroke: #005bac !important;
stroke-width: 1px !important;
-webkit-transition: .5s;
transition: .5s;
}
footer.contact .container .wrapper .view-more:hover {
background-color: #005bac;
}
footer.contact .container .wrapper .view-more:hover a {
color: #fff;
}
footer.contact .container .wrapper .view-more:hover svg {
stroke: #fff !important;
}
@media (max-width: 750px) {
footer.contact .container.flex {
-webkit-box-orient: vertical;
-webkit-box-direction: reverse;
-ms-flex-direction: column-reverse;
flex-direction: column-reverse;
}
}
footer.contact .container.flex .left {
width: 50%;
}
@media (max-width: 750px) {
footer.contact .container.flex .left {
width: 100%;
margin-bottom: 5vw;
}
}
footer.contact .container.flex .left .company-name {
font-size: calc(24px + 2vw);
line-height: 2;
color: #005bac;
}
footer.contact .container.flex .left .service-name {
font-size: calc(16px + 0.2vw);
text-decoration: none;
}
footer.contact .container.flex .left ul {
margin-top: 2.5vw;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
footer.contact .container.flex .left ul a {
width: 33.33%;
display: block;
text-decoration: none;
padding: 1em 0;
margin: 10px;
border-bottom: 1px solid #eaeaea;
font-weight: 600;
}
footer.contact .container.flex .right {
width: 50%;
margin-bottom: 5vw;
}
@media (max-width: 750px) {
footer.contact .container.flex .right {
width: 100%;
}
}
/*# sourceMappingURL=style.css.map */
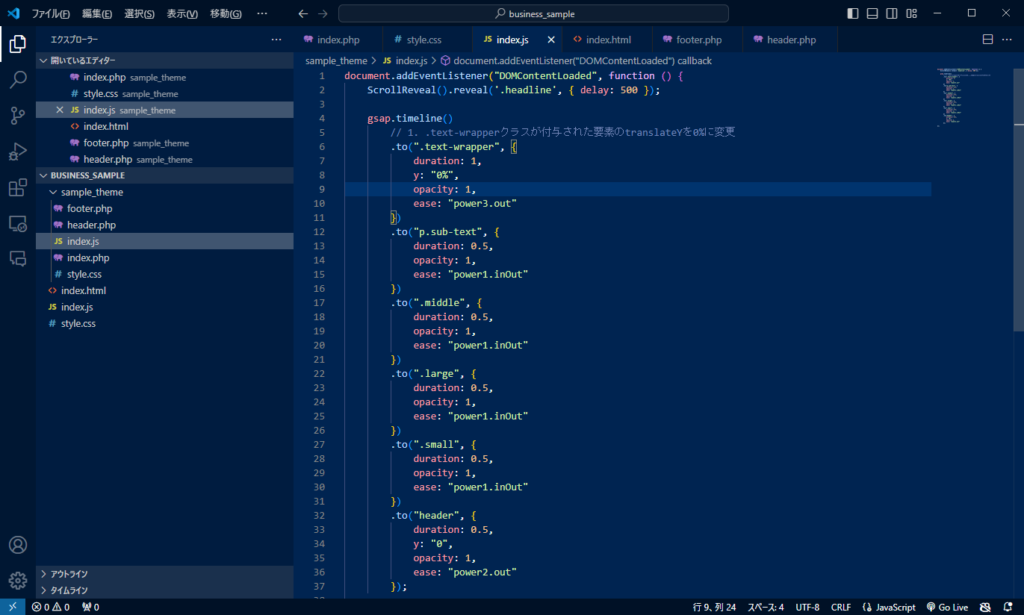
index.js
JavaScriptファイルはこれといってテーマ化するために必要な作業みたいなものはありません。
画面モック作成で作成したindex.jsをそのままコピーして[sample_theme]のテーマフォルダ内に配置しましょう。

コードの全文も記載しておきます!
document.addEventListener("DOMContentLoaded", function () {
ScrollReveal().reveal('.headline', { delay: 500 });
gsap.timeline()
// 1. .text-wrapperクラスが付与された要素のtranslateYを0%に変更
.to(".text-wrapper", {
duration: 1,
y: "0%",
opacity: 1,
ease: "power3.out"
})
.to("p.sub-text", {
duration: 0.5,
opacity: 1,
ease: "power1.inOut"
})
.to(".middle", {
duration: 0.5,
opacity: 1,
ease: "power1.inOut"
})
.to(".large", {
duration: 0.5,
opacity: 1,
ease: "power1.inOut"
})
.to(".small", {
duration: 0.5,
opacity: 1,
ease: "power1.inOut"
})
.to("header", {
duration: 0.5,
y: "0",
opacity: 1,
ease: "power2.out"
});
});作成したオリジナルテーマをWordPressに配置
ここまででテーマに必要なファイルの作成が完了しましたので、次からはWordPressの管理画面の操作になります。
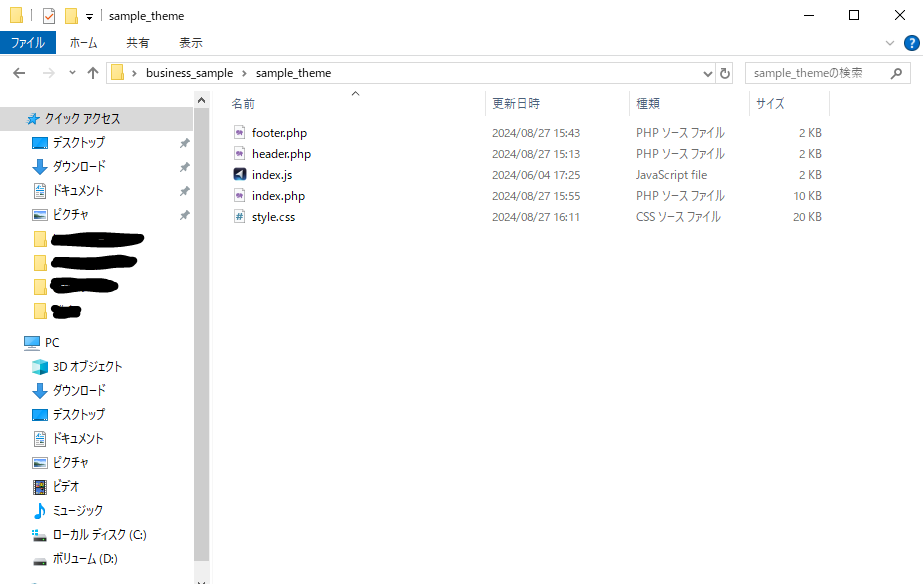
まずはオリジナルテーマフォルダ内が画像のようなファイル構成になっていることを改めて確認してください。

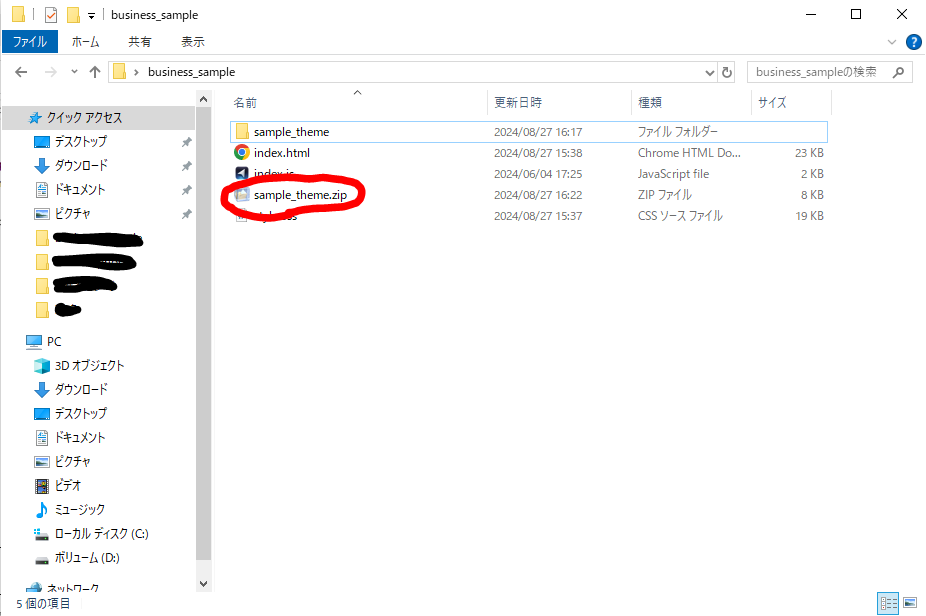
確認したらテーマフォルダを圧縮してzip形式にしましょう。
sample_themeフォルダを右クリック>「圧縮」>「.zip」を選択するとzipファイルが生成されます。

テーマフォルダをWordPress内に配置
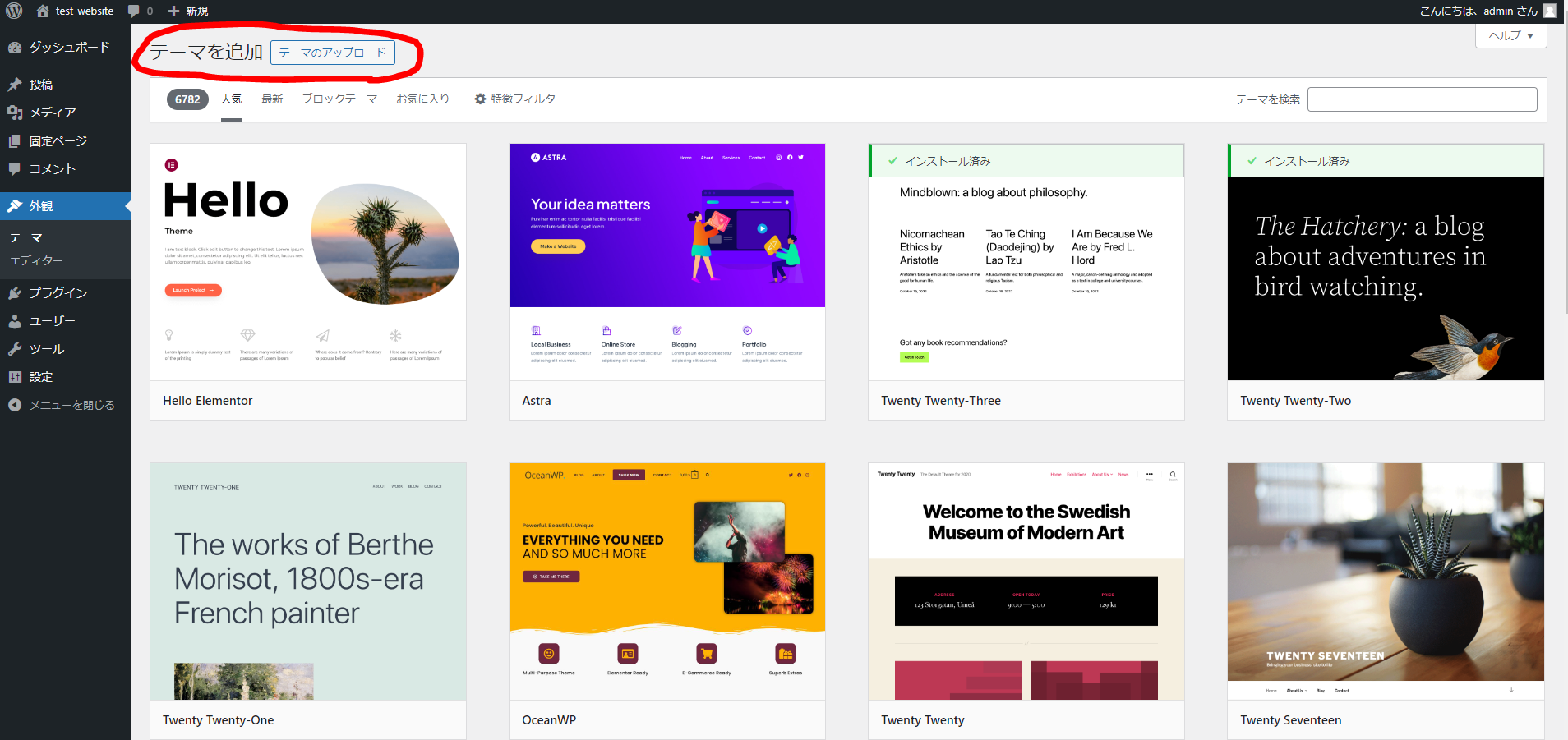
WordPrssの管理画面にログインし、管理画面メニューの外観>テーマを選択し、テーマ管理画面へ遷移します。

続いて「新しいテーマを追加」という部分をクリックし、テーマの追加画面に進みましょう。

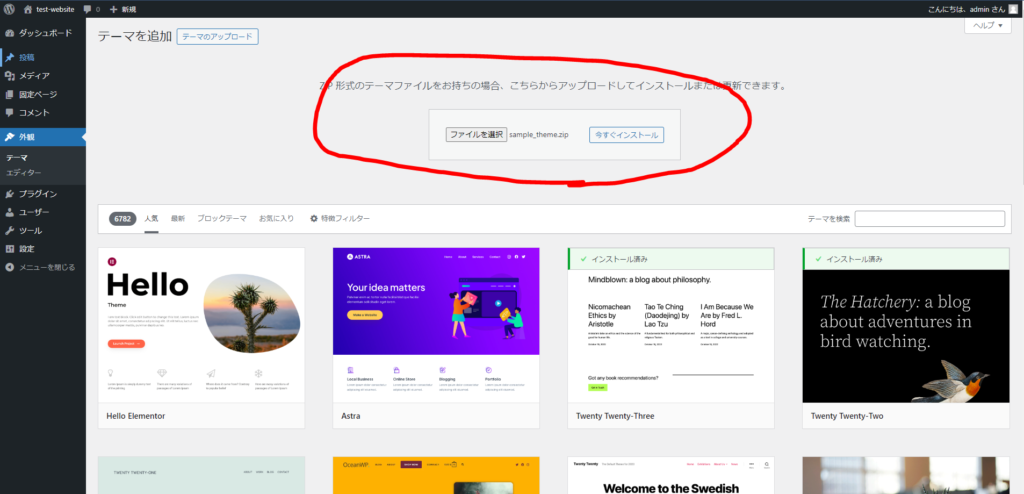
画面上部の「テーマのアップロード」ボタンをクリックし、先程圧縮した[sample_theme]のzipファイルをアップロードします。

ファイルを選択したら、「今すぐインストール」ボタンをクリックし、作成したオリジナルテーマをインストールします。

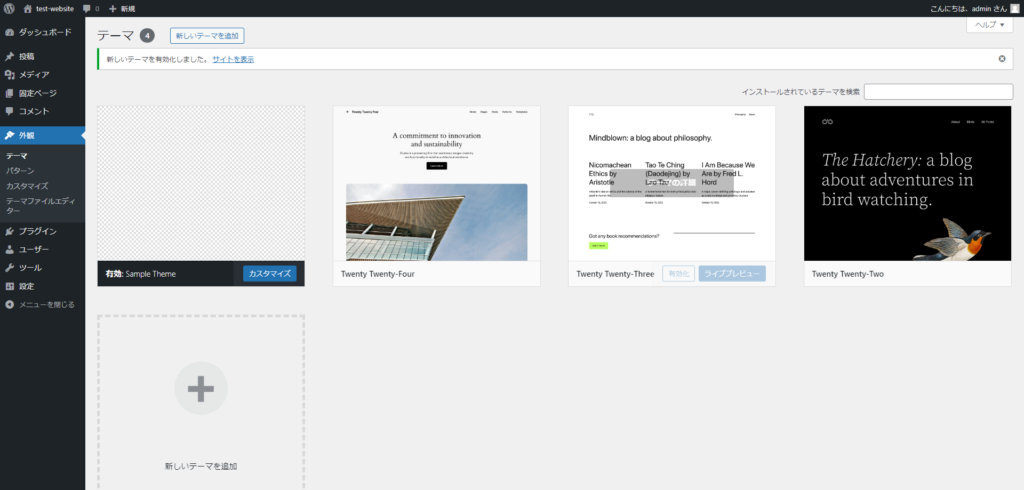
インストールが完了したら、「有効化」をクリックしてさっそくテーマを有効化していきましょう
テーマ一覧画面に遷移し、作成したオリジナルテーマが表示されていたらインストール完了です!

動作確認
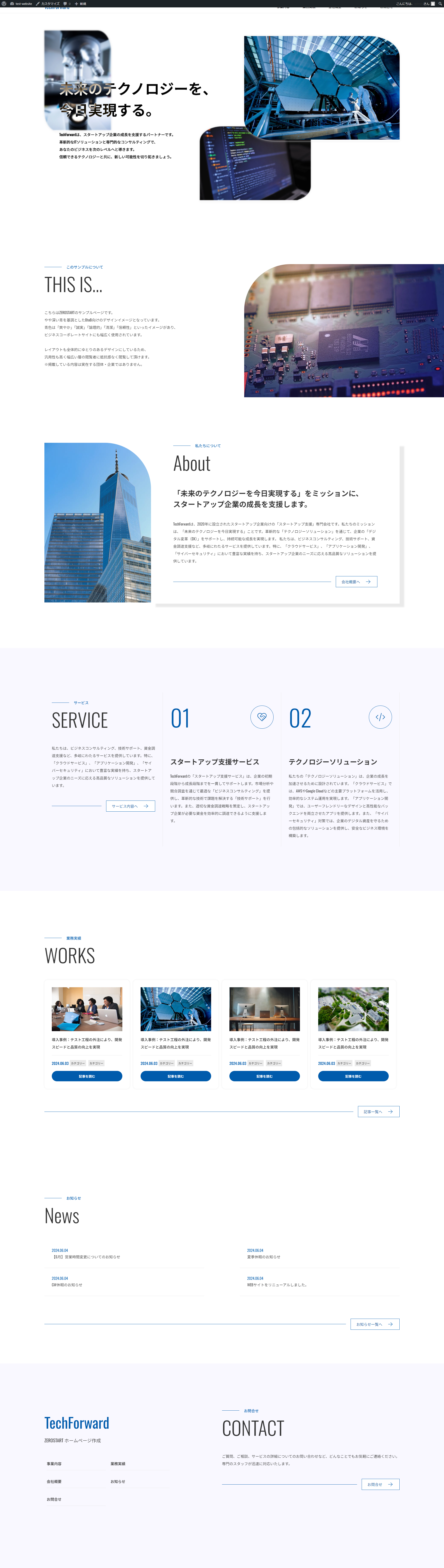
テーマを有効化したら実際にホームページを見ていきましょう。
画像のように、画面モックと同様のページが表示されていたらオリジナルテーマの作成完了です!

作成したテーマを編集するには?
今回のオリジナルテーマは最低限の機能しかもっていませんので、ここから更に手を加えていく必要があります。ここからはオリジナルテーマを編集する方法を紹介していきます。
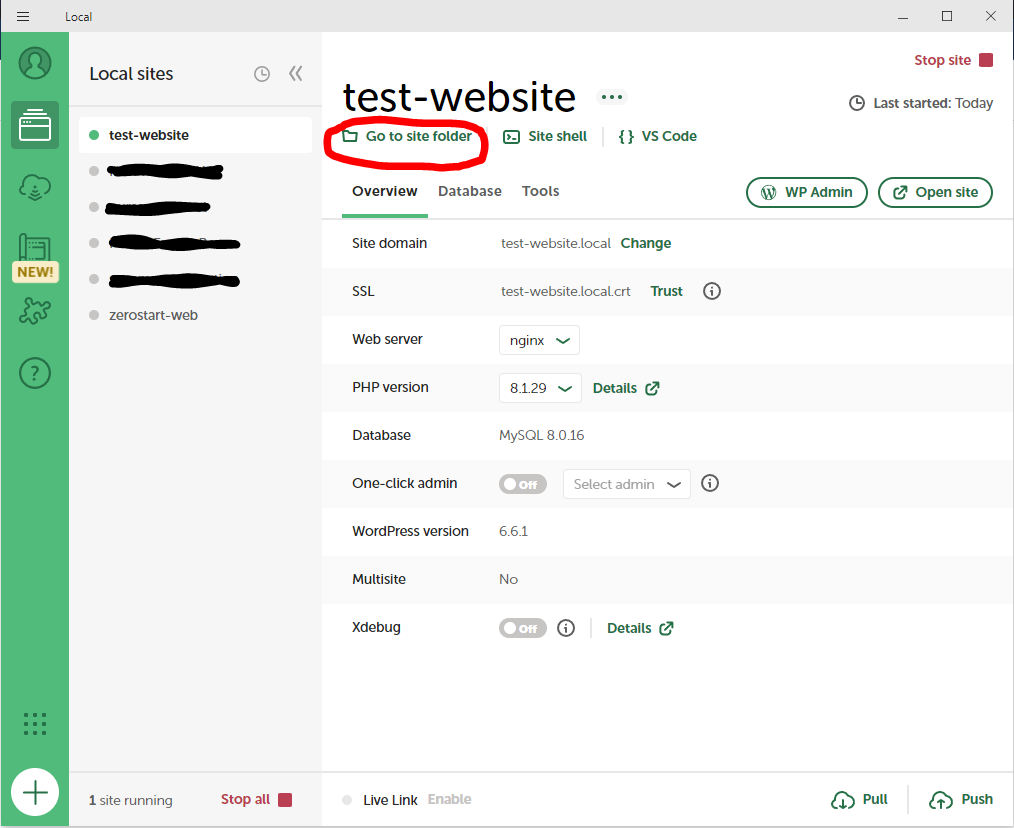
Local by Flywheelの「Go to site folder」をクリックしましょう。

そうすると作成したWordPressが保存されているフォルダが開きます。

ここからテーマフォルダの場所までアクセスしていきます。
テーマフォルダの場所は「app > public > wp-content > themes > sample_theme 」になります。
このフォルダーをVSCodeで開くと直接テーマファイルが編集出来るようになるので、テーマを有効化して以降はここから編集を行っていきます。

さっそくカスタマイズしてみる
先程の動作確認の時、ページの上部に管理者用のメニューバーが表示されていてヘッダーメニューが見えなくなっていました。
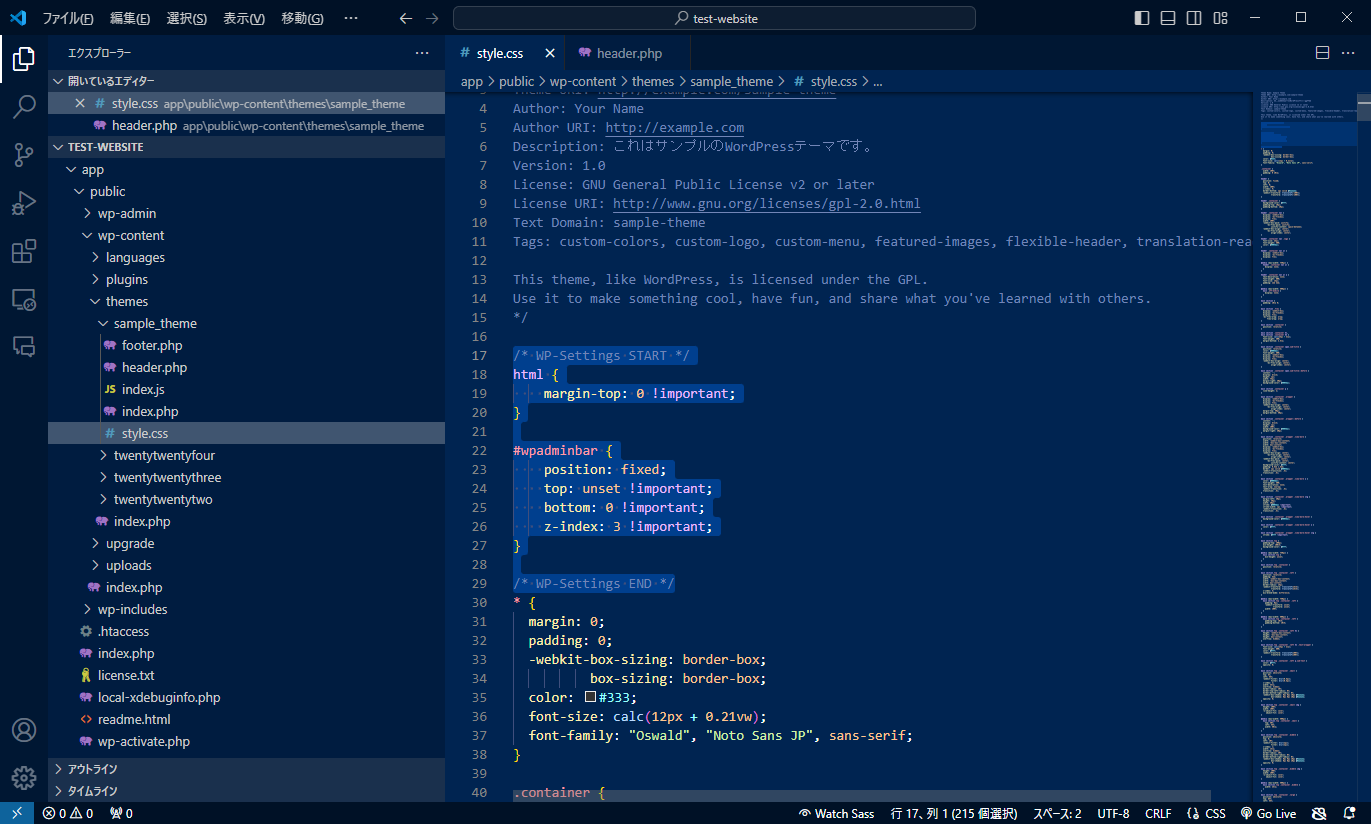
さっそくstyle.cssを編集してページの下部に表示するようにカスタマイズしてみましょう。
/* WP-Settings START */
html {
margin-top: 0 !important;
}
#wpadminbar {
position: fixed;
top: unset !important;
bottom: 0 !important;
z-index: 3 !important;
}
/* WP-Settings END */
こちらのコードをstyle.cssの上の方に記入しましょう。

実際に画面を確認すると、先程の管理者メニューバーが下に配置されるようになりました。

style.cssだけでなく、index.php、header.php、footer.phpなどの全てのテーマファイルが変更可能なので、修正や変更が必要な時はエディター上で修正していきましょう。
WordPressテーマとして完成度を上げるには?
今回はオリジナルテーマを作成しましたが、テーマを作成しWordPressに配置する方法がメインの記事なので、テーマ自体の機能としては最低限のものになっています。テーマとしての完成度を上げるためにはデータと連携を行ったりWordPressの機能を活用していく必要があります。
最後にテーマとしての完成度を上げるために必要となる項目を紹介していきます。
投稿データと連携させよう
先ほども少し触れましたが、WordPressといえば投稿データです。今回の画面モックでは「お知らせ」部分や「業務実績部分」が投稿データで管理出来るコンテンツになるので、このようなコンテンツをしっかりデータと紐づけてページに表示させていきましょう。
推奨テーマファイルを作成しよう
今回は最低限のファイルしか作成していませんが、完成度を上げるには更にテーマファイルを作成していく必要があります。今回の画面モックから必要となる推奨ファイルをまとめていきます。
- archive.php:投稿データの一覧を表示する画面です。お知らせ一覧や業務実績一覧で使用します。
- single.php:投稿データの本文を表示する画面です。お知らせや業務実績の内容を表示する為に使用します。
- page.php:固定ページの作成で必要となるファイルです。「会社概要」「お問い合わせ」「事業内容」ページを作成する際に使用します。
他にも作成するホームページの要件によって必要となるファイルは変わってきます。オリジナルテーマを作成する際はこれらも踏まえて「何が必要になるか」を計画して作成しましょう。
プラグインと連携しよう
WordPressには様々な機能をもった「プラグイン」が存在します。プラグインを利用することでお問い合わせフォームを簡単に設置したり、ホームページの機能を充実させることが出来ます。
プラグインの種類は豊富にありますが、今回の画面モックで必要となるプラグインを整理していきます。
- CustomPostType UI:投稿機能を追加することが出来ます。今回の画面モックでは「お知らせ」と「業務実績」と2種類のデータを管理する必要がありますが、2種類のデータを1つの投稿機能で管理するのはあまり得策ではありません。こういう場合はCustomPostType UIを使用して、「業務実績」用の投稿機能を追加します。
- ContactForm7:お問い合わせフォームの埋め込みが行えるプラグインです。お問い合わせがついている殆どのホームページでお世話になっているプラグインだと思います。
プラグインの選択も作成するホームページの要件によって様々です。「ホームページにこういう機能をもたせたい」とイメージがある場合は、それを実現出来るプラグインがあるか調べてみるとホームページ作成が効率よく進んでいきます。
まとめ
今回は画面モックをWordPressのオリジナルテーマ化する手法について紹介しました。オリジナルテーマは個性あるホームページをWordPressで作成するには必須の手法なので、多くの企業などで採用されています。しかし、自分で作成するにはかなりの専門知識と技術が必要なので、プロに相談することが殆どです。ZeroStartでは初期費用0円からホームページのオリジナルテーマ作成を行っています。ホームページについてのご相談がございましたらお気軽にご相談ください!







