
今回はWordPressのオリジナルテーマで、ヘッダーとフッターに管理画面で設定したメニューを反映させる方法を紹介します。WordPressでは管理画面からメニューバーの設定を行えますが、それを反映させるためにはテーマファイルに専用の処理を記述していく必要があります。今回はそれらの設定と処理について紹介していきます。
目次
今回つくるもの


こちらのヘッダーメニューとフッターメニューを、管理画面で作成したメニューを生成するようにしていきます。
環境・前提条件
作業環境のOS
WindowsOSを使用します
作業ツール・前提条件
- VSCodeのインストール
- Local by FlywheelにてWordPressを作成済み
- オリジナルテーマの作成済み
環境が整っていない方はこちらの記事も併せてご確認ください!
あると望ましい前提
- 記事一覧の作成済み
- カスタム投稿記事一覧の作成済み
管理画面からメニューを設定しよう
固定ページを作る
まずはメニューとして表示するためのページを作成しなければいけないので固定ページを作っていきましょう。
今回のテーマでは「会社概要」「事業内容」「お問い合わせ」の3つの固定ページを作成していきます。
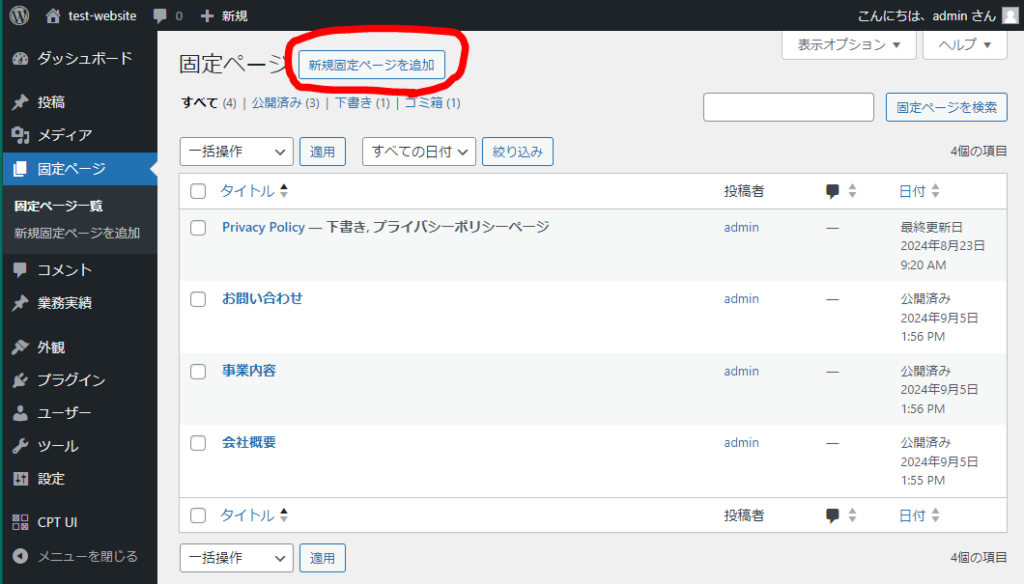
まずは管理画面メニュー>固定ページ>「新規固定ページを追加」ボタンをクリックし固定ページの作成を行っていきます。

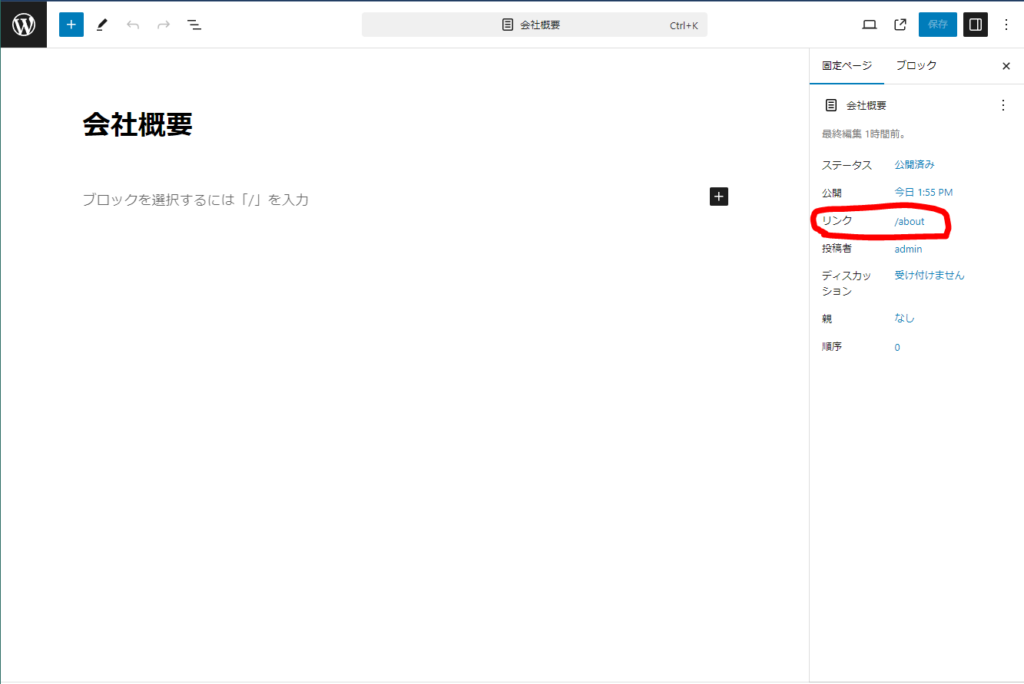
固定ページのタイトル入力とリンク部分だけを設定して固定ページを作成します。

上記の手順で3つの固定ページを作成していきます。
それぞれの固定ページ名とリンク部分は以下の通りです
- 固定ページ名:会社概要 リンク:about
- 固定ページ名:お問い合わせ リンク:contact
- 固定ページ名:事業内容 リンク:service
固定ページの作成が完了したら次の手順に移ります。
メニューを設定する
管理画面メニュー>外観>カスタマイズを開きます。

カスタマイズ画面を開いたら、「メニュー」をクリックして「メニューを新規作成」ボタンをクリックします。

メニュー名は「サイトメニュー」と設定し、「項目を追加」ボタンをクリックしてメニューに何を設置するかカスタマイズしていきます。

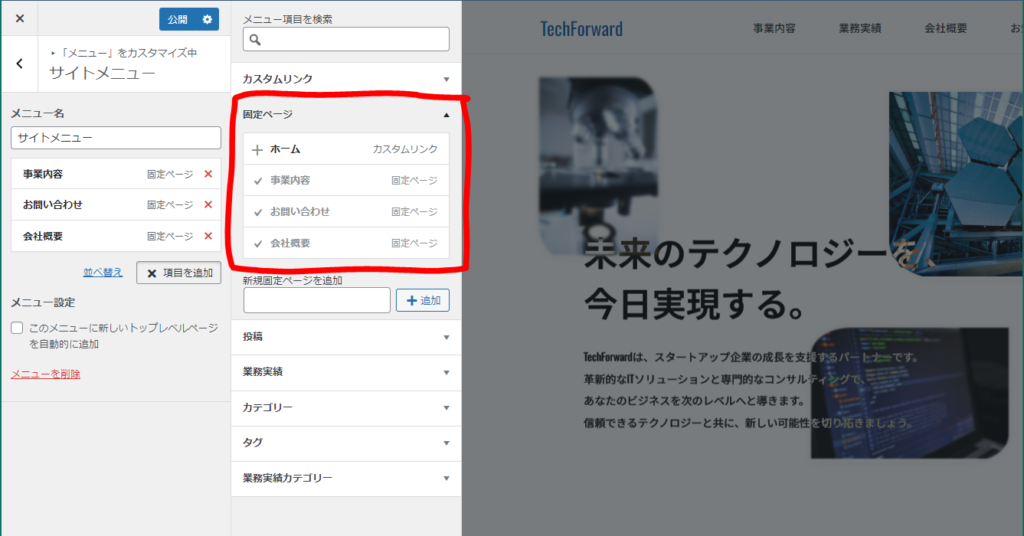
「固定ページ」のプルダウンを選択すると、先程作成した固定ページが表示されているのでチェックしてメニューに追加します。

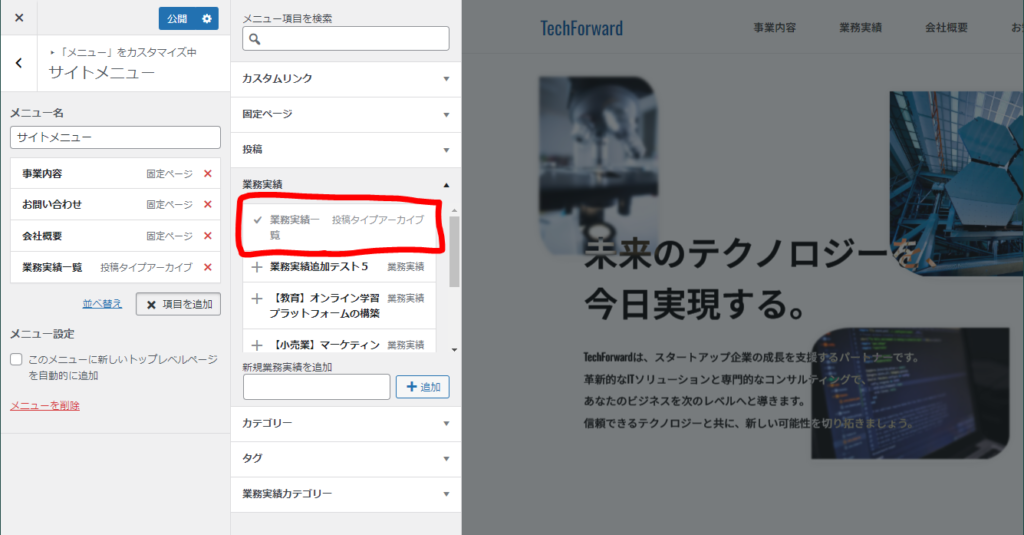
続いて業務実績の記事一覧も組み込んでいきます。

「業務実績一覧」が表示されていない場合は、カスタム投稿タイプの設定で「アーカイブの有無」が無しに設定されている可能性がありますので、そちらを「有り」にチェックしましょう
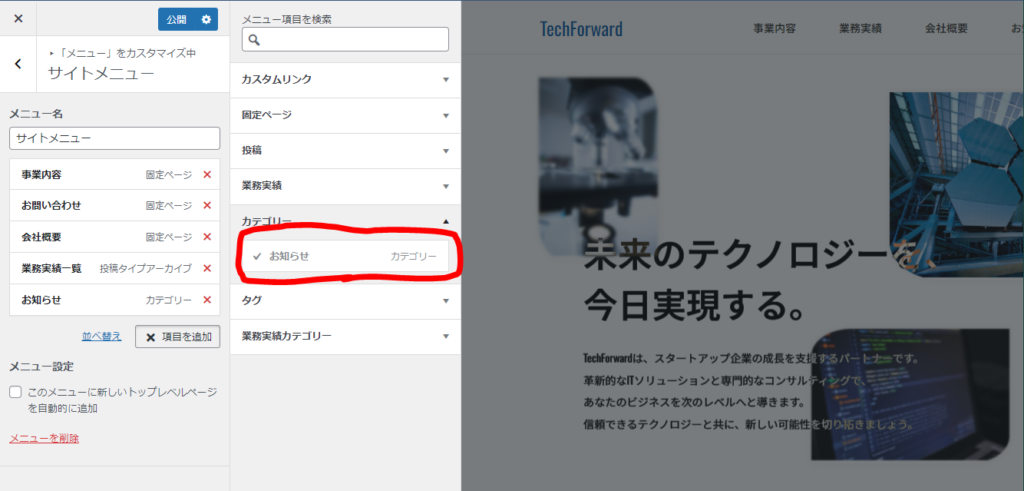
続いて「お知らせ」の記事一覧もメニューに組み込んでいきます。「カテゴリー」の中にあるお「お知らせ」にチェックを入れましょう。

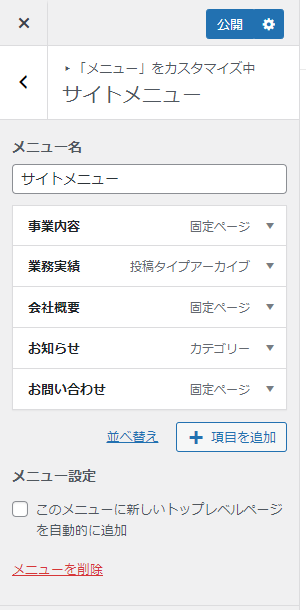
メニューの登録が終了したら、メニューの並び替えを行い完了です。

並び替えが完了したら「公開」ボタンをクリックして変更を反映させましょう。
メニューをクリックするとそれぞれのメニュー表示名は自由に変更出来るので、環境に合わせたカスタマイズが可能です。ここでは業務実績一覧を、「業務実績」に変更しています。
テーマファイルを編集する。
次にVSCodeでテーマファイルを編集していきます。
現状だと管理画面でメニューの作成をしてもそれが反映されるコードではないので、そちらが反映されるようにコードを修正していきましょう。
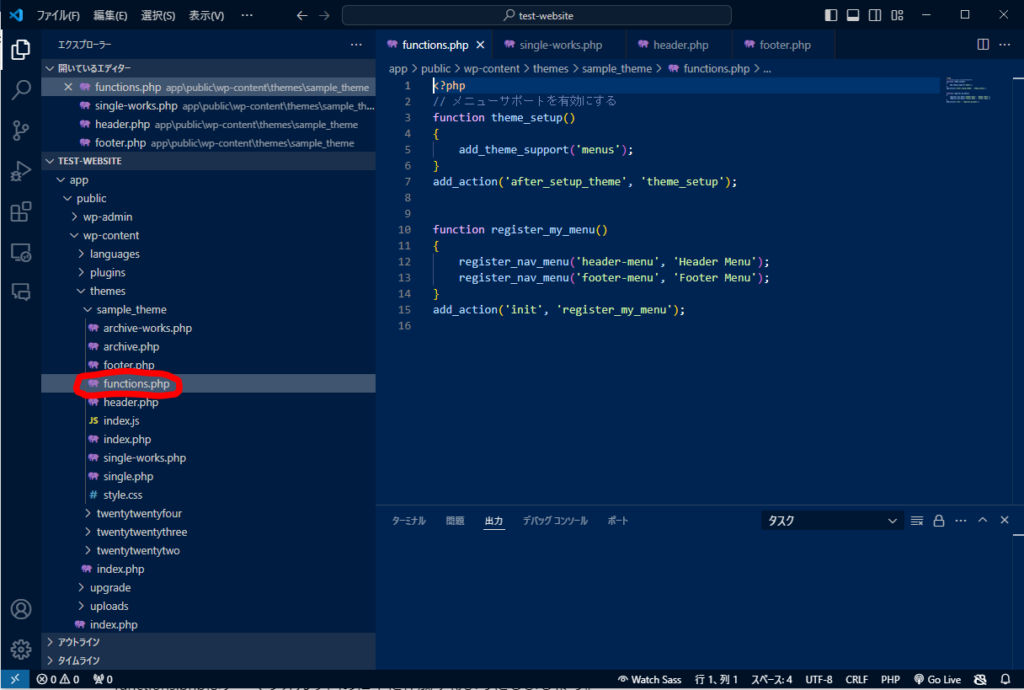
functions.php
VSCodeでsample_themeフォルダの直下にfunctions.phpを作成し、テーマによるメニューの設定が行えるようにfunctions.phpに以下のコードを記述します。
<?php
// メニューサポートを有効にする
function theme_setup()
{
add_theme_support('menus');
}
add_action('after_setup_theme', 'theme_setup');
function register_my_menu()
{
register_nav_menu('header-menu', 'Header Menu');
register_nav_menu('footer-menu', 'Footer Menu');
}
add_action('init', 'register_my_menu');
functions.phpはテーマフォルダ内の直下に作成するようにしましょう。

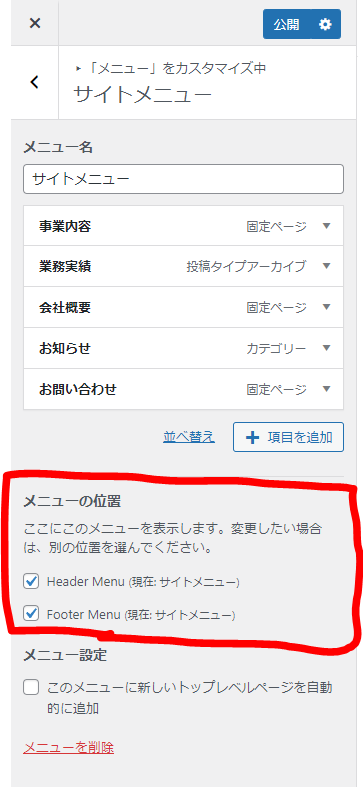
functions.phpを作成したら先程のメニューカスタマイズ画面に行き、「メニューの位置」項目にチェックを加え、「公開」ボタンから変更を反映させます。

header.php
header.phpのコードを以下に変更します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&family=Oswald:wght@200..700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css">
<title><?php bloginfo('name'); ?> | <?php wp_title(''); ?></title>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header>
<div class="container">
<nav>
<div class="logo">
<!-- サイトタイトルを表示し、トップページへのリンクを追加 -->
<a href="<?php echo home_url(); ?>">
<?php bloginfo('name'); ?>
</a>
</div>
<?php
// 管理画面で設定したメニューを表示
wp_nav_menu(array(
'theme_location' => 'header-menu', // メニューの位置を指定
'container' => 'ul', // メニューを囲むタグ
'menu_class' => '' // メニューに適用するクラス
));
?>
</nav>
</div>
</header>
続いてfooter.phpを以下に修正します。
<footer class="contact">
<div class="container flex">
<div class="left">
<!-- サイトタイトルを表示 -->
<p class="company-name"><?php bloginfo('name'); ?></p>
<!-- サービス名とリンク -->
<a class="service-name" href="#">ZEROSTART ホームページ作成</a>
<!-- 管理画面で設定したフッターメニューを表示 -->
<?php
wp_nav_menu(array(
'theme_location' => 'footer-menu', // フッターメニューの位置を指定
'container' => 'ul', // メニューを囲むタグ
'menu_class' => '' // メニューに適用するクラス
));
?>
</div>
<div class="right">
<span class="sub-title">お問合せ</span>
<h2>CONTACT</h2>
<p>
ご質問、ご相談、サービスの詳細についてのお問い合わせなど、どんなことでもお気軽にご連絡ください。専門のスタッフが迅速に対応いたします。
</p>
<div class="wrapper">
<div class="view-more">
<!-- お問い合わせボタンのリンクを修正 -->
<a href="/contact">お問合せ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff"
fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
</div>
</footer>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script>
<script src="https://unpkg.com/scrollreveal"></script>
<script src="<?php echo get_template_directory_uri(); ?>/index.js"></script>
<?php wp_footer(); ?>
</body>
</html>style.css
続いてヘッダーメニューとフッターメニューのレイアウトを修正するため、style.cssを編集します。
ヘッダーメニューのレイアウト修正はロゴの修正とメニュー修正の2箇所です
/* 修正前 */
header .container nav .logo {
font-size: 24px;
font-weight: 400;
color: #005bac;
}
/* 修正後 */
header .container nav .logo a {
font-size: 24px;
font-weight: 400;
color: #005bac;
text-decoration: none;
}header .container nav ul a {
text-decoration: none;
font-weight: 600;
font-size: 14px;
padding: 1em 2em;
}
/* 追記したコード */
header .container nav ul li {
list-style: none;
}フッターメニューは既存のコードの修正と、新規追加コードの2箇所に修正があります。
/* 編集したコード */
footer.contact .container.flex .left ul a {
width: 100%;
display: block;
text-decoration: none;
padding: 1em 0;
border-bottom: 1px solid #eaeaea;
font-weight: 600;
}
/* 新規追加コード */
footer.contact .container.flex .left ul li {
list-style: none;
width: 33.33%;
margin: 10px;
}「footer.contact .container.flex .left ul a」のCSSプロパティの変更と、その直下に「footer.contact .container.flex .left ul li」のコードを追記しました。
動作確認
コードの修正が完了したら実際に画面を開いて動作を確認していきましょう。
まずはヘッダーとフッターのメニューが正しく表示されているか確認します。


このような見た目になっていれば生成はオッケーです!
続いてリンクが機能するか確認していくので、「事業内容」をクリックしてみましょう。
現状では固定ページ用のテーマファイルがないのでトップページが表示されてしまいますが、
URLが「http://test-website.local/service/」となっていれば正しく生成されています。
固定ページ用のテーマファイルを作成すると正しくページが表示されるようになりますので、メニューの動作確認としては完了です。
まとめ
今回はWordPressのオリジナルテーマで、ヘッダーとフッターに管理画面で設定したメニューを反映させる方法を紹介しました。管理画面ではメニューの設定が用意されているものの、その設定を反映させるためにはいろいろなファイルを作成し編集する必要があります。テーマ作成には必須となる技術なので、是非挑戦していきましょう!
ZeroStartでは初期費用0円でお客様に合わせたオリジナルテーマを使用したホームページ作成を行っています!ホームページ作成についてご相談がございましたらお気軽にご連絡ください!







