
この記事では管理画面から編集を行うことで「投稿」メニューのメニュー名とアイコンを変更する方法を紹介します。WordPressでサイトを運営する際に必ずと言ってもいいほどお世話になる「投稿」機能ですが、「投稿」という表示名を変えたい場合にご活用ください。
目次
変更するファイル
- functions.php
変更するファイルは「functions.php」のみとなります。こちらは管理画面から内容の編集が行えるので、サクっと手短に変更出来ます。
変更手順
変更を行う際は必ず「functions.php」のバックアップを取得してください。functions.phpの全文をコピーし、メモ帳などに貼り付けて保存しておくことでバックアップを作成できます。
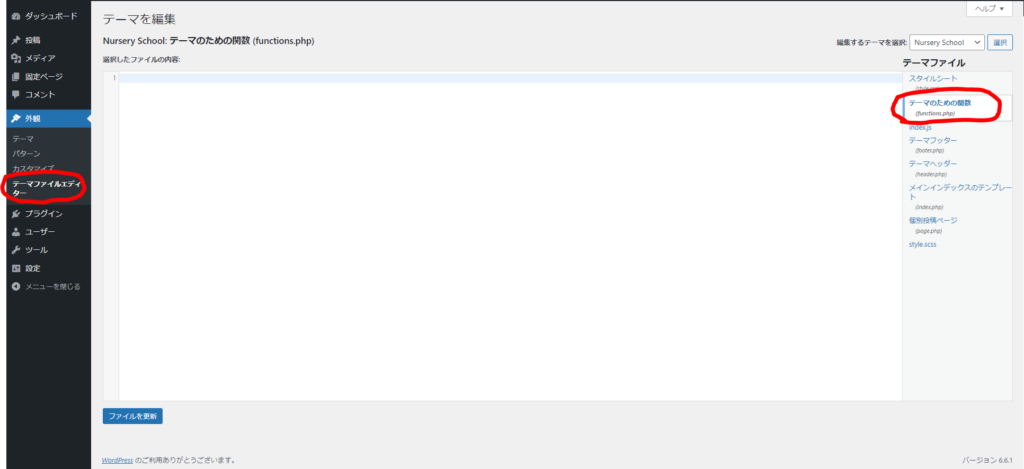
管理画面メニュー>外観>テーマファイルエディターに移動する
管理画面から「外観」メニューの「テーマファイルエディター」へ移動し、「テーマファイル」から「テーマのための関数(functions.php)」を選択し表示します。

functions.phpの内容を変更する
メニュー名とアイコンを変更するための処理をfunctions.phpに記載していきます。
ここでは、「投稿」を「効果音」というメニュー名に変更し、アイコンを音楽系のアイコンに変更しています。
この時、functions.phpに既にほかの処理が記載されている場合は、ファイルの末尾に追加するようにしましょう。
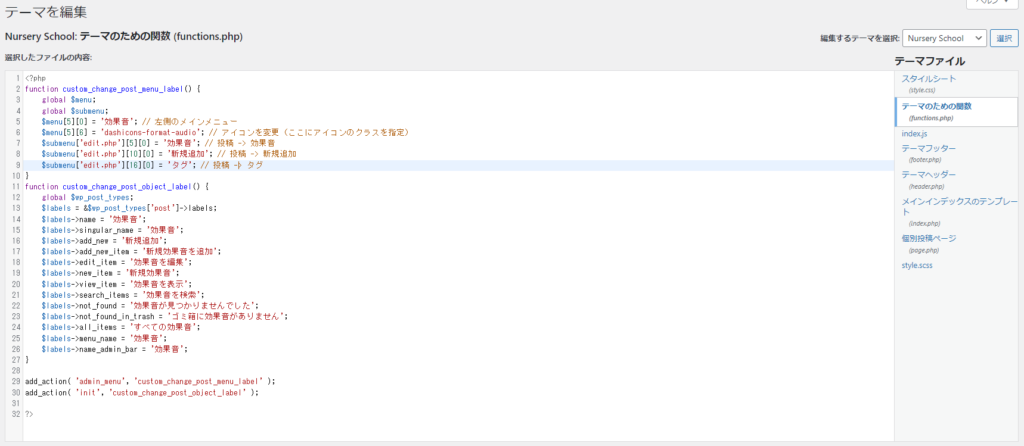
functions.phpに下記のコードを記載していきます。※コピペでOK
<? php
function custom_change_post_menu_label() {
global $menu;
global $submenu;
$menu[5][0] = '効果音'; // 左側のメインメニュー
$menu[5][6] = 'dashicons-format-audio'; // アイコンを変更(ここにアイコンのクラスを指定)
$submenu['edit.php'][5][0] = '効果音'; // 投稿 -> 効果音
$submenu['edit.php'][10][0] = '新規追加'; // 投稿 -> 新規追加
$submenu['edit.php'][16][0] = 'タグ'; // 投稿 -> タグ
}
function custom_change_post_object_label() {
global $wp_post_types;
$labels = &$wp_post_types['post']->labels;
$labels->name = '効果音';
$labels->singular_name = '効果音';
$labels->add_new = '新規追加';
$labels->add_new_item = '新規効果音を追加';
$labels->edit_item = '効果音を編集';
$labels->new_item = '新規効果音';
$labels->view_item = '効果音を表示';
$labels->search_items = '効果音を検索';
$labels->not_found = '効果音が見つかりませんでした';
$labels->not_found_in_trash = 'ゴミ箱に効果音がありません';
$labels->all_items = 'すべての効果音';
$labels->menu_name = '効果音';
$labels->name_admin_bar = '効果音';
}
add_action( 'admin_menu', 'custom_change_post_menu_label' );
add_action( 'init', 'custom_change_post_object_label' );
?>

上記の画像のような状態になったら、「ファイルを更新」ボタンを押してファイルを更新します
変更を確認する
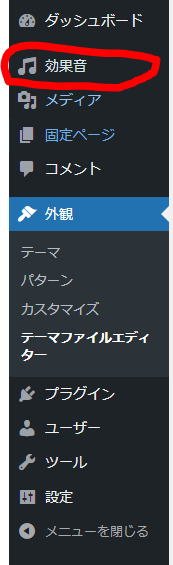
管理画面を再読み込みし、ページを表示したあとに管理画面の「投稿」メニューが変更されていたら成功です

メニューバーで使用出来るアイコンの種類について
functions.phpでアイコンの変更を記述する際にアイコンのクラスを指定して変更を行っている点で疑問に思った方も居ると思いますが、WordPressでは様々な種類のアイコンが用意されており、それらのクラスを指定することでアイコンを呼び出すことが出来るようになっています。
アイコンの種類
こちらの公式ドキュメントを参考に、運用しているサイトに合ったアイコンを選択していきましょう。
まとめ
今回はWordPress管理画面メニューの「投稿」メニューのカスタマイズについて紹介しました。些細な変化ではありますが、UIが与える視覚的情報は作業効率に影響を与えることも少なくないです。ぱっと見た時にわかりやすいメニュー名やアイコンが設定されていると、運営がスムーズになりサイトのオリジナリティも向上するので是非ひと手間加えてみるといかがでしょうか







