
今回はWordPressでオリジナルテーマを作成において重要な「画面モック」(モックアップ)作成についてのやり方を紹介します。こちらの記事のコードはコピペでOKの状態ですので、お気軽に参考にしていただければと思います。
目次
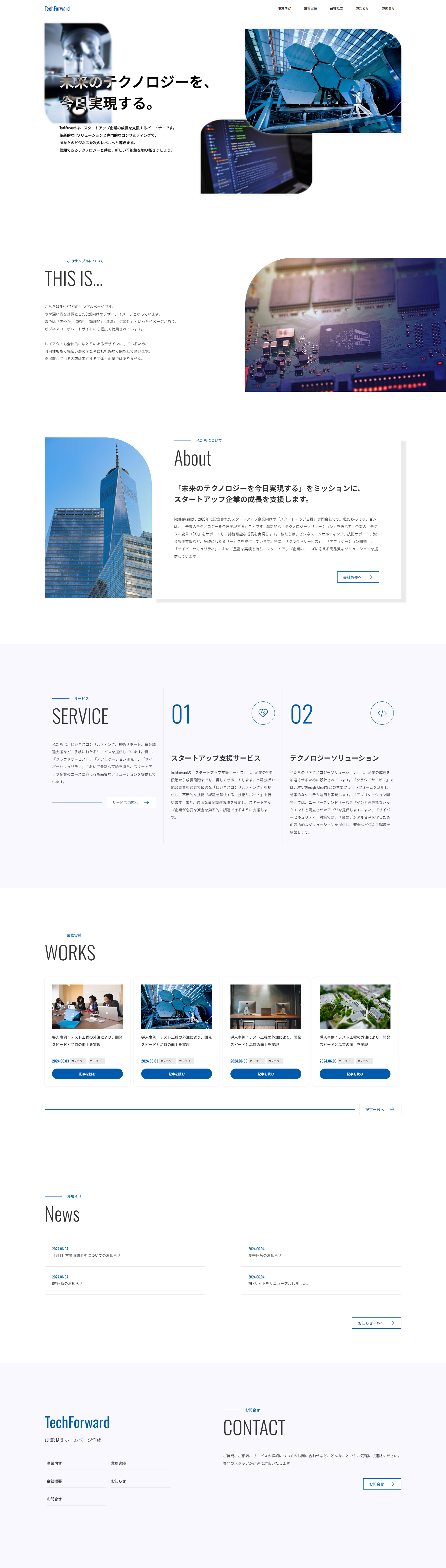
今回作るもの

WordPressを前提とした画面設計考え方:WordPressには「投稿」という機能が備わっており、ニュースや業績などの日々の情報を発信することが可能です。ホームページを設計する際はそれらの機能をどのように魅せるかを考えていくとWordPressの強みを発揮したホームページになります。
環境・前提条件
作業環境のOS
WindowsOSを使用します
作業ツールなど
- VSCode インストール済み
- Local by FlywheelにてWordPressを作成済み
環境が整っていない方はこちらの記事も併せてご確認ください!
オリジナルテーマ作成の前準備:画面モックについて
ホームページを作成する際には必ずと言っていいほど「画面モック」を先に作ります。画面モックとは、機能が実装されていない見た目だけの画面のことを指します。
HTML/CSSで画面モックを作成する
まずはオリジナルテーマを作成する前段階として、HTML/CSSにてホームページの画面を作成していきます。WordPressのテーマ化を行う前に作成することで、WordPressテーマ作成について必要な知識と画面作成について必要な知識を分けて作業することが出来るのでおすすめです。
今回は作成するものが決まっていますが、ご自身でホームページを作成する際は、自分がどのようなホームページを作成したいかを考えましょう。同業他社のホームページを参考にしたり、ギャラリーサイトから参考となるホームページを見つけるとイメージが固まりやすいです。
画面モックを作ろう
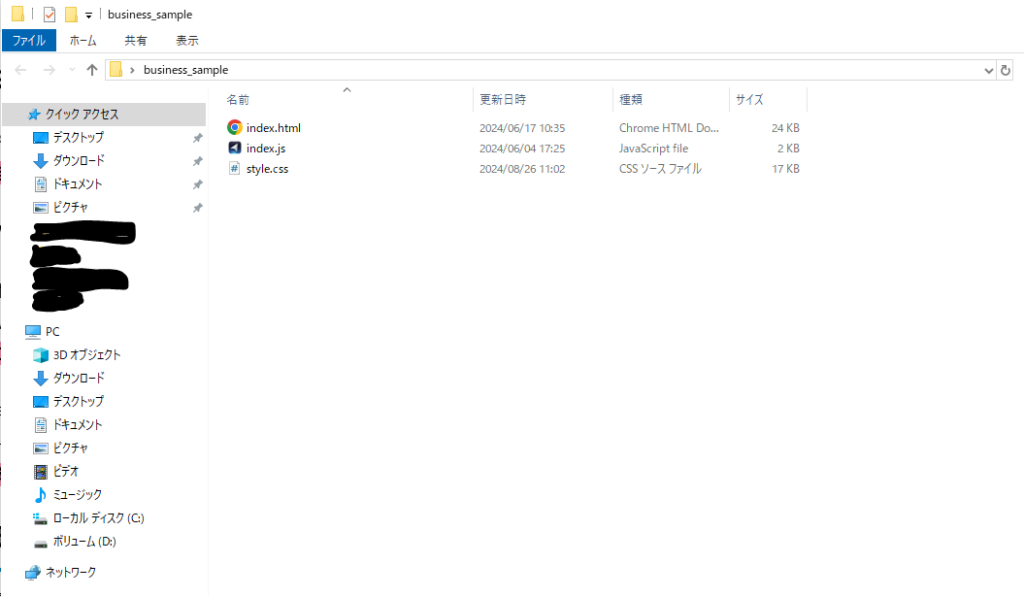
さて、ここから実際に画面モックを作成していきます。デスクトップに[business_sample]というフォルダを作成していきましょう。

必要なファイル
- index.html
- index.js
- style.css
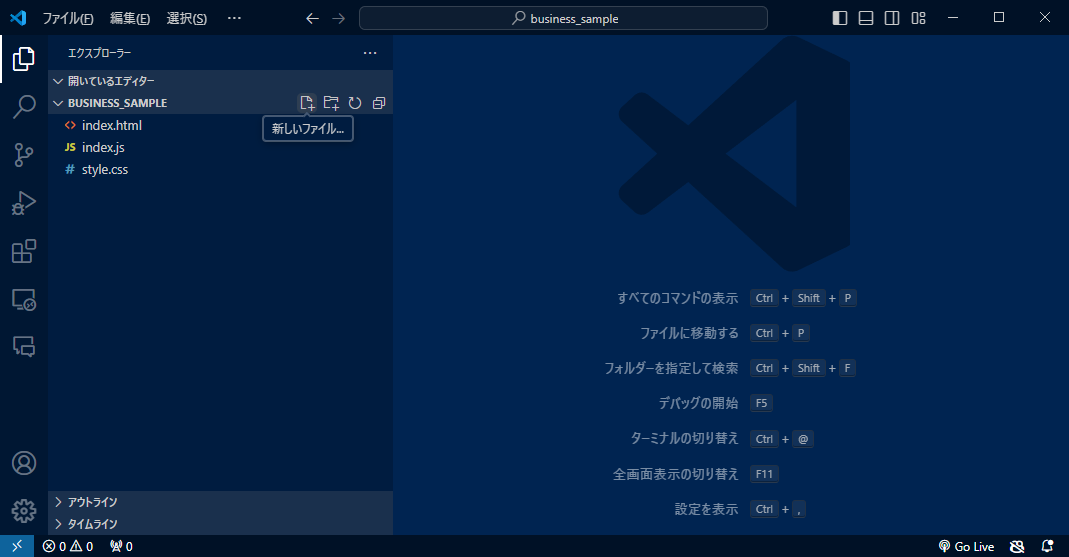
VSCodeを起動し、エディター上からそれぞれのファイルを作成していきましょう。

index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&family=Oswald:wght@200..700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="./style.css">
<title>ZeroStart サンプルサイト</title>
</head>
<body>
<header>
<div class="container">
<nav>
<div class="logo">
TechForward
</div>
<ul>
<a href="">
事業内容
</a>
<a href="">
業務実績
</a>
<a href="">
会社概要
</a>
<a href="">
お知らせ
</a>
<a href="">
お問合せ
</a>
</ul>
</nav>
</div>
</header>
<main>
<section class="top">
<div class="container">
<div class="left">
<h1>
<div class="text-wrapper">
未来のテクノロジーを、<br class="off-mobile">
今日実現する。
</div>
</h1>
<p class="sub-text">
TechForwardは、スタートアップ企業の成長を支援するパートナーです。<br>
革新的なITソリューションと専門的なコンサルティングで、<br class="off-mobile">
あなたのビジネスを次のレベルへと導きます。<br>
信頼できるテクノロジーと共に、新しい可能性を切り拓きましょう。
</p>
</div>
<div class="image-wrapper small">
<img src="https://images.pexels.com/photos/256381/pexels-photo-256381.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
<div class="image-wrapper middle">
<img src="https://images.pexels.com/photos/2280547/pexels-photo-2280547.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
<div class="image-wrapper large">
<img src="https://images.pexels.com/photos/546819/pexels-photo-546819.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
</div>
</section>
<section class="greeting">
<div class="container flex">
<div class="left headline">
<span class="sub-title">このサンプルについて</span>
<h1>THIS IS...</h1>
<p>
こちらはZEROSTARTのサンプルページです。<br>
やや深い青を基調としたBtoB向けのデザインイメージとなっています。<br>
青色は「爽やか」「誠実」「論理的」「清潔」「信頼性」といったイメージがあり、<bR>
ビジネスコーポレートサイトにも幅広く使用されています。<br>
<br>
レイアウトも全体的にゆとりのあるデザインにしているため、<br>
汎用性も高く幅広い層の閲覧者に抵抗感なく閲覧して頂けます。<br>
※掲載している内容は実在する団体・企業ではありません。
</p>
</div>
<div class="right headline">
<div class="image-wrapper">
<img src="https://images.pexels.com/photos/1105379/pexels-photo-1105379.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
</div>
</div>
</section>
<section class="about">
<div class="container flex">
<div class="left headline">
<div class="image-wrapper">
<img src="https://images.pexels.com/photos/13554941/pexels-photo-13554941.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
</div>
<div class="right headline">
<span class="sub-title">私たちについて</span>
<h2>About</h2>
<h3>
「未来のテクノロジーを今日実現する」をミッションに、<br class="off-mobile">
スタートアップ企業の成長を支援します。
</h3>
<p>
TechForwardは、2020年に設立されたスタートアップ企業向けの「スタートアップ支援」専門会社です。私たちのミッションは、「未来のテクノロジーを今日実現する」ことです。革新的な「テクノロジーソリューション」を通じて、企業の「デジタル変革(DX)」をサポートし、持続可能な成長を実現します。
私たちは、ビジネスコンサルティング、技術サポート、資金調達支援など、多岐にわたるサービスを提供しています。特に、「クラウドサービス」、「アプリケーション開発」、「サイバーセキュリティ」において豊富な実績を持ち、スタートアップ企業のニーズに応える高品質なソリューションを提供しています。
</p>
<div class="wrapper">
<div class="view-more">
<a href="#">会社概要へ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff"
fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
</div>
</section>
<section class="service">
<div class="container flex">
<div class="left headline">
<span class="sub-title">サービス</span>
<h2>SERVICE</h2>
<p>
私たちは、ビジネスコンサルティング、技術サポート、資金調達支援など、多岐にわたるサービスを提供しています。特に、「クラウドサービス」、「アプリケーション開発」、「サイバーセキュリティ」において豊富な実績を持ち、スタートアップ企業のニーズに応える高品質なソリューションを提供しています。
</p>
<div class="wrapper">
<div class="view-more">
<a href="#">サービス内容へ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff"
fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
<div class="middle headline">
<div class="content-head">
<span>
01
</span>
<div class="icon-wrapper">
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-heart-handshake"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1" stroke="#ffffff" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path
d="M19.5 12.572l-7.5 7.428l-7.5 -7.428a5 5 0 1 1 7.5 -6.566a5 5 0 1 1 7.5 6.572" />
<path
d="M12 6l-3.293 3.293a1 1 0 0 0 0 1.414l.543 .543c.69 .69 1.81 .69 2.5 0l1 -1a3.182 3.182 0 0 1 4.5 0l2.25 2.25" />
<path d="M12.5 15.5l2 2" />
<path d="M15 13l2 2" />
</svg>
</div>
</div>
<h3>スタートアップ支援サービス</h2>
<p>
TechForwardの「スタートアップ支援サービス」は、企業の初期段階から成長段階までを一貫してサポートします。市場分析や競合調査を通じて最適な「ビジネスコンサルティング」を提供し、革新的な技術で課題を解決する「技術サポート」を行います。また、適切な資金調達戦略を策定し、スタートアップ企業が必要な資金を効率的に調達できるように支援します。
</p>
</div>
<div class="right headline">
<div class="content-head">
<span>02</span>
<div class="icon-wrapper">
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-code" width="44"
height="44" viewBox="0 0 24 24" stroke-width="1" stroke="#ffffff" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M7 8l-4 4l4 4" />
<path d="M17 8l4 4l-4 4" />
<path d="M14 4l-4 16" />
</svg>
</div>
</div>
<h3>テクノロジーソリューション</h2>
<p>
私たちの「テクノロジーソリューション」は、企業の成長を加速させるために設計されています。「クラウドサービス」では、AWSやGoogle
Cloudなどの主要プラットフォームを活用し、効率的なシステム運用を実現します。「アプリケーション開発」では、ユーザーフレンドリーなデザインと高性能なバックエンドを両立させたアプリを提供します。また、「サイバーセキュリティ」対策では、企業のデジタル資産を守るための包括的なソリューションを提供し、安全なビジネス環境を構築します。
</p>
</div>
</div>
</section>
<section class="works">
<div class="container headline">
<span class="sub-title">業務実績</span>
<h2>WORKS</h2>
<div class="post-list">
<div class="post">
<div class="eye-catch">
<img src="https://images.pexels.com/photos/1181360/pexels-photo-1181360.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
<div class="post-body">
<p class="post-title">
導入事例:テスト工程の外注により、開発スピードと品質の向上を実現
</p>
<div class="post-info">
<span class="post-date">2024.06.03</span>
<span class="post-category">カテゴリー</span>
<span class="post-category">カテゴリー</span>
</div>
</div>
<div class="post-foot">
<span>
記事を読む
</span>
</div>
</div>
<div class="post">
<div class="eye-catch">
<img src="https://images.pexels.com/photos/256381/pexels-photo-256381.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
<div class="post-body">
<p class="post-title">
導入事例:テスト工程の外注により、開発スピードと品質の向上を実現
</p>
<div class="post-info">
<span class="post-date">2024.06.03</span>
<span class="post-category">カテゴリー</span>
<span class="post-category">カテゴリー</span>
</div>
</div>
<div class="post-foot">
<span>
記事を読む
</span>
</div>
</div>
<div class="post">
<div class="eye-catch">
<img src="https://images.pexels.com/photos/265125/pexels-photo-265125.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
<div class="post-body">
<p class="post-title">
導入事例:テスト工程の外注により、開発スピードと品質の向上を実現
</p>
<div class="post-info">
<span class="post-date">2024.06.03</span>
<span class="post-category">カテゴリー</span>
<span class="post-category">カテゴリー</span>
</div>
</div>
<div class="post-foot">
<span>
記事を読む
</span>
</div>
</div>
<div class="post">
<div class="eye-catch">
<img src="https://images.pexels.com/photos/396303/pexels-photo-396303.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="">
</div>
<div class="post-body">
<p class="post-title">
導入事例:テスト工程の外注により、開発スピードと品質の向上を実現
</p>
<div class="post-info">
<span class="post-date">2024.06.03</span>
<span class="post-category">カテゴリー</span>
<span class="post-category">カテゴリー</span>
</div>
</div>
<div class="post-foot">
<span>
記事を読む
</span>
</div>
</div>
</div>
<div class="wrapper">
<div class="view-more">
<a href="#">記事一覧へ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
</section>
<section class="news">
<div class="container headline">
<span class="sub-title">お知らせ</span>
<h2>News</h2>
<div class="post-list">
<div class="post">
<div class="post-info">
<span>2024.06.04</span>
</div>
<p class="post-title">
【6月】営業時間変更についてのお知らせ
</p>
</div>
<div class="post">
<div class="post-info">
<span>2024.06.04</span>
</div>
<p class="post-title">
夏季休暇のお知らせ
</p>
</div>
<div class="post">
<div class="post-info">
<span>2024.06.04</span>
</div>
<p class="post-title">
GW休暇のお知らせ
</p>
</div>
<div class="post">
<div class="post-info">
<span>2024.06.04</span>
</div>
<p class="post-title">
WEBサイトをリニューアルしました。
</p>
</div>
</div>
<div class="wrapper">
<div class="view-more">
<a href="#">お知らせ一覧へ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
</section>
</main>
<footer class="contact">
<div class="container flex">
<div class="left">
<p class="company-name">TechForward</p>
<a class="service-name" href="">ZEROSTART ホームページ作成</a>
<ul>
<a href="">
事業内容
</a>
<a href="">
業務実績
</a>
<a href="">
会社概要
</a>
<a href="">
お知らせ
</a>
<a href="">
お問合せ
</a>
</ul>
</div>
<div class="right">
<span class="sub-title">お問合せ</span>
<h2>CONTACT</h2>
<p>
ご質問、ご相談、サービスの詳細についてのお問い合わせなど、どんなことでもお気軽にご連絡ください。専門のスタッフが迅速に対応いたします。
</p>
<div class="wrapper">
<div class="view-more">
<a href="#">お問合せ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff"
fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
</div>
</footer>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script>
<script src="https://unpkg.com/scrollreveal"></script>
<script src="./index.js"></script>
</body>
</html>headタグ内:今回はGoogleFontsを使用するため、GoogleFontsの読み込みを行う記述を入れています。
gsap.min.js:画面の初期読み込み時のアニメーションにて使用しています。
scrollreveal:画面をスクロールした時にテキストや画像などがフェードインするアニメーションをお手軽に実装出来るライブラリです。
index.js
document.addEventListener("DOMContentLoaded", function () {
ScrollReveal().reveal('.headline', { delay: 500 });
gsap.timeline()
// 1. .text-wrapperクラスが付与された要素のtranslateYを0%に変更
.to(".text-wrapper", {
duration: 1,
y: "0%",
opacity: 1,
ease: "power3.out"
})
.to("p.sub-text", {
duration: 0.5,
opacity: 1,
ease: "power1.inOut"
})
.to(".middle", {
duration: 0.5,
opacity: 1,
ease: "power1.inOut"
})
.to(".large", {
duration: 0.5,
opacity: 1,
ease: "power1.inOut"
})
.to(".small", {
duration: 0.5,
opacity: 1,
ease: "power1.inOut"
})
.to("header", {
duration: 0.5,
y: "0",
opacity: 1,
ease: "power2.out"
});
});このJavaScriptでは先程読み込んだscrollreveal.jsの初期設定と、gsap.min.jsを使用したアニメーションの細かな設定を行っています。
style.css
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
color: #333;
font-size: calc(12px + 0.21vw);
font-family: "Oswald", "Noto Sans JP", sans-serif;
}
.container {
width: 100%;
padding: 0 10vw;
}
header {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 9;
border-bottom: 1px solid #eaeaea;
-webkit-transform: translateY(-100%);
transform: translateY(-100%);
}
header .container {
background-color: #fff;
padding-top: 10px;
padding-bottom: 10px;
}
header .container nav {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
width: 100%;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
header .container nav .logo {
font-size: 24px;
font-weight: 400;
color: #005bac;
}
header .container nav ul {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
@media (max-width: 750px) {
header .container nav ul {
display: none;
}
}
header .container nav ul a {
text-decoration: none;
font-weight: 600;
font-size: 14px;
padding: 1em 2em;
}
@media (max-width: 500px) {
main .off-mobile {
display: none;
}
}
main section {
padding: 10vw 0;
}
main section .flex {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
main section .container {
position: relative;
}
main section .container h1,
main section .container h2 {
font-size: calc(24px + 3vw);
font-weight: 300;
margin-bottom: 2.5vw;
}
main section .container span.sub-title {
position: relative;
color: #005bac;
font-weight: 500;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
main section .container span.sub-title::before {
content: '';
display: block;
height: 1px;
width: 75px;
margin-right: 20px;
background-color: #005bac;
}
main section .container p {
line-height: 2;
}
main section .container .wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-top: 50px;
margin-bottom: 50px;
}
main section .container .wrapper::before {
content: '';
display: block;
height: 1px;
width: 100%;
background-color: #005bac;
margin-right: 20px;
}
main section .container .wrapper .view-more {
position: relative;
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
background-color: #fff;
padding: 0.5em 1.5em;
border: 1px solid #005bac;
-webkit-transition: .5s;
transition: .5s;
}
main section .container .wrapper .view-more a {
color: #005bac;
font-weight: 400;
text-decoration: none;
text-wrap: nowrap;
-webkit-transition: .5s;
transition: .5s;
}
main section .container .wrapper .view-more svg {
margin-left: 20px;
height: 30px;
width: 30px;
stroke: #005bac !important;
stroke-width: 1px !important;
-webkit-transition: .5s;
transition: .5s;
}
main section .container .wrapper .view-more:hover {
background-color: #005bac;
}
main section .container .wrapper .view-more:hover a {
color: #fff;
}
main section .container .wrapper .view-more:hover svg {
stroke: #fff !important;
}
main section.top {
padding-top: 100px;
min-height: 100vh;
background-color: #fff;
}
@media (max-width: 750px) {
main section.top {
min-height: unset;
}
}
main section.top .container {
position: relative;
}
main section.top .container .left {
position: relative;
padding: 4em;
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
border-radius: 15px;
-webkit-transform: translateY(15vh);
transform: translateY(15vh);
z-index: 5;
mix-blend-mode: difference;
}
@media (max-width: 750px) {
main section.top .container .left {
padding: 0px;
-webkit-transform: unset;
transform: unset;
width: 100%;
}
}
@media (max-width: 500px) {
main section.top .container .left {
padding-top: 10vh;
padding-bottom: 10vh;
}
}
main section.top .container .left h1 {
height: -webkit-max-content;
height: -moz-max-content;
height: max-content;
overflow: hidden;
}
main section.top .container .left h1 .text-wrapper {
font-size: calc(24px + 2vw);
font-weight: 600;
color: #fff;
-webkit-transform: translateY(100%);
transform: translateY(100%);
}
main section.top .container .left p.sub-text {
color: #fff;
opacity: 0;
}
main section.top .container .small {
position: absolute;
top: 5%;
left: 55%;
-webkit-filter: blur(0.5px);
filter: blur(0.5px);
z-index: 2;
width: 35vw;
overflow: hidden;
border-radius: 20%;
border-top-left-radius: 0%;
border-bottom-right-radius: 0%;
-webkit-box-shadow: 0px 0px 10px #eaeaea;
box-shadow: 0px 0px 10px #eaeaea;
opacity: 0;
}
main section.top .container .small img {
height: 100%;
width: 100%;
-o-object-fit: cover;
object-fit: cover;
}
@media (max-width: 500px) {
main section.top .container .small {
top: 40%;
left: 45%;
width: 50vw;
}
}
main section.top .container .middle {
position: absolute;
top: 0;
left: 10%;
-webkit-filter: blur(2px);
filter: blur(2px);
z-index: 1;
width: 15vw;
overflow: hidden;
border-radius: 20%;
border-top-left-radius: 0%;
border-bottom-right-radius: 0%;
-webkit-box-shadow: 0px 0px 10px #eaeaea;
box-shadow: 0px 0px 10px #eaeaea;
opacity: 0;
}
main section.top .container .middle img {
height: 100%;
width: 100%;
-o-object-fit: cover;
object-fit: cover;
}
@media (max-width: 500px) {
main section.top .container .middle {
width: 25vw;
}
}
main section.top .container .large {
position: absolute;
top: 85%;
left: 45%;
-webkit-filter: blur(1px);
filter: blur(1px);
z-index: 1;
width: 25vw;
overflow: hidden;
border-radius: 20%;
border-top-right-radius: 0%;
border-bottom-left-radius: 0%;
-webkit-box-shadow: 0px 0px 10px #eaeaea;
box-shadow: 0px 0px 10px #eaeaea;
opacity: 0;
}
main section.top .container .large img {
height: 100%;
width: 100%;
-o-object-fit: cover;
object-fit: cover;
}
@media (max-width: 500px) {
main section.top .container .large {
width: 35vw;
left: 15vw;
}
}
main section.greeting {
padding-bottom: 0px;
}
main section.greeting .container.flex {
padding-right: unset;
}
main section.greeting .container.flex .left {
width: 50%;
padding-right: 10vw;
}
@media (max-width: 750px) {
main section.greeting .container.flex .left {
width: 100%;
margin-bottom: 2.5vw;
}
}
main section.greeting .container.flex .right {
width: 50%;
}
@media (max-width: 750px) {
main section.greeting .container.flex .right {
width: 100%;
}
main section.greeting .container.flex .right .image-wrapper {
height: 200px;
}
main section.greeting .container.flex .right .image-wrapper img {
height: 200px;
-o-object-fit: cover;
object-fit: cover;
}
}
main section.greeting .container.flex .right .image-wrapper {
width: 100%;
overflow: hidden;
border-top-left-radius: 200px;
}
main section.greeting .container.flex .right .image-wrapper img {
width: 100%;
-o-object-fit: cover;
object-fit: cover;
}
main section.wokrs .container .post-list {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: start;
-ms-flex-pack: start;
justify-content: flex-start;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
main section.wokrs .container .post-list .post {
width: 24%;
border-radius: 15px;
overflow: hidden;
padding: 2em;
-webkit-box-shadow: 0px 0px 6px 0px #eaeaea;
box-shadow: 0px 0px 6px 0px #eaeaea;
margin-right: auto;
margin-bottom: 25px;
}
@media (max-width: 1400px) {
main section.wokrs .container .post-list .post {
width: 45%;
}
}
@media (max-width: 750px) {
main section.wokrs .container .post-list .post {
width: 100%;
}
}
main section.wokrs .container .post-list .post .eye-catch {
width: 100%;
aspect-ratio: 16/10;
background-color: #eaeaea;
overflow: hidden;
}
main section.wokrs .container .post-list .post .eye-catch img {
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
}
main section.wokrs .container .post-list .post .post-body p.post-title {
padding: 20px 0px;
font-weight: 600;
border-bottom: 1px solid #eaeaea;
min-height: 105px;
}
main section.wokrs .container .post-list .post .post-body .post-info {
padding-top: 20px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
main section.wokrs .container .post-list .post .post-body .post-info span.post-date {
color: #005bac;
font-weight: 500;
}
main section.wokrs .container .post-list .post .post-body .post-info span.post-category {
display: block;
font-size: 12px;
font-weight: 500;
background-color: #eaeaea;
padding: 5px;
margin: 0px 5px;
}
main section.wokrs .container .post-list .post .post-foot {
padding-top: 20px;
}
main section.wokrs .container .post-list .post .post-foot span {
display: block;
font-size: 14px;
font-weight: 600;
color: #fff;
background-color: #005bac;
border-radius: 50px;
padding: 12px;
height: -webkit-max-content;
height: -moz-max-content;
height: max-content;
width: 100%;
margin: auto;
text-align: center;
}
main section.about .container.flex {
-webkit-box-align: stretch;
-ms-flex-align: stretch;
align-items: stretch;
}
main section.about .container.flex .left {
width: 30%;
height: 100%;
}
@media (max-width: 750px) {
main section.about .container.flex .left {
width: 100%;
}
}
main section.about .container.flex .left .image-wrapper {
width: 100%;
height: 100%;
overflow: hidden;
border-top-right-radius: 200px;
}
main section.about .container.flex .left .image-wrapper img {
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
}
main section.about .container.flex .right {
width: 70%;
padding: 0 5vw;
-webkit-box-shadow: 20px 15px 5px #eaeaea;
box-shadow: 20px 15px 5px #eaeaea;
}
@media (max-width: 750px) {
main section.about .container.flex .right {
width: 100%;
background-color: #fff;
padding-top: 2em;
}
}
@media (max-width: 500px) {
main section.about .container.flex .right {
padding-left: 0;
padding-right: 0;
-webkit-box-shadow: unset;
box-shadow: unset;
}
}
main section.about .container.flex .right h3 {
font-size: calc(24px + 0.4vw);
margin-bottom: 2.5vw;
}
main section.service {
background-color: #f9f8ff;
}
main section.service .container.flex .left,
main section.service .container.flex .right,
main section.service .container.flex .middle {
width: 33.33%;
padding: 2em;
border-right: 1px solid #eaeaea;
}
@media (max-width: 500px) {
main section.service .container.flex .left,
main section.service .container.flex .right,
main section.service .container.flex .middle {
padding-left: 0;
padding-right: 0;
}
}
@media (max-width: 1400px) {
main section.service .container.flex .left {
width: 100%;
border-right-width: 0px;
}
}
@media (max-width: 1400px) {
main section.service .container.flex .middle,
main section.service .container.flex .right {
width: 50%;
}
}
@media (max-width: 750px) {
main section.service .container.flex .middle,
main section.service .container.flex .right {
width: 100%;
border-right-width: 0px;
border-bottom: 1px solid #eaeaea;
}
}
main section.service .container.flex .middle .content-head,
main section.service .container.flex .right .content-head {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-bottom: 5vw;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
main section.service .container.flex .middle .content-head span,
main section.service .container.flex .right .content-head span {
font-size: calc(24px + 4vw);
font-weight: 300;
color: #005bac;
}
main section.service .container.flex .middle .content-head .icon-wrapper,
main section.service .container.flex .right .content-head .icon-wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
border: 1px solid #fff;
border-radius: 50%;
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
height: -webkit-max-content;
height: -moz-max-content;
height: max-content;
min-height: 100px;
min-width: 100px;
border-color: #005bac;
}
@media (max-width: 500px) {
main section.service .container.flex .middle .content-head .icon-wrapper,
main section.service .container.flex .right .content-head .icon-wrapper {
min-height: 75px;
min-width: 75px;
}
}
main section.service .container.flex .middle .content-head .icon-wrapper .icon,
main section.service .container.flex .right .content-head .icon-wrapper .icon {
height: 50px;
width: 50px;
stroke: #005bac !important;
}
main section.service .container.flex .middle h3,
main section.service .container.flex .right h3 {
font-size: calc(22px + 0.4vw);
margin: 25px 0px;
}
@media (max-width: 500px) {
main section.service .container.flex .middle h3,
main section.service .container.flex .right h3 {
font-size: calc(22px + 0.2vw);
}
}
main section.service .container.flex .middle ul,
main section.service .container.flex .right ul {
padding-left: 2em;
}
main section.service .container.flex .middle ul li,
main section.service .container.flex .right ul li {
list-style: none;
}
main section.news {
padding: 5vw 0;
}
main section.news .container .post-list {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
padding-bottom: 2.5vw;
}
main section.news .container .post-list .post {
position: relative;
width: 45%;
border-bottom: 1px solid #eaeaea;
padding: 2em;
}
@media (max-width: 750px) {
main section.news .container .post-list .post {
width: 100%;
}
}
main section.news .container .post-list .post .post-info span {
color: #005bac;
}
footer.contact {
padding: 10vw 0;
background-color: #f9f8ff;
}
footer.contact .flex {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
footer.contact .container {
position: relative;
}
footer.contact .container h1,
footer.contact .container h2 {
font-size: calc(24px + 3vw);
font-weight: 300;
margin-bottom: 2.5vw;
}
footer.contact .container span.sub-title {
position: relative;
color: #005bac;
font-weight: 500;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
footer.contact .container span.sub-title::before {
content: '';
display: block;
height: 1px;
width: 75px;
margin-right: 20px;
background-color: #005bac;
}
footer.contact .container p {
line-height: 2;
}
footer.contact .container .wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-top: 50px;
margin-bottom: 50px;
}
footer.contact .container .wrapper::before {
content: '';
display: block;
height: 1px;
width: 100%;
background-color: #005bac;
margin-right: 20px;
}
footer.contact .container .wrapper .view-more {
position: relative;
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
background-color: #fff;
padding: 0.5em 1.5em;
border: 1px solid #005bac;
-webkit-transition: .5s;
transition: .5s;
}
footer.contact .container .wrapper .view-more a {
color: #005bac;
font-weight: 400;
text-decoration: none;
text-wrap: nowrap;
-webkit-transition: .5s;
transition: .5s;
}
footer.contact .container .wrapper .view-more svg {
margin-left: 20px;
height: 30px;
width: 30px;
stroke: #005bac !important;
stroke-width: 1px !important;
-webkit-transition: .5s;
transition: .5s;
}
footer.contact .container .wrapper .view-more:hover {
background-color: #005bac;
}
footer.contact .container .wrapper .view-more:hover a {
color: #fff;
}
footer.contact .container .wrapper .view-more:hover svg {
stroke: #fff !important;
}
@media (max-width: 750px) {
footer.contact .container.flex {
-webkit-box-orient: vertical;
-webkit-box-direction: reverse;
-ms-flex-direction: column-reverse;
flex-direction: column-reverse;
}
}
footer.contact .container.flex .left {
width: 50%;
}
@media (max-width: 750px) {
footer.contact .container.flex .left {
width: 100%;
margin-bottom: 5vw;
}
}
footer.contact .container.flex .left .company-name {
font-size: calc(24px + 2vw);
line-height: 2;
color: #005bac;
}
footer.contact .container.flex .left .service-name {
font-size: calc(16px + 0.2vw);
text-decoration: none;
}
footer.contact .container.flex .left ul {
margin-top: 2.5vw;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
footer.contact .container.flex .left ul a {
width: 33.33%;
display: block;
text-decoration: none;
padding: 1em 0;
margin: 10px;
border-bottom: 1px solid #eaeaea;
font-weight: 600;
}
footer.contact .container.flex .right {
width: 50%;
margin-bottom: 5vw;
}
@media (max-width: 750px) {
footer.contact .container.flex .right {
width: 100%;
}
}
/*# sourceMappingURL=style.css.map */レスポンシブ対応も行っているのでそのままコピペしてオッケーです。それぞれのプロパティの解説は今回は割愛します。
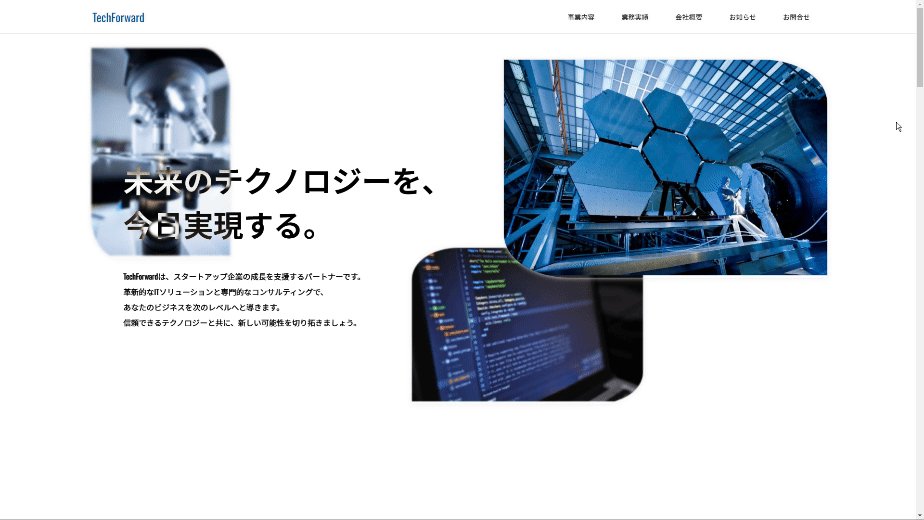
作った画面を確認してみる
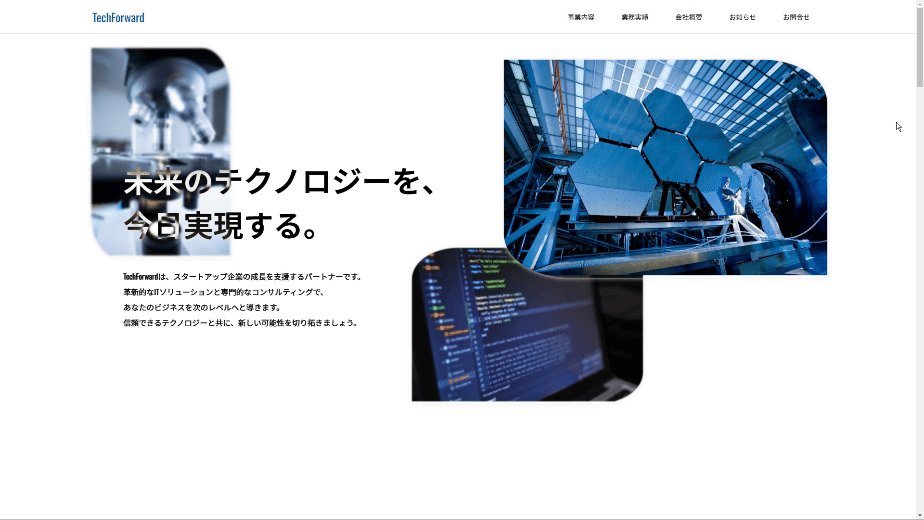
ファイルの作成が完了したら早速作成した画面を見ていきましょう!
まずindex.htmlをお使いのブラウザで開いていきます。

表示した時にこのようにアニメーションが適用され画面が正常に表示されていたら完成です!

まとめ
今回はWordPressでオリジナルテーマを作成するために必要な「画面モック」についての作成を紹介しました。手間や労力は掛かりますが、コードベースで自分で作成していくと達成感や愛着が湧いたり、オリジナリティをかなり出しやすくなるのでとてもオススメです。今回は自作の方法を紹介しましたが、オリジナルテーマの作成はプロに相談・依頼することも可能です。ZeroStartでは初期費用0円からホームページを作成しております。無料でご相談いただけますのでお気軽にご相談ください!







