
今回はホームページ作成では欠かせないお問い合わせページの作成方法について紹介していきます。WordPressではプラグインを使用することで簡単にお問い合わせフォームを設置することが出来るので、是非活用していきましょう。
目次
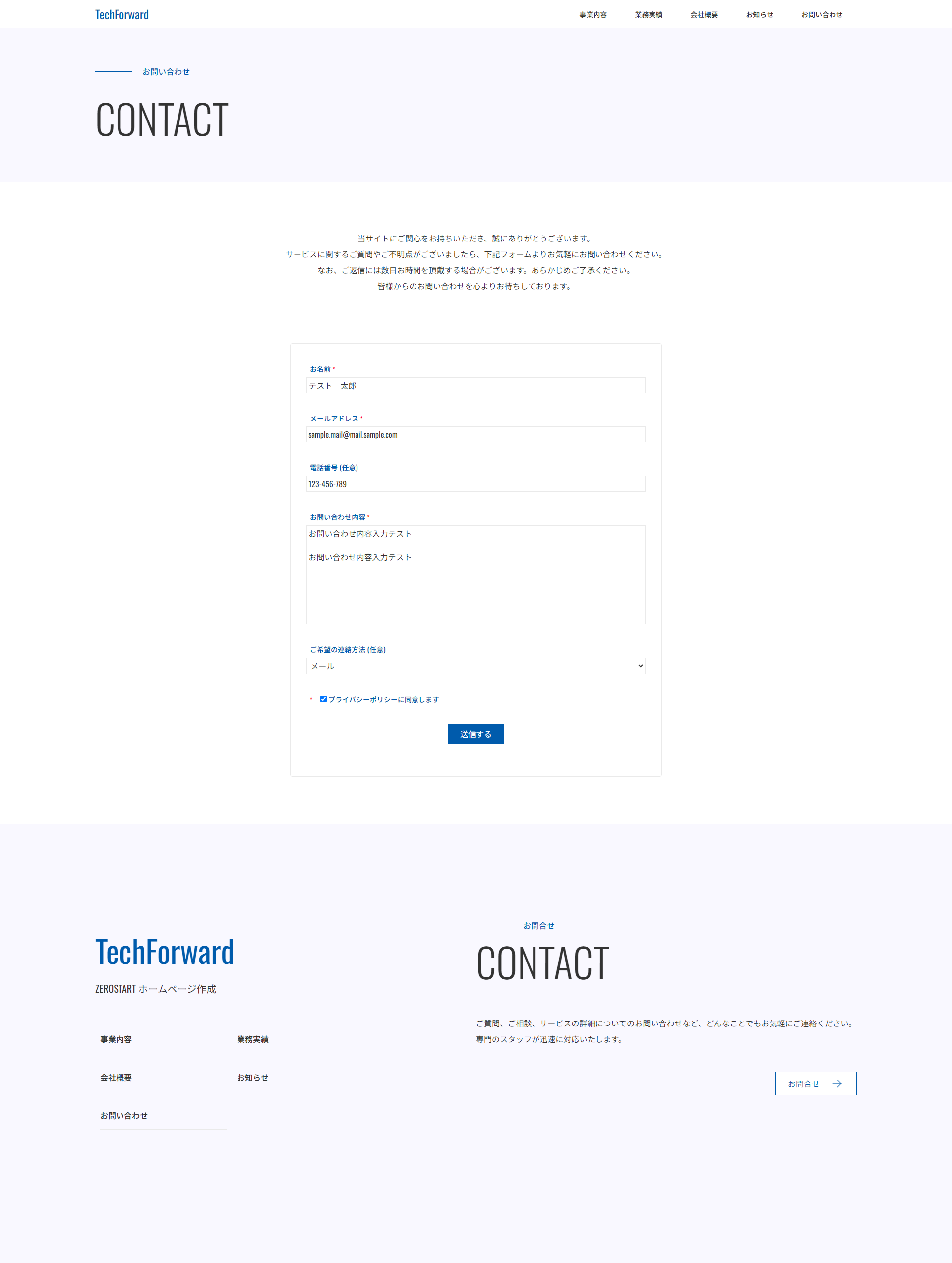
今回つくるもの
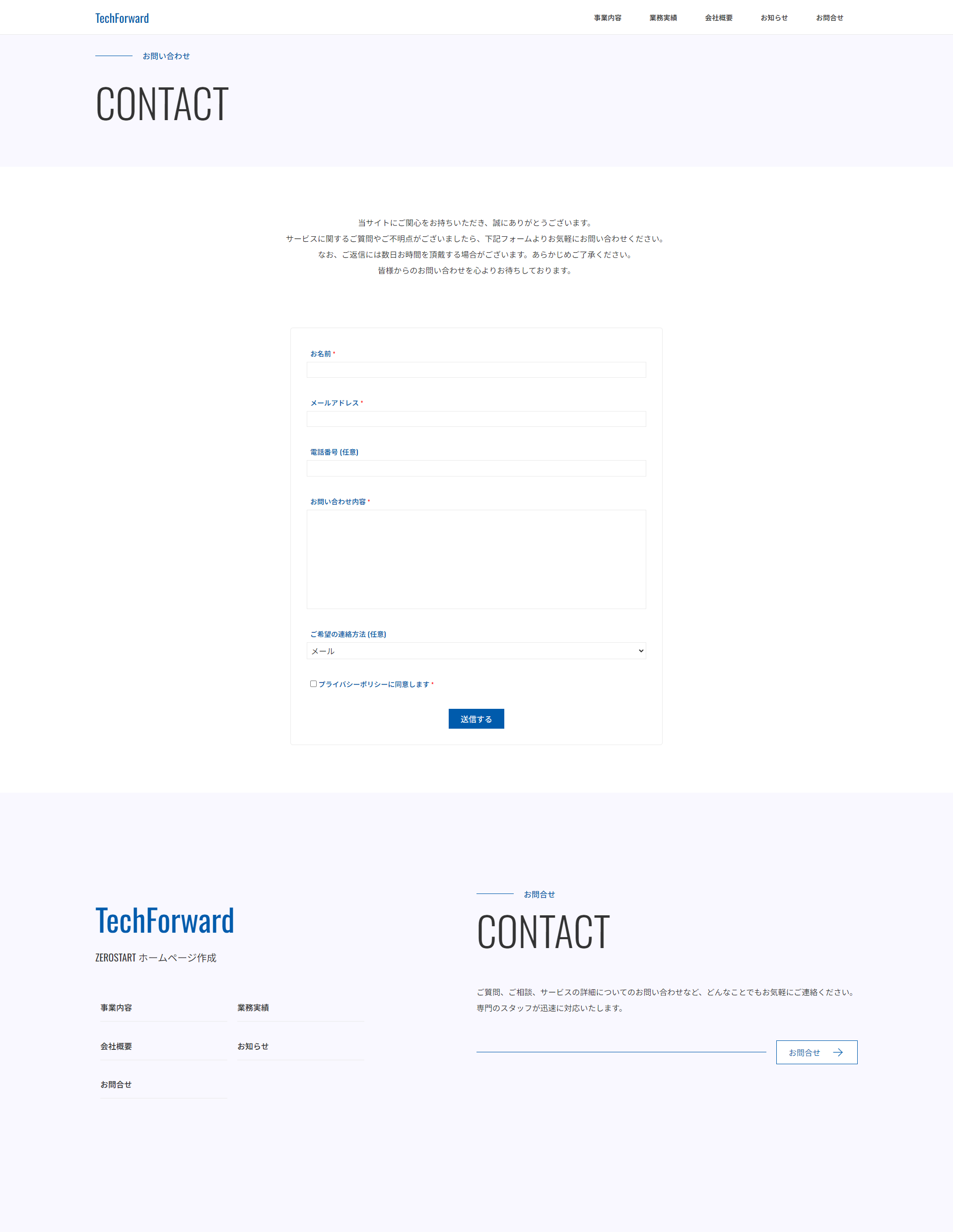
今回はシンプルなお問い合わせページを作成していきます。

環境・前提条件
作業環境のOS
WindowsOSを使用します
作業ツール・前提条件
- VSCodeのインストール
- Local by FlywheelにてWordPress作成済み
- オリジナルテーマの作成済み
- 固定ページの作成済み
環境が整っていない方はこちらの記事も併せてご確認ください!
ContactForm7とは?

Contact Form 7(コンタクトフォーム7)は、WordPressで使える非常に人気の高いお問い合わせフォーム作成プラグインです。初心者でも簡単に使えるため、WordPressのサイトでよく利用されています。
Contact Form 7の特徴とメリット
- 簡単にお問い合わせフォームを作成できる
- プログラミングの知識がなくても、フォームを簡単に作成してウェブサイトに設置できます。例えば、名前、メールアドレス、メッセージなどのフィールドがあるシンプルなお問い合わせフォームを数分で作成できます。
- ショートコードで簡単に表示
- 作成したフォームは「ショートコード」と呼ばれる短いコードをコピーして、好きなページや投稿に貼り付けるだけで表示できます。HTMLやCSSの専門知識がなくても問題ありません。
- カスタマイズ可能
- 必要に応じて、フォームに追加フィールドを自由に追加できます。例えば、チェックボックスやドロップダウンメニューなど、サイトに合わせてさまざまな形式のフォームを作れます。
- 無料で利用可能
- Contact Form 7は無料で提供されており、基本的な機能はすべて無料版で利用できます。有料の追加機能もありますが、通常は無料版だけで十分な機能を持っています。
- スパム対策機能
- CAPTCHA(画像認証)やAkismetプラグインを使って、スパムメールからサイトを保護する機能も簡単に導入できます。
WordPressで作成されたホームページのお問い合わせ画面は殆どContactForm7が使用されています。
画面モックを作成する
まずはお問い合わせ画面の画面モックを作成していきましょう。
ContactForm7でお問い合わせフォームを設置する前に、どんなデザインのフォームを作成するかをここで考えていきます。
page-contact.html
VSCodeでbusiness_sampleフォルダ内にpage-contact.htmlを作成し、以下のコードを記述しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&family=Oswald:wght@200..700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="./style.css">
<title>ZeroStart サンプルサイト</title>
</head>
<body>
<header>
<div class="container">
<nav>
<div class="logo">
TechForward
</div>
<ul>
<a href="">
事業内容
</a>
<a href="">
業務実績
</a>
<a href="">
会社概要
</a>
<a href="">
お知らせ
</a>
<a href="">
お問合せ
</a>
</ul>
</nav>
</div>
</header>
<!--page-contact.php化するコンテンツ-->
<main class="page contact">
<div class="page-header">
<div class="container">
<span class="sub-title">お問い合わせ</span>
<h1>CONTACT</h1>
</div>
</div>
<div class="page-content">
<p>当サイトにご関心をお持ちいただき、誠にありがとうございます。</p>
<p>サービスに関するご質問やご不明点がございましたら、下記フォームよりお気軽にお問い合わせください。</p>
<p>
なお、ご返信には数日お時間を頂戴する場合がございます。あらかじめご了承ください。
</p>
<p>
皆様からのお問い合わせを心よりお待ちしております。
</p>
<form action="">
<div class="form-line">
<label for="your-name">お名前 <span>*</span></label>
<input type="text" name="your-name" id="your-name" required />
</div>
<div class="form-line">
<label for="your-email">メールアドレス <span>*</span></label>
<input type="email" name="your-email" id="your-email" required />
</div>
<div class="form-line">
<label for="your-tel">電話番号 (任意)</label>
<input type="tel" name="your-tel" id="your-tel" />
</div>
<div class="form-line">
<label for="your-message">お問い合わせ内容 <span>*</span></label>
<textarea name="your-message" id="your-message" required></textarea>
</div>
<div class="form-line">
<label for="contact-method">ご希望の連絡方法 (任意)</label>
<select name="contact-method" id="contact-method">
<option value="email">メール</option>
<option value="phone">電話</option>
</select>
</div>
<div class="form-line">
<label>
<input type="checkbox" name="privacy-policy" id="privacy-policy" required />
プライバシーポリシーに同意します <span>*</span>
</label>
</div>
<button class="submit">
送信する
</button>
</form>
</div>
</main>
<footer class="contact">
<div class="container flex">
<div class="left">
<p class="company-name">TechForward</p>
<a class="service-name" href="">ZEROSTART ホームページ作成</a>
<ul>
<a href="">
事業内容
</a>
<a href="">
業務実績
</a>
<a href="">
会社概要
</a>
<a href="">
お知らせ
</a>
<a href="">
お問合せ
</a>
</ul>
</div>
<div class="right">
<span class="sub-title">お問合せ</span>
<h2>CONTACT</h2>
<p>
ご質問、ご相談、サービスの詳細についてのお問い合わせなど、どんなことでもお気軽にご連絡ください。専門のスタッフが迅速に対応いたします。
</p>
<div class="wrapper">
<div class="view-more">
<a href="#">お問合せ</a>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-right"
width="44" height="44" viewBox="0 0 24 24" stroke-width="1.5" stroke="#ffffff"
fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<path d="M5 12l14 0" />
<path d="M13 18l6 -6" />
<path d="M13 6l6 6" />
</svg>
</div>
</div>
</div>
</div>
</footer>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script>
<script src="https://unpkg.com/scrollreveal"></script>
<script src="./index.js"></script>
</body>
</html>style.css
続いてbusiness_sampleフォルダのstyle.cssの末尾に以下のコードを追加します。
/* main.contact settings */
main.page.contact {
min-height: 100vh;
}
main.page.contact .page-header {
padding-top: 100px;
background-color: #f9f8ff;
padding-bottom: 1px;
}
main.page.contact .container h1,
main.page.contact .container h2 {
font-size: calc(24px + 3vw);
font-weight: 300;
margin-bottom: 2.5vw;
color: #333;
}
main.page.contact .container span.sub-title {
position: relative;
color: #005bac;
font-weight: 500;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
main.page.contact .container span.sub-title::before {
content: '';
display: block;
height: 1px;
width: 75px;
margin-right: 20px;
background-color: #005bac;
}
main.page.contact .page-content {
width: 95%;
max-width: 1000px;
margin: auto;
padding: 5vw 0;
}
main.page.contact .page-content p {
line-height: 2;
width: 100%;
text-align: center;
}
main.page.contact .page-content form {
width: 100%;
max-width: 750px;
margin-top: 100px;
margin-left: auto;
margin-right: auto;
padding: 2em;
border: 1px solid #eaeaea;
border-radius: 5px;
}
main.page.contact .page-content form .form-line {
padding-bottom: 1em;
margin-bottom: 1em;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
main.page.contact .page-content form .form-line label {
display: block;
color: #005bac;
padding: .5em;
font-weight: 600;
font-size: 14px;
}
main.page.contact .page-content form .form-line label span {
font-size: 12px;
color: red;
}
main.page.contact .page-content form .form-line input,
main.page.contact .page-content form .form-line textarea,
main.page.contact .page-content form .form-line select {
display: block;
border: 1px solid #eaeaea;
padding: .2em;
width: 100%;
}
main.page.contact .page-content form .form-line input:focus,
main.page.contact .page-content form .form-line textarea:focus,
main.page.contact .page-content form .form-line select:focus {
outline: none;
border: 1px solid #005bac;
}
main.page.contact .page-content form .form-line textarea {
resize: none;
height: 200px;
}
main.page.contact .page-content form .form-line input[type="checkbox"] {
display: inline;
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
}
main.page.contact .page-content form .submit {
display: block;
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
color: #fff;
background-color: #005bac;
padding: .5em 1.5em;
margin: auto;
border: unset;
cursor: pointer;
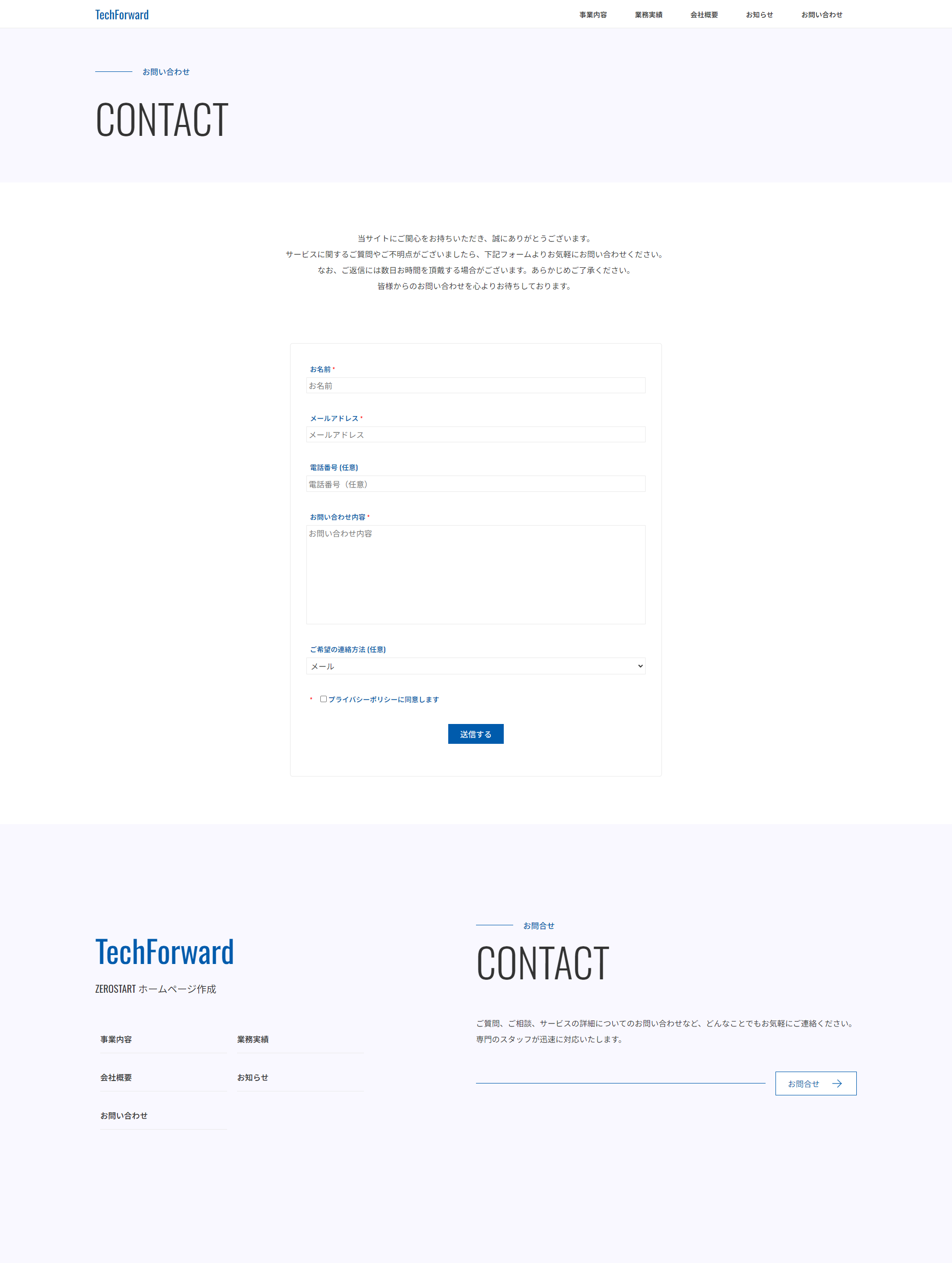
}以上のコードを作成したら、実際にブラウザで画面を開いて確認してみましょう。
本記事の冒頭でお見せした画面イメージが表示されていたらOKです。
テンプレート化を行う
画面モックを作成したら続いてテンプレート化を行っていきます。
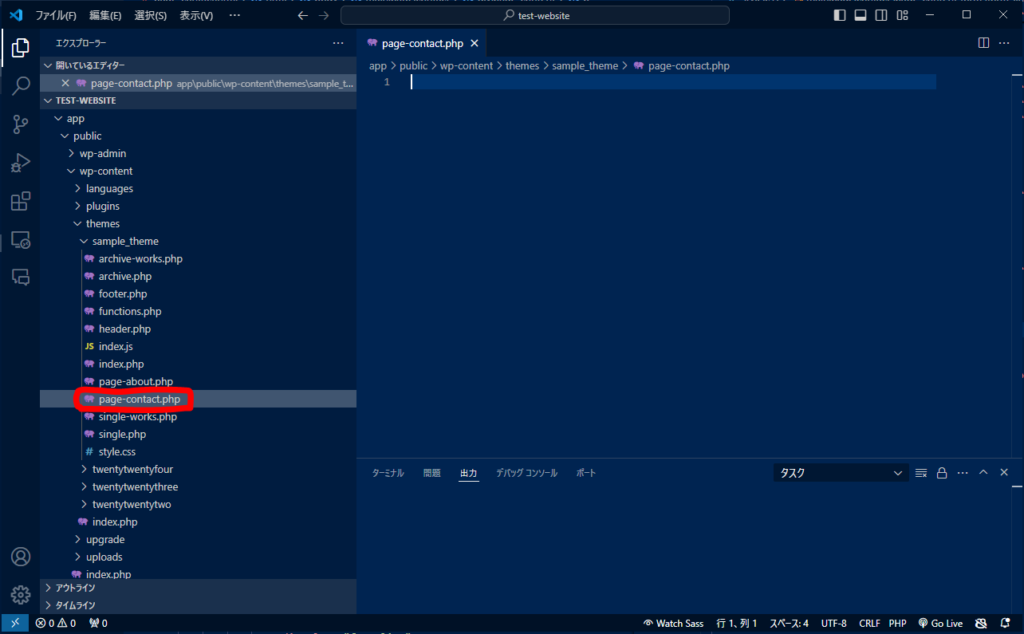
VSCodeでsample_themeフォルダを開いてpage-contact.phpを作成していきましょう。

page-contact.php
page-contact.phpには以下のコードを記述します。
<?php
/*
Template Name: Contact Page
*/
get_header(); // ヘッダーを読み込みます
?>
<main class="page contact">
<div class="page-header">
<div class="container">
<span class="sub-title">お問い合わせ</span>
<h1>CONTACT</h1>
</div>
</div>
<div class="page-content">
<!-- 固定ページの本文を表示 -->
<?php while (have_posts()) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; ?>
</div>
</main>
<?php get_footer(); // フッターを読み込みます
?>テンプレート化する際はテンプレート名の指定「Template Name: Contact Page」を忘れずに!
style.css
sample_theme内のstyle.cssには末尾に以下のコードを追記します。
/* main.contact settings */
main.page.contact {
min-height: 100vh;
}
main.page.contact .page-header {
padding-top: 100px;
background-color: #f9f8ff;
padding-bottom: 1px;
}
main.page.contact .container h1,
main.page.contact .container h2 {
font-size: calc(24px + 3vw);
font-weight: 300;
margin-bottom: 2.5vw;
color: #333;
}
main.page.contact .container span.sub-title {
position: relative;
color: #005bac;
font-weight: 500;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
main.page.contact .container span.sub-title::before {
content: '';
display: block;
height: 1px;
width: 75px;
margin-right: 20px;
background-color: #005bac;
}
main.page.contact .page-content {
width: 95%;
max-width: 1000px;
margin: auto;
padding: 5vw 0;
}
main.page.contact .page-content p {
line-height: 2;
width: 100%;
text-align: center;
}
main.page.contact .page-content form {
width: 100%;
max-width: 750px;
margin-top: 100px;
margin-left: auto;
margin-right: auto;
padding: 2em;
border: 1px solid #eaeaea;
border-radius: 5px;
}
main.page.contact .page-content form .form-line {
padding-bottom: 1em;
margin-bottom: 1em;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
main.page.contact .page-content form .form-line p {
padding: unset;
margin: unset;
line-height: unset;
text-align: unset;
}
main.page.contact .page-content form .form-line br {
display: none;
}
main.page.contact .page-content form .form-line label {
display: block;
color: #005bac;
padding: .5em;
font-weight: 600;
font-size: 14px;
}
main.page.contact .page-content form .form-line label span {
font-size: 12px;
color: red;
}
main.page.contact .page-content form .form-line label .wpcf7-list-item-label {
font-size: 14px;
color: #005bac;
font-weight: 600;
font-size: 14px;
}
main.page.contact .page-content form .form-line input,
main.page.contact .page-content form .form-line textarea,
main.page.contact .page-content form .form-line select {
display: block;
border: 1px solid #eaeaea;
padding: .2em;
width: 100%;
}
main.page.contact .page-content form .form-line input:focus,
main.page.contact .page-content form .form-line textarea:focus,
main.page.contact .page-content form .form-line select:focus {
outline: none;
border: 1px solid #005bac;
}
main.page.contact .page-content form .form-line textarea {
resize: none;
height: 200px;
}
main.page.contact .page-content form .form-line input[type="checkbox"] {
display: inline;
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
}
main.page.contact .page-content form .submit {
display: block;
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
color: #fff;
background-color: #005bac;
padding: .5em 1.5em;
margin: auto;
border: unset;
cursor: pointer;
}問い合わせフォームの設置は次章で行います。
ContactForm7をインストールする
まずはContactForm7をインストールします。
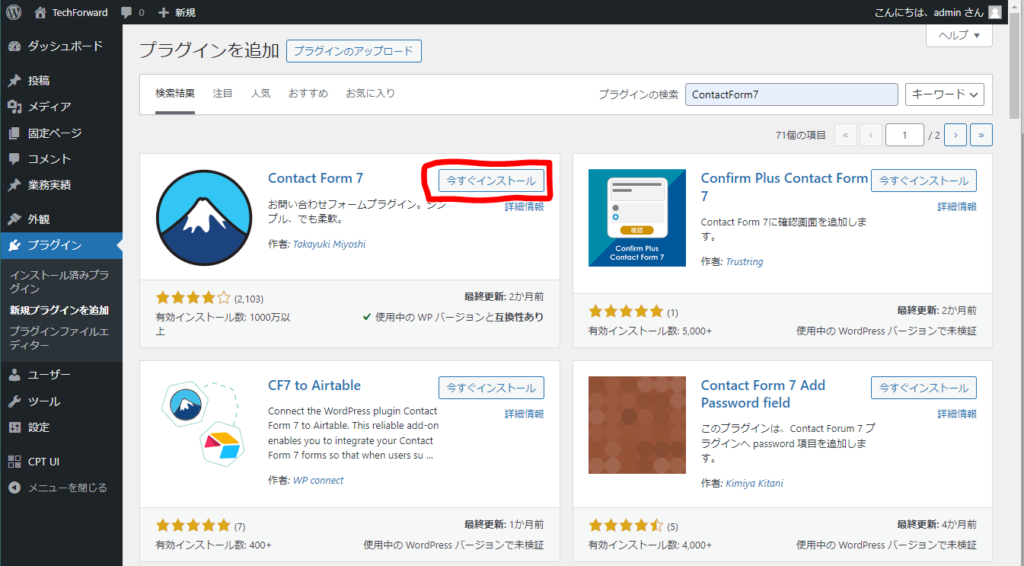
管理画面>プラグイン>[ 新規プラグインを追加 ]ボタンをクリックして、プラグイン 追加画面へいきましょう。
プラグインの検索欄に「ContactForm7」と入力するとプラグインが表示されるので、インストールして有効化まで行いましょう。

問い合わせフォームを作成する
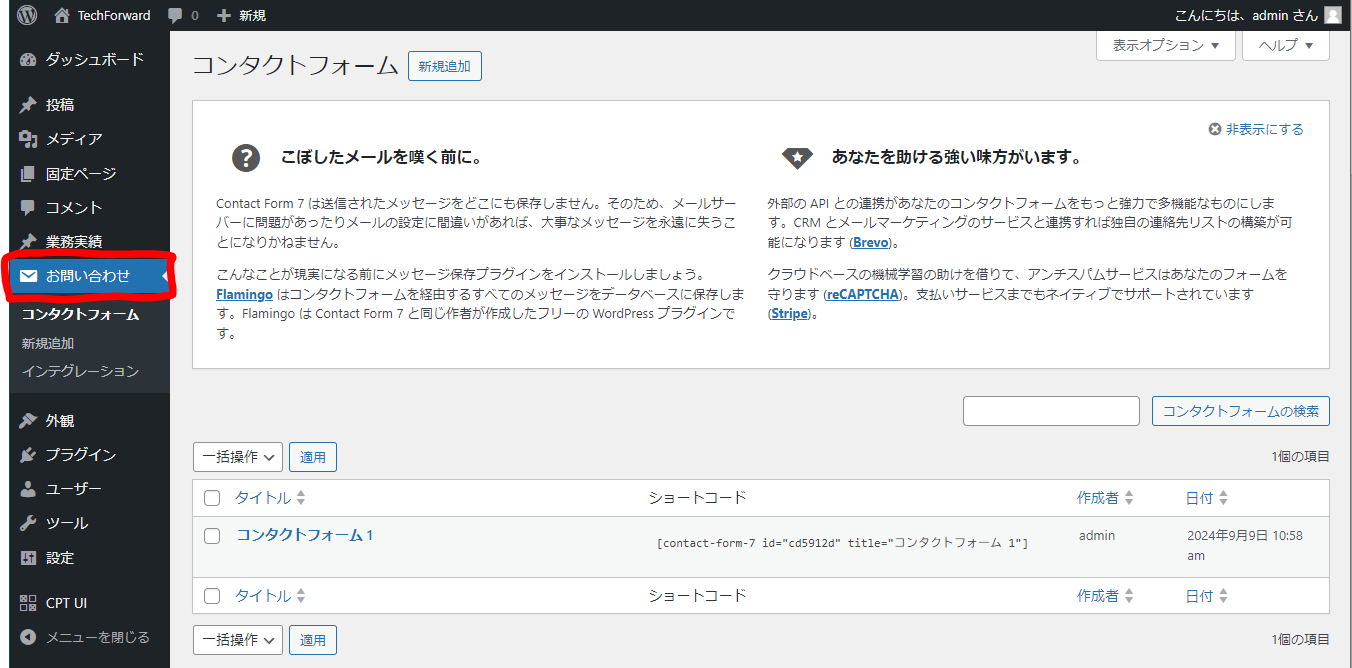
ContactForm7を有効化すると、管理画面メニューに「お問い合わせ」というメニューが新しく追加されます。

「コンタクトフォーム1」をクリックし、問い合わせフォームの作成画面に遷移します。
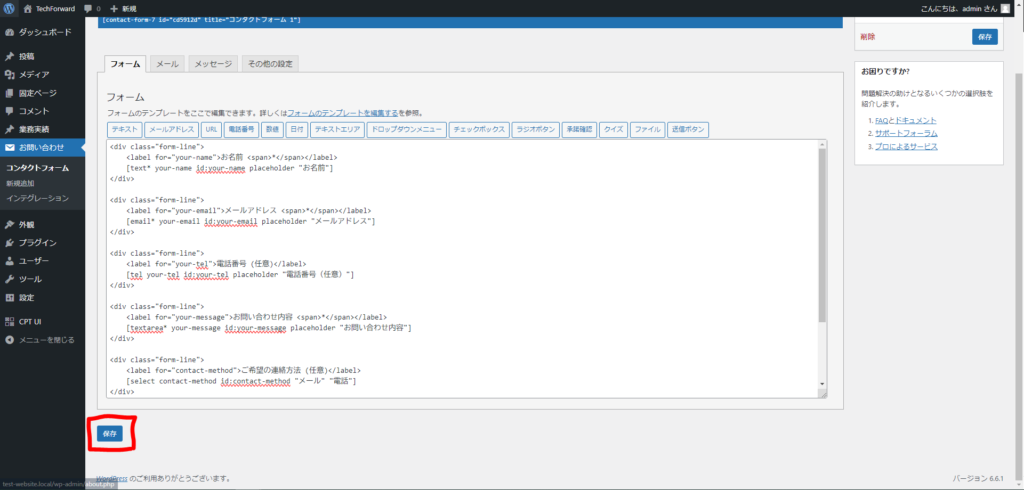
「フォーム」の中身を以下に書き換えて「保存」ボタンをクリックし内容を保存します。
<div class="form-line">
<label for="your-name">お名前 <span>*</span></label>
[text* your-name id:your-name placeholder "お名前"]
</div>
<div class="form-line">
<label for="your-email">メールアドレス <span>*</span></label>
[email* your-email id:your-email placeholder "メールアドレス"]
</div>
<div class="form-line">
<label for="your-tel">電話番号 (任意)</label>
[tel your-tel id:your-tel placeholder "電話番号(任意)"]
</div>
<div class="form-line">
<label for="your-message">お問い合わせ内容 <span>*</span></label>
[textarea* your-message id:your-message placeholder "お問い合わせ内容"]
</div>
<div class="form-line">
<label for="contact-method">ご希望の連絡方法 (任意)</label>
[select contact-method id:contact-method "メール" "電話"]
</div>
<div class="form-line">
<label>
<span>*</span>
[checkbox* checkbox-408 "プライバシーポリシーに同意します"]
</label>
</div>
[submit class:submit "送信する"]
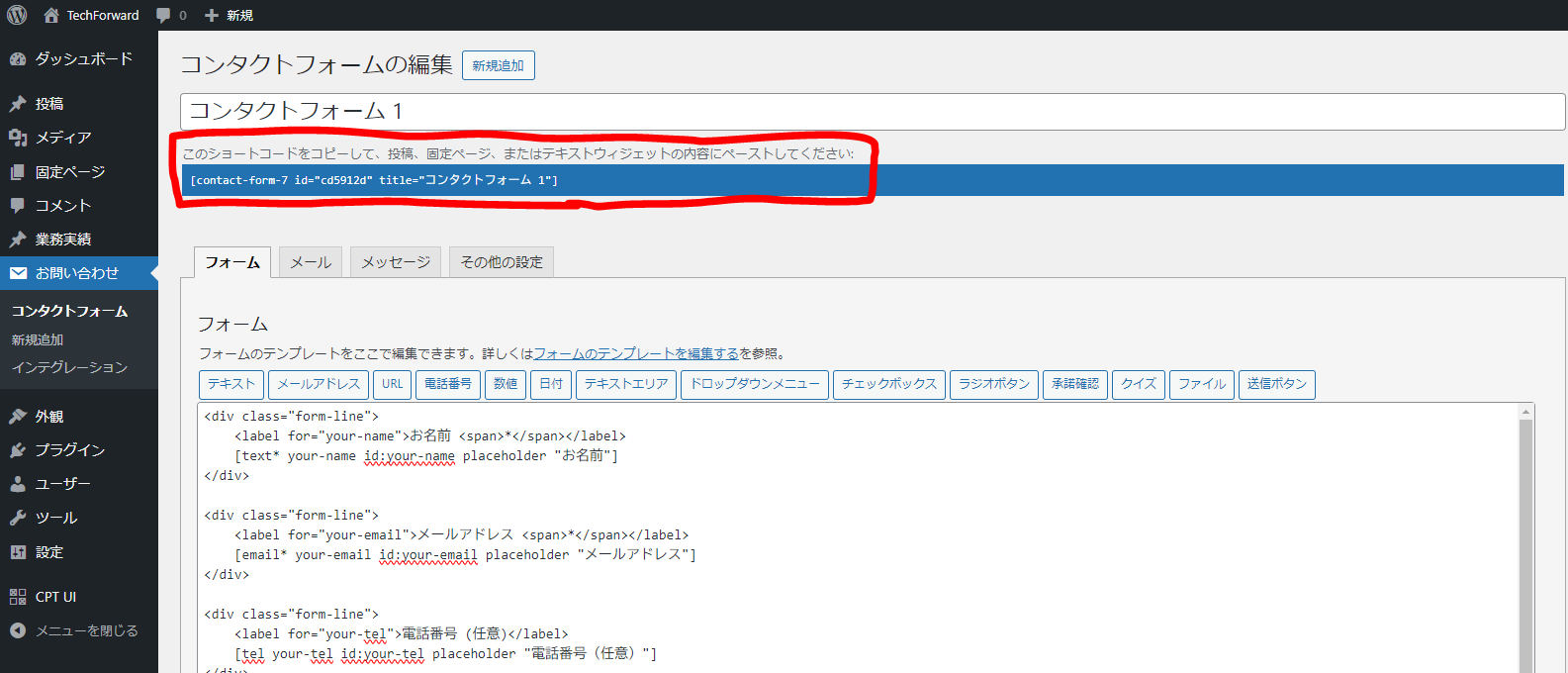
フォームを作成したら、ショートコードをコピーして固定ページで呼び出しましょう。

固定ページで問い合わせフォームを呼び出す
問い合わせフォームの作成が完了したら、お問い合わせの固定ページを作成していきます。
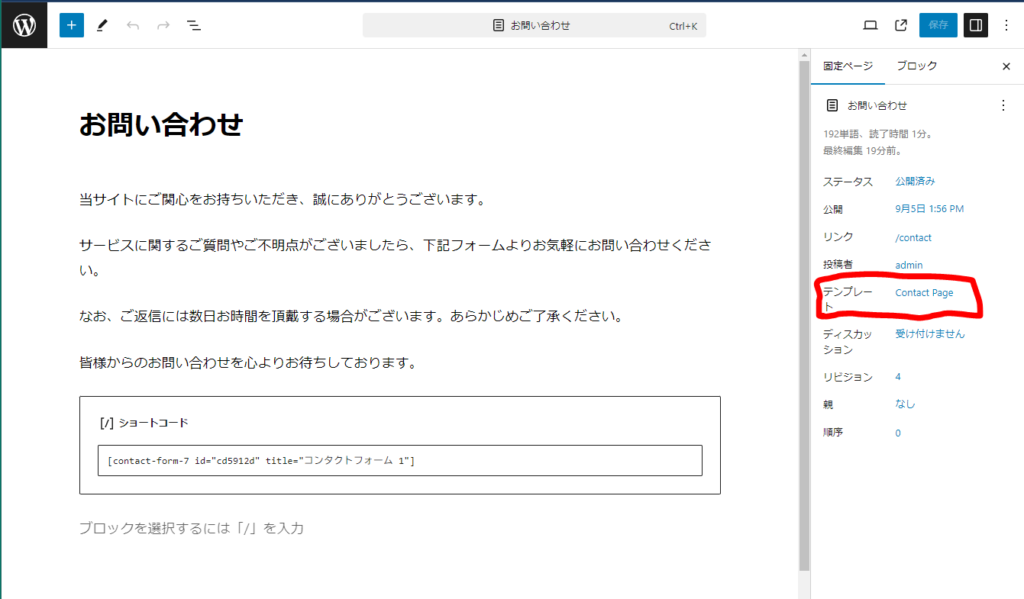
お問い合わせ誘導文章と、先程作成したフォームのショートコードを埋め込み、テンプレートを「Contact Page」に設定します。

作成が完了したら「保存」あるいは「公開」ボタンをクリックし、ページを表示してみましょう。

このような画面が表示されていたら完成です!
動作確認
お問い合わせページが表示されたら早速動作確認を行っていきます。
入力フィールドに適当なデータを入れて送信してみましょう。

送信ボタンを押した時、このようなメッセージが表示されたらContactForm7の動作確認は完了です。

メールが届かない場合
WordPress Contact Form 7 からのメールを受信できない場合は、WP Mail SMTP プラグインを試してみましょう。 このプラグインは Gmail または Workspace アカウントに直接接続し、ユーザーに代わってメールを送信してくれます。
コードを書いて開発していくプラグインではないので、簡単な画面操作などで設定が完了します。
こちらの記事が凄くわかりやすくまとめられているので、ご参考ください。
https://willstyle.co.jp/blog/4556
まとめ
今回はホームページ作成では欠かせないお問い合わせページの作成方法について紹介しました。お問い合わせページを設置することで、ホームページを訪れた人が自社のサービスについて詳しく知りたい時や依頼を行いたい時にスムーズに役立ちます。オンラインで集客が行えるようになると色々な可能性が増えてくるので、是非活用してみてください。
ZeroStartでは初期費用0円でお客様に合わせたオリジナルテーマを使用したホームページ作成を行っています!ホームページ作成についてご相談がございましたらお気軽にご連絡ください!







